
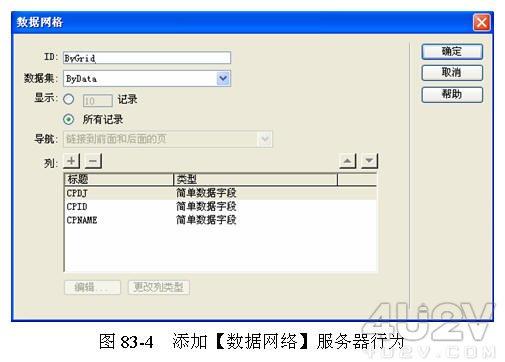
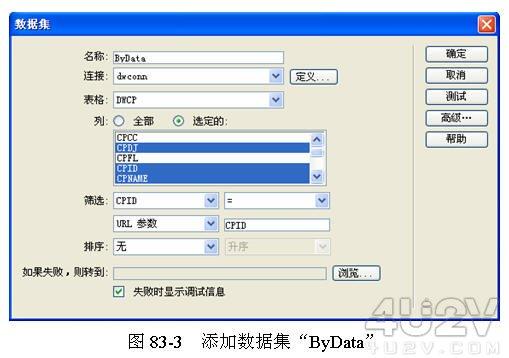
用Dreamweaver实现网站购物车功能_软件学园
505x362 - 22KB - JPEG

用Dreamweaver实现网站购物车功能_软件学园
435x351 - 21KB - JPEG

js购物车实时动态计算总额代码 计算,总额,动态
513x515 - 50KB - JPEG

无锡欧尚拿购物车要投币 市民称太不方便
299x450 - 40KB - JPEG

【JS-712购物车笔筒,折叠笔筒,迷你笔筒】浙江
200x200 - 8KB - JPEG

购物车的实现
522x714 - 62KB - JPEG

jquery右侧悬浮加入购物车代码模板免费下载_
650x407 - 58KB - JPEG

购物车的实现
456x582 - 43KB - JPEG

用Dreamweaver实现网站购物车功能_软件学园
449x320 - 25KB - JPEG

电商购物车jquery模板免费下载_html+js格式_编
780x292 - 41KB - JPEG

jQuery仿天猫实现超炫的加入购物车_HTML5教
617x357 - 50KB - JPEG

张柏芝母子逛超市 Quintus坐购物车可爱(图)
224x297 - 13KB - JPEG

用Dreamweaver实现网站购物车功能_软件学园
509x358 - 26KB - JPEG

用Dreamweaver实现网站购物车功能_软件学园
330x208 - 12KB - JPEG

js购物车实时动态计算总额代码 计算,总额,动态
290x180 - 15KB - JPEG
实现商城购物车物品数量加减js (2014-12-24 09:42:17) 转载 ▼ 首先保护 jQuery。js文件 (function(){ var
本文主要介绍了js实现仿购物车+-效果的实例,具有很好的参考价值,下面跟着小编一起来看下吧
js实现购物车数量的自增与自减 博客园名博 摘要:js实现购物车数量的自增与自减 js实现购物车数量的自增与
JSP+Servlet实现简单购物车功能_互联网_IT/计算机_专业.(没有则新建一个)下至于其中的样式(css)文件跟JS.
怎么用js去实现购物车数量价格的加减 达内web前端开发课程内容覆盖html5/CSS3/JS/Jquery等技术,一线讲师
为什么没有办法运行加减呢,哪里有问题,求指导。function numWay(){ var num_box=document.getElementById
主要实现功能:购物车的加减,单件商品价格的运算,总价格的运算。价格保留两位小数。以下是JS脚本
8"/><title>jQuery实现购物车物品数量的加减</title><script type="text/javascript"src=