首先,这是我自己在学习过程中对于时间冒泡原理的理解,如果有不对的地方记着只要是能够触发事件冒泡的情况
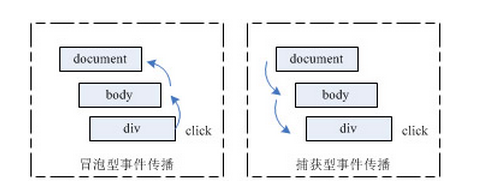
这就是冒泡事件。冒泡会逐级往上冒,从div到body到html到document。本文为博主原创文章,未经博
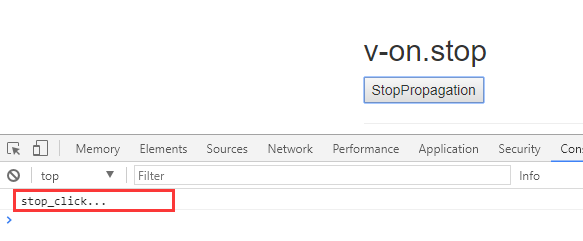
因为false确定的是事件冒泡,为了防止点详情的时候,向上冒泡到document,触发document设置的click时
事件冒泡的原理 it 分类:javascript技术 JS里面事件捕捉是在指定的事件发生时,给出处理的方法,比如说鼠标
Javascript程序中有事件冒泡这一机制,在了解事件冒泡之前,我们首先得知道js中有哪些event事件,详情查看
AS2中的事件侦听,采用的是非冒泡方式,而 AS3中的事件侦听,大多采用的是冒泡方式。可冒泡这个词太专业,
以前没有了解过事件冒泡的时候,使用很多JS代码来实现这样的效果;本人最常用的方法是在该链接上添加一个
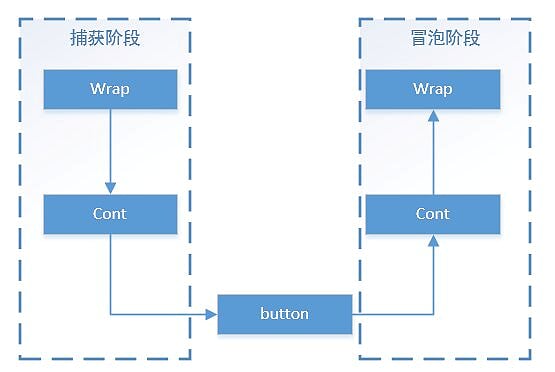
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。假设一个元素div,它有一个
事件冒泡当你使用事件冒泡时,子级元素先触发,父级元素后触发,即p先触发,div后触发。W3C模型W3C模型是将

Javascript笔记-事件分析(冒泡,捕获,代理) - 笔记
377x324 - 21KB - JPEG

事件委托和事件绑定
540x486 - 95KB - JPEG

Javascript Event(事件)的传播与冒泡_javascrip
555x372 - 17KB - JPEG

Vue.js学习笔记之修饰符详解_360问答
583x241 - 11KB - PNG

JS 中的事件冒泡与捕获_「电脑玩物」中文网我
690x396 - 111KB - JPEG

事件冒泡和事件捕获 - Java - 方便了
394x357 - 38KB - PNG

jquery 定时隐藏div
280x220 - 7KB - PNG

Android触摸事件分发机制 - Android移动开发技
483x231 - 44KB - JPEG

WPF原理剖析――路由事件-WPF-第七城市
527x244 - 43KB - JPEG

关于编写性能高效的javascript事件的技术-Java
478x195 - 46KB - PNG

关于编写性能高效的javascript事件的技术_.NE
478x195 - 47KB - PNG
关于编写性能高效的javascript事件的技术(2)
478x195 - 50KB - PNG

JavaScript面试问题:事件委托和this-JavaScrip
667x371 - 184KB - JPEG

关于编写性能高效的javascript事件的技术
274x174 - 25KB - PNG

onethink源码解读
280x220 - 6KB - PNG