3、使用Object.getOwnPropertyNames(obj)遍历 返回一个数组,包含对象自身的所有属性(不含Symbol属性,但是
存放第一层遍历的值 var strArray=[];存放第二层遍历的值 将拿到的值存入数组 } } console.log(strArray);
求以下班级分数的平均数: 小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;
二维数组遍历使用for循环嵌套,内循环使用调用首层的下的下标循环输出遍历实例如下/数组内嵌套数组=二维数组
针对js各种遍历作一个总结分析,从类型用处:分数组遍历和对象遍历;还支持大多数类数组对象,例如DOM
第一种遍历/var arr=Array();arr[0]=1;arr二维数组/var arr=[/[0.0],/[0.1],取值 arr[1][0]取出来就是0;
script type="text/javascript"id="main">$(function(){ var resideprovince="$resideprovince;
concat()连接两个或更多的数组,并返回结果。join()把数组的所有元素放入一个字符串。元素通过指定的分隔符
var data=[{ id:0,chiild:[{ msg:'111' },{ msg:'222'}]},{ id:3,chiild:[{ msg:'444' },{ msg:'555'}]},{
把走过的格子用一个二维数组标记下 用一个变量记录下当前的方向(初始方向是往右),当当前的方向不能继续走

求JS输出二维数组所有组合的函数 JaScript求
724x464 - 62KB - PNG

js和jquery中的遍历对象和数组(forEach,map,ea
678x260 - 24KB - JPEG

js 中遍历二维数组
280x220 - 2KB - PNG

js 中遍历二维数组
280x220 - 6KB - JPEG

java和js中遍历数组和对象的总结(doc,软件开发
139x200 - 22KB - JPEG
JS遍历数组和对象
300x260 - 10KB - JPEG
JS-二维数组&对象数组&对象中的数组
324x260 - 9KB - JPEG

js和jquery中的遍历对象和数组(forEach,map,ea
678x260 - 13KB - JPEG
每天学点js专题:js数组对象常用操作整理 - 今日
380x302 - 7KB - JPEG

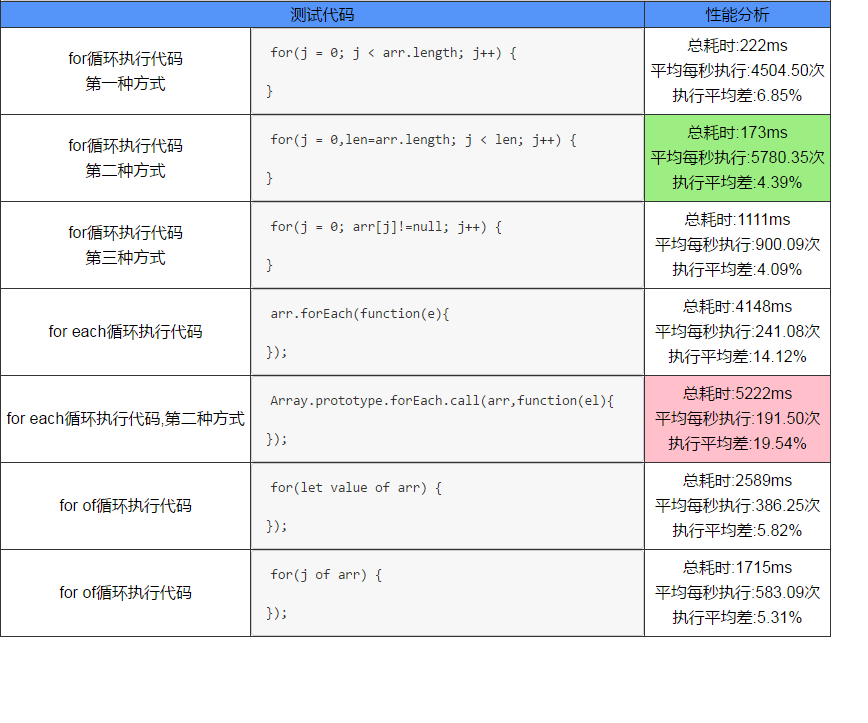
JS常用的几种数组遍历方式以及性能分析对比
868x723 - 35KB - PNG

js将数据存入数组
280x220 - 13KB - JPEG

JS 数组遍历的方法
378x677 - 26KB - PNG

JS 数组循环遍历方法的对比
640x356 - 30KB - JPEG

rdl遍历,js 遍历数组,jquery 遍历|图片 - E卡娱乐资
959x599 - 58KB - PNG

rdl遍历,js 遍历数组,jquery 遍历|图片 - E卡娱乐资
823x501 - 66KB - PNG