
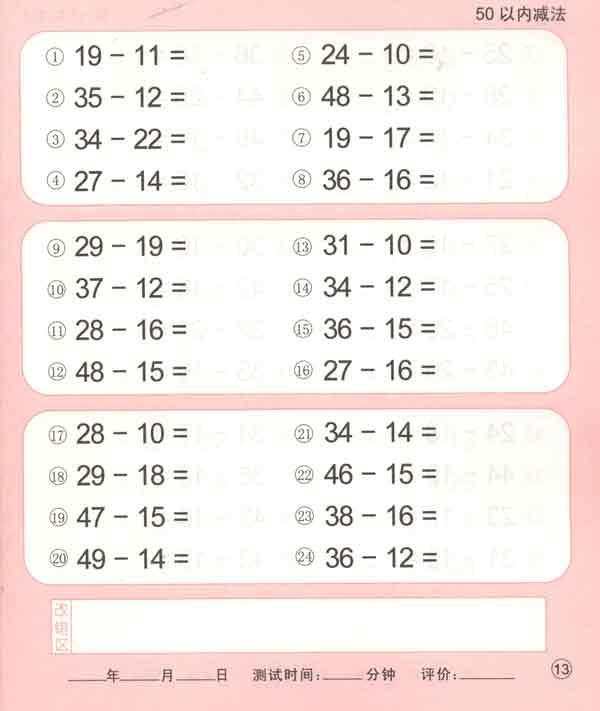
50以内加减法\/学前数学口算速测 简介,50以内加
600x711 - 35KB - JPEG

购物中心进入调整期 做加减法重餐饮轻服装_市
450x225 - 29KB - JPEG

购物的加减法
315x396 - 26KB - JPEG

刑部比照加减成案 简介,刑部比照加减成案作者
310x310 - 18KB - JPEG

数学④-50以内的加减法\/幼小衔接学前测试卷:5
300x300 - 20KB - JPEG

幼儿学前阶梯趣味训练(快乐学习加减法1~20)
310x310 - 34KB - JPEG

幼小衔接小课堂·10以内的加减法 简介,幼小衔
310x310 - 27KB - JPEG

购物车按钮图片素材下载-广告\/创意\/商业-图图
448x461 - 93KB - JPEG

新消费的加减乘除,你知道吗?
550x405 - 43KB - JPEG

精明败家女 盛夏加加减减败潮物(6)-购物-哈秀
312x450 - 21KB - JPEG
精明败家女 盛夏加加减减败潮物(3)-购物-哈秀
312x450 - 22KB - JPEG
精明败家女 盛夏加加减减败潮物(5)-购物-哈秀
312x450 - 22KB - JPEG
精明败家女 盛夏加加减减败潮物(7)-购物-哈秀
450x284 - 25KB - JPEG

Axure教程|购物车商品增减删除练习
580x272 - 21KB - JPEG

手机app素材+app图标
700x357 - 34KB - JPEG
这篇文章主要介绍了jQuery实现的购物车物品数量加减功能,涉及jQuery针对鼠标事件的响应及页面元素动态操作
前端小教程-购物车数量加减jquery功能 去下载 下载需先安装客户端 {clientText} 客户端特权:3倍流畅播放
}.right { float:right;}.abled { color:#db3652;}/*可点击*/.disabled { background:#e7e7e7;
小程序:购物车项目案例(加减商品数量、全选与全不选、价格汇总、删除提示) 上传者:Man其实你很帅 时间:
ecshop详情页和购物车购买数量前后添加加减,ecshop购物车加减,ecshop购物车加减插件,ecshop购物车加减ajax,
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <title>jQuery实现购物车多物品数量的加减+
简单购物车数量加减 2016年04月26日 22:15:30 阅读数:647 标签:html 函数 html代码(this)">-</button>
amount-wrap.icon { display:inline-block;width:28px;height:28px;line-height:28px;
本篇内容主要为大家讲解的是jQuery实现的购物车物品数量加减功能代码。感兴趣的同学可以参考学习下,具体