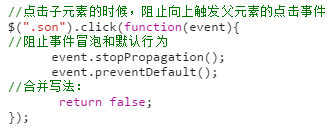
大家都知道,jQuery事件触发时有2种机制,一种是事件委托,另一种是事件在此就需要一些可以阻止冒泡和默认
5.Jquery的e.stopPropagation会6.事件委托 就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型
简单说下事件委托与阻止冒泡 html: 全部 纽约 洛杉矶 拉斯维加斯 夏威夷 旧金山 奥兰多 西雅图 js:$
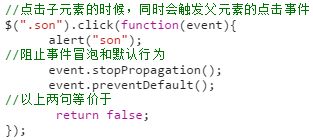
事件委托可以提高效率但是有一个比较烦的事情就是阻止冒泡没用 拿上面代码来说,有一个inner元素和一个
2.事件委托时阻止事件冒泡有可能失效 原因:on方法的元素操作的是父元素($("#table tbody")),而非.child
简单说下事件委托与阻止冒泡 html: li class="active_sort_opts
js事件委托 事件委托"/> aaaaaaaa bbbbbbbb cccccccc dic>阻止事件冒泡"/>
事件委托与阻止冒泡 简单说下事件委托与阻止冒泡html:全部 纽约 洛杉矶 拉斯维加斯 夏威夷 旧金山 奥兰多
建议在.bizPart 元素外面在包一层.wrap,你这样是直接绑定在body上的事件,只能阻止冒泡到body以上的元素。
阻止事件的默认行为 e.preventDefault()可以阻止事件的默认行为发生,默认行为是指:点击a标签就转跳到其他

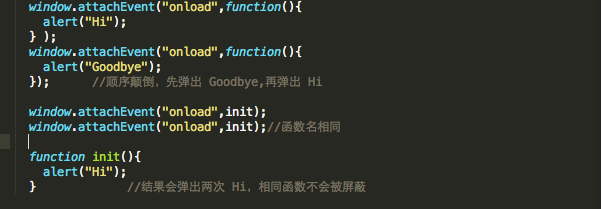
事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
602x209 - 48KB - PNG

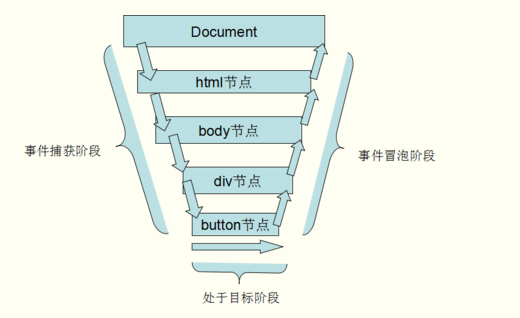
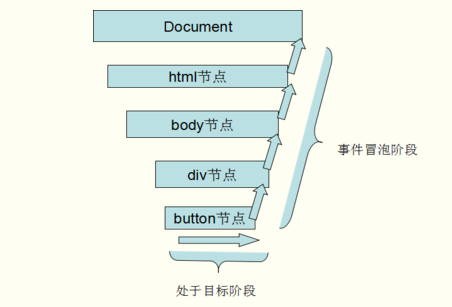
【JS】事件冒泡、事件捕获、事件委托(如何阻
678x260 - 19KB - JPEG

【JS】事件冒泡、事件捕获、事件委托(如何阻
678x260 - 22KB - JPEG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
520x318 - 55KB - PNG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
452x307 - 41KB - PNG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
878x382 - 105KB - PNG

【小贴士】工作中的闭包与事件委托的阻止
142x254 - 3KB - PNG

Javascript中事件捕获、事件冒泡以及事件委托
635x212 - 15KB - JPEG

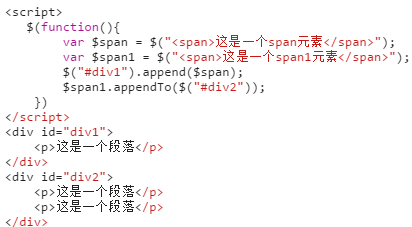
浅谈事件冒泡、事件委托、jQuery元素节点操作
313x140 - 12KB - PNG

浅谈事件冒泡、事件委托、jQuery元素节点操作
332x127 - 11KB - PNG

jQuery-1.9.1源码分析系列(十)事件系统之事件包
405x231 - 10KB - PNG

jQuery-1.9.1源码分析系列(十)事件系统之事件包
405x231 - 12KB - PNG

理解JavaScript中的事件冒泡路由过程及委托代
556x559 - 72KB - JPEG

Javascript中事件捕获、事件冒泡以及事件委托
966x700 - 37KB - JPEG

浅谈事件冒泡、事件委托、jQuery元素节点操作
412x227 - 21KB - PNG