三、二维数组的排序(sort,冒泡) 1.二维数组使用sort()方法排序 var arr=[["北京",80],["上海",50],["福州",
d、冒泡排序 function bubbleSort(array){ if(Object.prototype.toString.call(array).slice(8,-1)=' Array
一、普通数组排序 js中用方法sort()为数组排序。sort()方法有一个可选参数,是用来确定元素顺序的函数。
数组排序在日常编程中用到的其实还是比较多的,比如把一组数据按时间排序,按首字母排序,按大小排序等等,
我今天是讲js里面为什么你用sort就排序了呢,这个方法(函数)怎么sort():给数组排序,返回排序后的数组。
数组[3,2,5,4,8,7,1],这里我们默认用的是从小到大的排序 1 此时数组为[3,2,5,4,8,7,1],选出第二项“2”,
js数组排序 2018年09月02日 19:45:05 一只皮卡皮卡丘 阅读数:94 var a=[20,12,111,34,278,19,45];重写sort
div>sort()对数组排序,不开辟新的内存,对原有数组元素进行调换</ div ><div id="showBox">1、简单数
在数组中有两个可以用来直接排序的方法,分别是reverse()和sort()。下面通过本文给大家详细介绍,对js

js 升幂降幂排序数组_「电脑玩物」中文网我们
366x228 - 17KB - PNG

从 V8 源码看 JS 数组排序的诡异问题
1440x490 - 19KB - JPEG

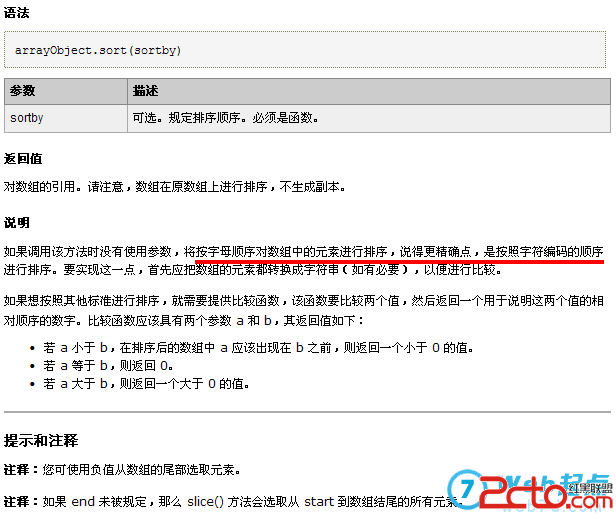
深入探讨JS中的数组排序函数sort()和reverse()
616x519 - 25KB - PNG

深入探讨JS中的数组排序函数sort()和reverse()
616x519 - 22KB - PNG

js 哈希数组 排序
280x220 - 15KB - PNG

深入探讨JS中的数组排序函数sort()和reverse()
312x281 - 16KB - PNG

深入探讨JS的数组排序函数sort()(二) - 王朝网络
690x423 - 28KB - PNG

深入探讨JS的数组排序函数sort()(二)_JavaScr
690x423 - 31KB - PNG

非常简单的js数组随机排序方法
678x260 - 21KB - JPEG

js 哈希数组 排序
280x220 - 12KB - JPEG

js对象数组排序|程序开源网
500x268 - 27KB - JPEG

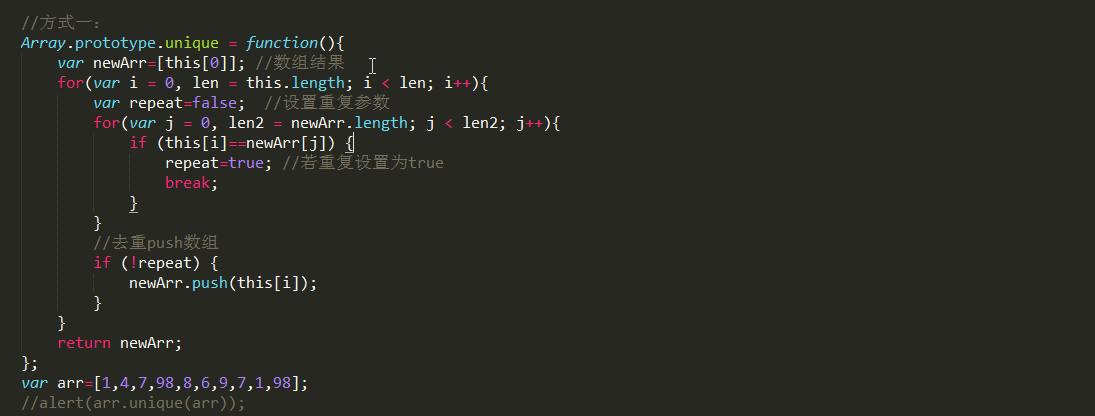
如何高效率去掉js数组中的重复项
1095x416 - 21KB - PNG

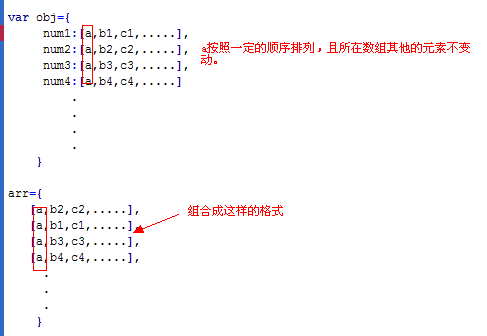
js对象排序问题,对象中属性值是数组,要求按照
487x336 - 6KB - PNG

js 对象数组根据对象中的属性排序|程序开源网
399x600 - 41KB - JPEG

js sort方法根据数组中对象的某一个属性值进行
360x307 - 16KB - PNG