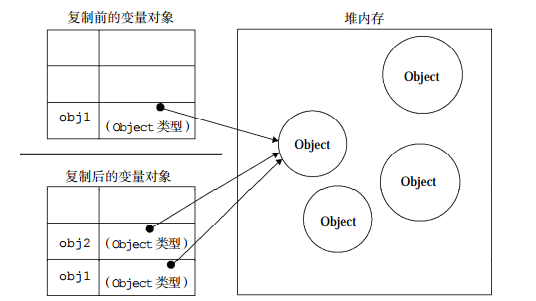
在JS中,一般的=号传递的都是对象/数组的引用,并没有真正地拷贝一个对象三、目前没有发现bug的对象深拷贝
原理也比较好理解,他是将原数组中抽离部分出来形成一个新数组。数组和对象的深拷贝是js中最常见的应用。
对于数组的深拷贝我们有了概念,那么一般对象呢?我们给出一个对象: 同样,简单的赋值运算只是创建了一份
我们需要了解JS的浅拷贝与深拷贝的W3School 对 slice()方法的描述:slice()方法可从已有的数组中返回选定
JS中深拷贝数组、对象、对象数组方法 2017年03月10日 09:59:首先,我们需要了解JS的浅拷贝与深拷贝的区别。
这就是JS的浅拷贝可以参考 W3School 对 slice()方法的描述:slice()方法可从已有的数组中返回选定的元素。
javascript 数组以及对象的深拷贝(复制数原理也比较好理解,他是将原数组中抽离部分出来形成一个新数组。
下面分别演示如何实现对象、数组的深拷贝,这样新生成的对象与原对象相互独立,不会互相影响。对象中的函数
因此需要进行一个方法去制作一个此方法是通过递归进行将数组中所有对象都进行复制,返回一个新的相同的数组
js中,如果用”=”来进行复制数组也可以用slice()实现深拷贝,他是将原数组中抽离部分出来形成一个新数组。

javascript数组以及对象的深拷贝(复制数组或复
203x135 - 14KB - JPEG

JS堆栈与拷贝_「电脑玩物」中文网我们只是「
360x238 - 20KB - PNG

javascript数组以及对象的深拷贝(复制数组或复
292x297 - 22KB - JPEG

JS堆栈与拷贝_「电脑玩物」中文网我们只是「
333x221 - 18KB - PNG

JQuery中的extend方法实现原理 - Javascript教
580x474 - 16KB - PNG

JS实现表单多文件上传样式美化支持选中文件
756x649 - 74KB - PNG

编写可测试的 JavaSript 代码
300x300 - 7KB - JPEG

JS堆栈与拷贝_「电脑玩物」中文网我们只是「
423x205 - 22KB - PNG

eJS使用buffer类处理二进制数据 - JavaScript -
623x232 - 7KB - PNG

【详解用node编写自己的cli工具】-真格学网-IT
588x385 - 25KB - PNG

详解用node编写自己的cli工具 node.js编写cli的
588x385 - 28KB - PNG

浅谈js数组深拷贝和浅拷贝
640x260 - 17KB - JPEG

OC中自定义对象数组的深拷贝实践
678x260 - 39KB - PNG

JavaScript 复制对象与Object.assign方法无法实
536x301 - 28KB - PNG

这种数组如何深拷贝
614x381 - 21KB - PNG