jsp页面 btn"id="uploadfile"><i class="layui-icon">上传文件</button></div> js页面 layui.use('upload'
layui-btn"id="test3"><i class="layui-icon">上传文件
直接上代码:以下代码就在test.js文件中layui.use(['form','layer','jquery'],function(){ var$=layui.$;
前端代码没啥说的,都是layui的upload控件,这里选用的是多文件上传后jsp的代码:[pre]<div class="layui
(layui文件上传可以参考:http://www.layui.com/doc/modules/upload.html) 在mysql 中layuiUpload.jsp
前端jsp页面: layui-form-item">3.3.1.min.js"></script>/*前端文件上传到java后端控制器*/
qq_26570353 1.jsp是有的啊,src\main\webapp下的index.jsp。2.这个是提供Layui文件上传(java)
如何将这个框架放在jsp里面用,如何结合数据库进行分页,有大佬说说吗
个人分类:struts2+jsp+layui table表格其实还是很好实现的,先看效果吧 前台界面的代码如下:
上传文件时报错,存在跨域的问题 jsp代码: i class=layui-form-label">提交文件
layui上传文件与php结合实例
640x603 - 118KB - JPEG
layui上传文件与php结合实例
640x480 - 83KB - JPEG
layui文件上传的实际应用实例
211x174 - 6KB - JPEG

频的《微软Office文档》已支持批量导入文件_
656x1280 - 23KB - JPEG

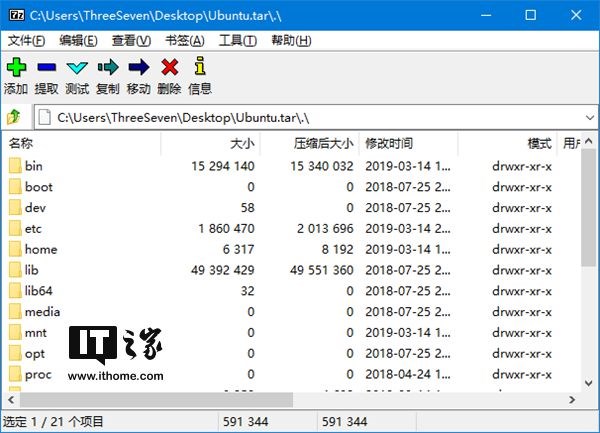
如何从Win10访问Linux子系统中的文件_命令行
600x433 - 57KB - JPEG

宋子文档案数据库建成 机密公务文件揭历史内
550x301 - 16KB - JPEG

obe紧急发布更新 修补ColdFusion安全漏洞_文件
670x244 - 39KB - JPEG

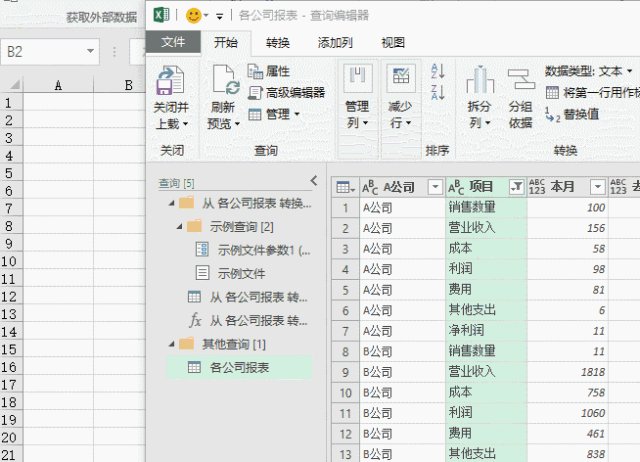
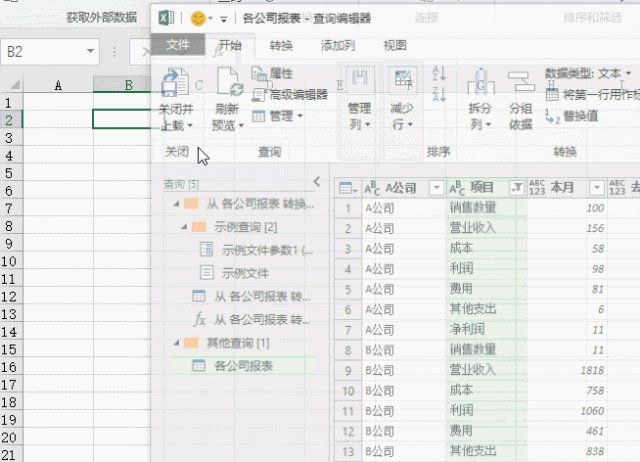
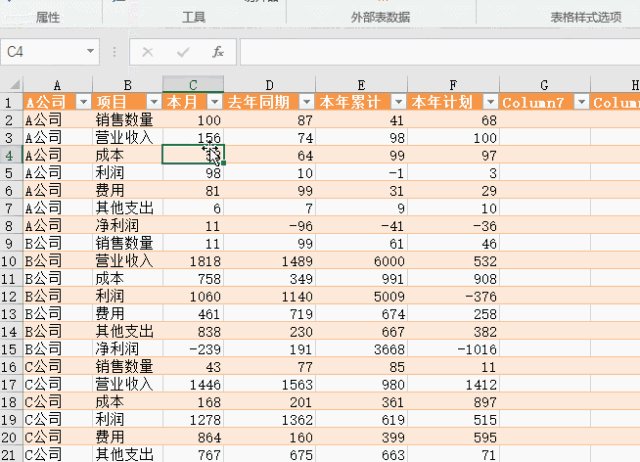
格汇总的No.1,汇总多表数据自动完成!_文件夹
640x462 - 304KB - OTHER