React 循环数组的2种方式 2018年03月01日 10:12:10 sunda112React JS之遍历对象的方法-Quincy.Coder的博客
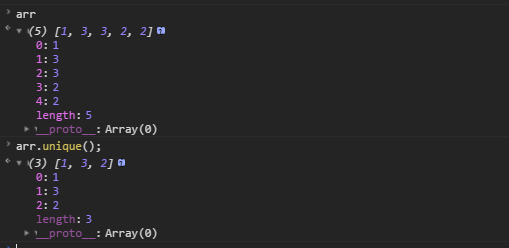
原 ReactJS之对象数组去重实现 React实战-Reactjs中的如何通过不可变数据对象提高页面性能在使用ReactJs
找到对象数组中指定的值var array=[{ label:"Custom",value:"0"},{ label:"Admin",value:"1"}]要找到array
react找到对象数组中指定的值 2018年04月18日 14:10:35 阅读数:63 jquery获取对象在数组对象中的索引值
我必须执行以下操作,首先将临时数组构建为正确的长度,然后循环数组。如何在React.js中循环和呈现元素,
法一:直接在所需的地方循环(推荐) 法二: import React from 'react';class News extends React.
CSDN提供了精准react中如何循环数组信息,主要包含:react中如何循环数组信等内容,查询最新最全的react中如何
查了一些资料貌似react的循环渲染对象只有map,但map只支持数组对象。接到后台数据如下 {"list":{"A":[{
展开全部 React的组件式开发,让我们可以利用其Component Model,专注于单个组件的逻辑开发,其中还包括
循环数组,每遇到一个值与给定值相等,即加1,同时将加上之后的结果作为数组对象根据对象中指定的属性去重

js堆和栈的区别-angular react 比较\/js构造函数\/
600x220 - 20KB - JPEG

从 iOS 视角解密 React Native 中的线程 - A5创
600x454 - 185KB - PNG

为什么vue的高仿项目层出不穷,而React和angu
514x760 - 66KB - JPEG

react-text: 89
509x248 - 14KB - JPEG

为什么vue的高仿项目层出不穷,而React和angu
1576x778 - 104KB - JPEG

从0开始一个React\/ES6项目-Webpack初探番外
4436x4244 - 1119KB - JPEG

【第651期】React.js 初学者应该知道的 9 件事
1280x974 - 202KB - JPEG

React 入门实例教程
573x226 - 11KB - PNG

React 入门实例教程总结_Ajax_第七城市
573x226 - 14KB - PNG

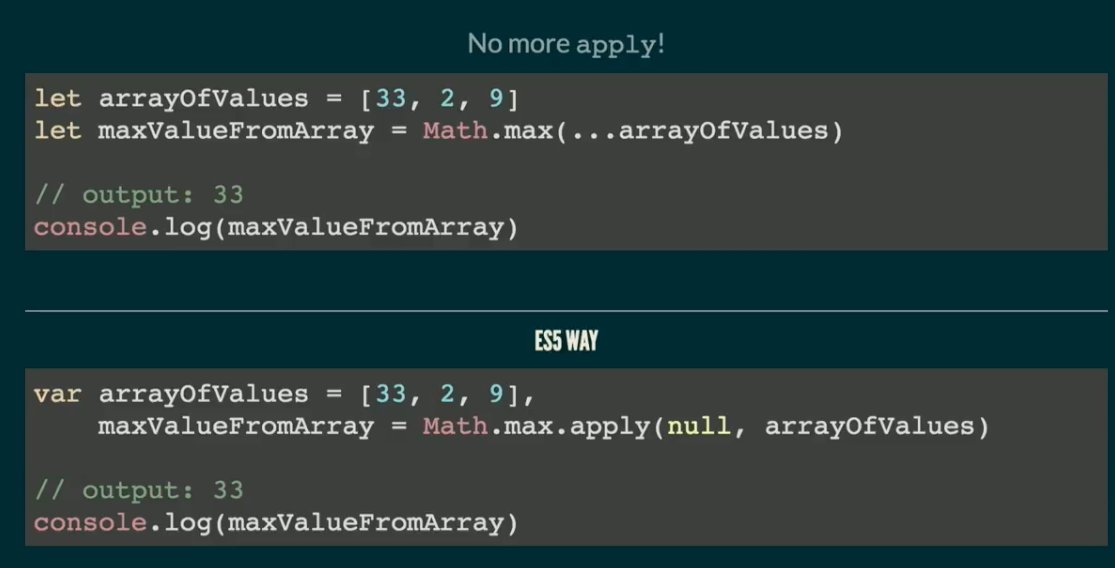
React Conf 2017 不能错过的大起底--Day 1!
1115x568 - 204KB - PNG
React.js 初学者应该知道的 9 件事 - 今日头条(T
640x300 - 22KB - JPEG

react-native-vector-icons的简单使用,图片,按钮
835x310 - 83KB - PNG

react-text: 71
699x266 - 58KB - JPEG

从0开始一个React\/ES6项目-Webpack初探番外
4436x4244 - 1119KB - JPEG

react-native-vector-icons的简单使用,图片,按钮
835x310 - 69KB - PNG