本篇文章给大家分享的内容是关于js阻止事件冒泡的两种方法,有需要的朋友可以参考一下
js冒泡和捕获是事件的两种行为,使用event.stopPropagation()起到阻止捕获和冒泡阶段中当前事件的进一步
阻止事件冒泡到DOM树上 event.stopPropagation();只执行button的click,如果注释掉该行,将执行button、p和
什么是JS事件冒泡?在一个对象上触发某类事件(比如单击onclick事件),如果此如何来阻止Jquery事件冒泡?
这篇文章主要为大家详细介绍了js阻止冒泡和默认事件,即默认行为,具有一定的参考价值,感兴趣的小伙伴们
js阻止事件冒泡/oEvent.cancelBubble=true;oEvent.stopPropagation();js阻止链接默认行为,没有停止冒泡/
js 停止事件冒泡 阻止浏览器的默认行为 在前端开发工作中,由于浏览器兼容性等问题,我们会经常用到“停止
不同的浏览器事件的冒泡机制也是有区 IE:window.event.cancelBubble 阻止事件的默认行为Firefox:event
javascript阻止事件冒泡js
639x288 - 24KB - JPEG

js利用事件的阻止冒泡实现点击空白模态框的隐
450x332 - 25KB - JPEG

js事件冒泡、事件捕获和阻止默认事件详解 - P
353x222 - 11KB - JPEG

【JS】事件冒泡、事件捕获、事件委托(如何阻
678x260 - 19KB - JPEG

【JS】事件冒泡、事件捕获、事件委托(如何阻
678x260 - 22KB - JPEG

原生JS事件代理中,阻止子级元素的事件向上冒
572x352 - 32KB - JPEG

深入分析js的冒泡事件
560x320 - 21KB - JPEG

Javascript中事件捕获、事件冒泡以及事件委托
635x212 - 15KB - JPEG

S7世界总决赛中国队被降级!第三支要打冒泡赛
640x350 - 37KB - JPEG

cocos2d js 事件机制
280x220 - 13KB - JPEG

深入理解js事件机制
329x326 - 21KB - JPEG

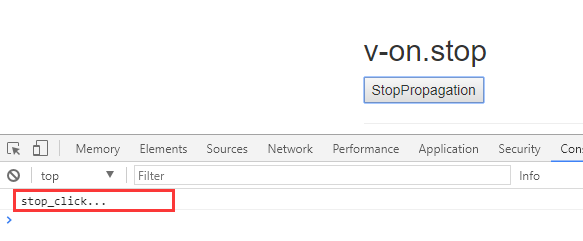
Vue.js学习笔记之修饰符详解_360问答
583x241 - 11KB - PNG

通过JS来防止被浏览器阻止的解决方案
683x658 - 40KB - PNG

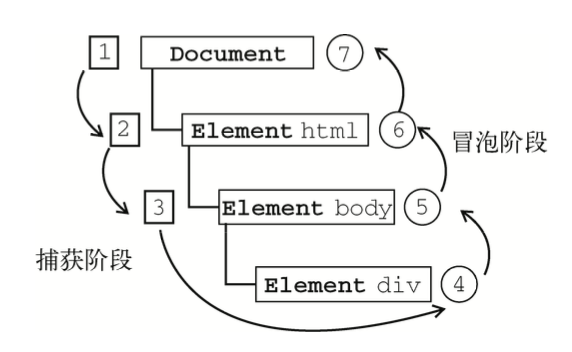
JS中的事件冒泡与捕获
892x1509 - 147KB - PNG

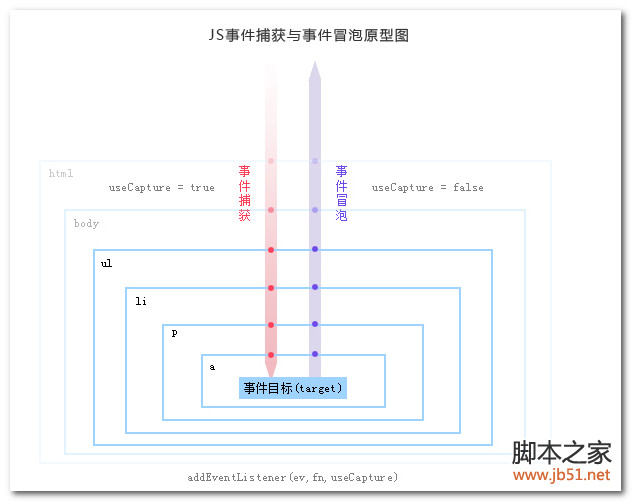
js之事件冒泡和事件捕获详细介绍 - 百科教程网
632x502 - 43KB - JPEG