DOCTYPE 从事件传递上看:方法一在于取消事件冒泡,即当某些节点取消冒泡后,事件不会再传递;方法二在于不
这篇文章主要为大家详细介绍了JS中事件冒泡和事件捕获的相关资料,具有一定的参考价值,感兴趣的小伙伴们
阻止事件冒泡到DOM树上 event.stopPropagation();只执行button的click,如果注释掉该行,将执行button、p和
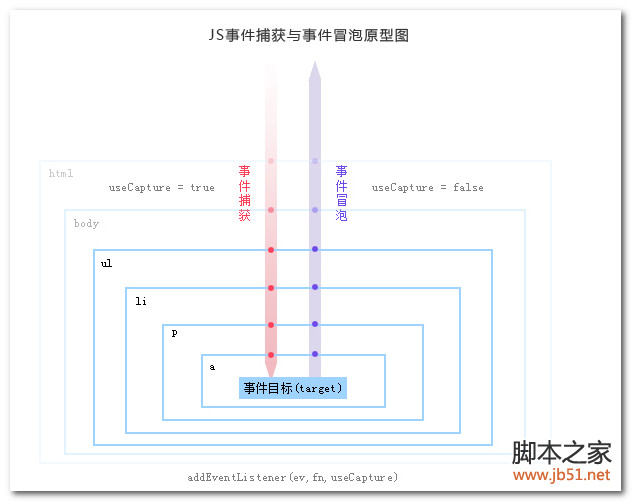
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。假设一个元素div,它有一个
js之事件冒泡和事件捕获详细介绍 2018年03月27日 16:53:05 maohuihua 阅读数:331 preventDefault:
本文中关于事件冒泡和事件捕获的描述和例子都是OK的,错就错在后面用jquery去展示了利用事件冒泡的例子有误
重温js,对于js的事件处理机制再一、事件流:标准的事件流分为三个阶段:事件捕获阶段,处理目标阶段,事件
因为false确定的是事件冒泡,为了防止点详情的时候,向上冒泡到document,触发document设置的click时
还有一个重要的问题是:事件冒泡处理可能会激活我们本来不想激活的事件,导致程序错乱,甚至无从下手调试,

深入分析js的冒泡事件_基础知识
463x300 - 22KB - JPEG

深入分析js的冒泡事件
560x320 - 21KB - JPEG

js之事件冒泡和事件捕获详细介绍 - 百科教程网
632x502 - 43KB - JPEG

JS中的事件冒泡与捕获
892x1509 - 147KB - PNG

好好学一遍JavaScript 笔记(八)--冒泡型事件、
441x384 - 18KB - JPEG

浅谈JS事件冒泡_「电脑玩物」中文网我们只是
117x215 - 2KB - PNG

深入分析js的冒泡事件
400x400 - 26KB - JPEG

JS 中的事件冒泡与捕获_「电脑玩物」中文网我
690x396 - 111KB - JPEG

深入分析js的冒泡事件
370x240 - 12KB - JPEG

javascript的事件捕获和事件冒泡 - Javascript教
552x315 - 27KB - JPEG

js事件冒泡与事件捕获详解
540x489 - 29KB - PNG

JS中的事件冒泡与捕获
630x473 - 10KB - PNG

Javascript中事件捕获、事件冒泡以及事件委托
966x700 - 37KB - JPEG

js事件冒泡、事件捕获和阻止默认事件详解 - P
353x222 - 11KB - JPEG

js事件机制:冒泡与捕获
612x575 - 65KB - PNG