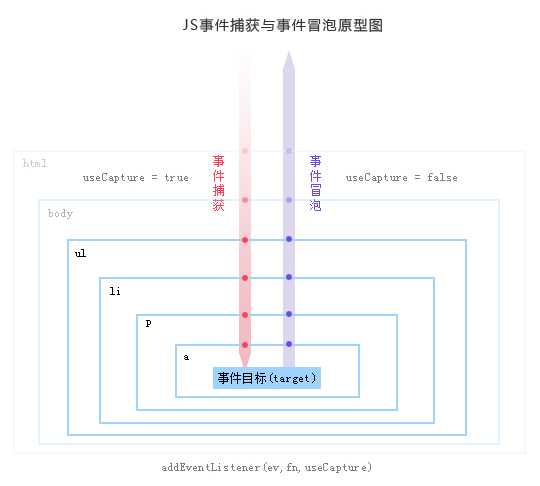
程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它
事件传递有两种方式,冒泡和捕获。事件传递定义了元素事件触发的顺序,在冒泡中,内部元素的事件会先被触发
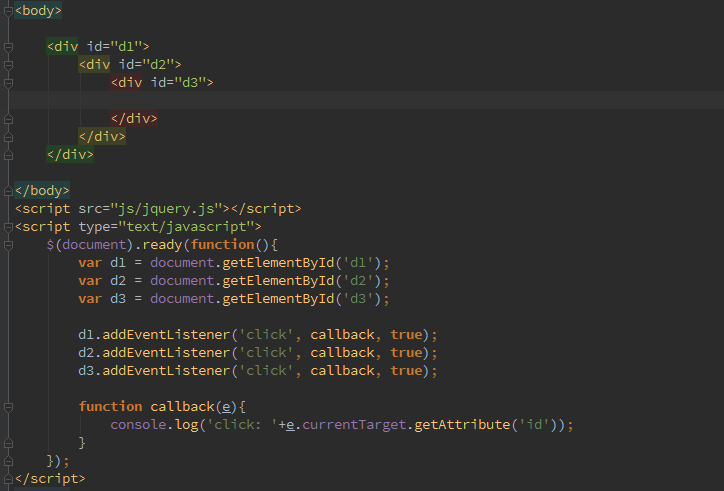
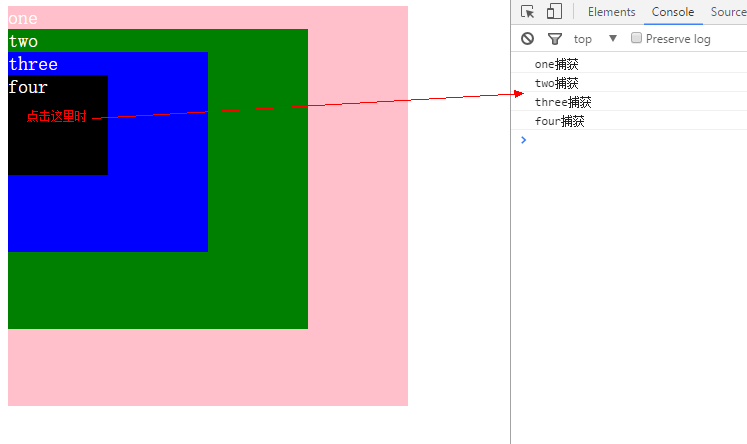
本文中关于事件冒泡和事件捕获的描述和例子都是OK的,错就错在后面用jquery去展示了利用事件冒泡的例子有误
Js事件传播阶段分为 第一阶段:从window传递到目标节点称为捕获阶段 第二阶段:在目标节点触发称为目标阶段
这篇文章主要为大家详细介绍了JS中事件冒泡和事件捕获的相关资料,具有一定的参考价值,感兴趣的小伙伴们
javascript事件冒泡和事件捕获,事件流:DOM文档对象模型结构是一个树型结构,当一个HTML元素产生一个事件时
IE9,chrome,Firefox,Opera,Safari都支持事件捕获,但是IE8和IE8以下的版本只支持事件冒泡。尽管DOM2
事件是javascript的客户端相信事件冒泡和事件捕获这两个概念都或多或少的听说过,那么它们到底有什么区别
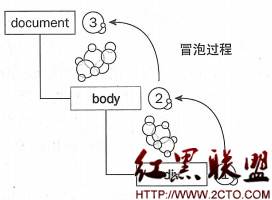
1.事件冒泡 IE的事件流叫做事件冒泡,即事件从最具体的元素到不具体的元素。好比气泡从水底下2.事件捕获
本文主要介绍了javascript中的事件冒泡和事件捕获,具有一定的参考价值,下面跟着小编一起来看下吧

javascript的事件冒泡和事件捕获
632x502 - 43KB - JPEG

好好学一遍JavaScript 笔记(八)--冒泡型事件、
441x384 - 18KB - JPEG

javascript事件流讲解(冒泡事件,捕获事件)_Jav
1100x733 - 202KB - JPEG

Javascript中事件捕获、事件冒泡以及事件委托
966x700 - 37KB - JPEG

好好学一遍JavaScript 笔记(八)--冒泡型事件、
272x200 - 9KB - JPEG

DOM事件阶段以及事件捕获与事件冒泡先后执
697x622 - 56KB - PNG

javascript事件流讲解(冒泡事件,捕获事件)_Jav
563x389 - 55KB - JPEG

细看冒泡事件和捕获事件的优缺点? - JavaScri
540x486 - 48KB - PNG

细看冒泡事件和捕获事件的优缺点? - 李瑜宁的
724x491 - 35KB - PNG

javascript的事件捕获和事件冒泡-HTML\/CSS-第
552x315 - 73KB - JPEG

DOM事件阶段以及事件捕获与事件冒泡先后执
789x370 - 21KB - PNG

Javascript中事件捕获、事件冒泡以及事件委托
635x212 - 15KB - JPEG

javaScript 事件绑定、事件冒泡、事件捕获和事
377x236 - 34KB - PNG

关于事件捕获和事件冒泡-中国学网-中国IT综合
747x444 - 12KB - PNG

JS中的事件捕获和事件冒泡_「电脑玩物」中文
394x357 - 134KB - PNG