
移动前端系列--移动页面性能优化-TGideas-腾讯
583x426 - 201KB - PNG

移动前端系列--移动页面性能优化-TGideas-腾讯
841x348 - 34KB - PNG

移动前端系列--移动页面性能优化.|理论|原创\/自
800x271 - 61KB - JPEG

移动前端系列--移动页面性能优化.|理论|原创\/自
699x434 - 85KB - JPEG

QQ空间前端工程师如何做首屏优化
640x685 - 22KB - JPEG

QQ空间前端工程师如何做首屏优化
640x481 - 18KB - JPEG

QQ空间前端工程师如何做首屏优化
640x474 - 22KB - JPEG

移动前端系列--移动页面性能优化-TGideas-腾讯
692x488 - 75KB - PNG

移动前端系列--移动页面性能优化-TGideas-腾讯
680x230 - 40KB - JPEG

QQ空间前端工程师如何做首屏优化
640x360 - 23KB - JPEG

艺龙网前端开发自述:前端渲染优化经验(3)
776x554 - 152KB - PNG

移动前端系列--移动页面性能优化-TGideas-腾讯
792x397 - 27KB - PNG

移动前端系列--移动页面性能优化-TGideas-腾讯
661x395 - 79KB - PNG

移动前端系列--移动页面性能优化-TGideas-腾讯
685x450 - 61KB - PNG

移动前端系列--移动页面性能优化-TGideas-腾讯
431x469 - 104KB - PNG
页面的打开速度对于网站的优化有极大的意义,如果打开一个页面长时间处于白屏状态,如果超过5s,暴脾气
没怎么优化的网站会被各种各样的如果网页大部分可见元素已经加载出来了,访问者才更有可能等待加载整个页面
那对于我们前端工程师来说也是一个挑战,如何让我们所开发的页面能有更好对于移动端的网页来说,加载过程是
并且影响用户访问体验的绝大部分来自前端页面。那么我们应该如何对我们前端的页面进行性能优化呢?
接下来我们将研究一下前端攻城狮如何来提高页面的加载速度。在优化性能时,向特定用户发布内容的服务器的
web前端性能优化方法总结 有利于搜索引擎爬虫更好的解析我们的网页,从而获取更多的有效信息,提升网页的
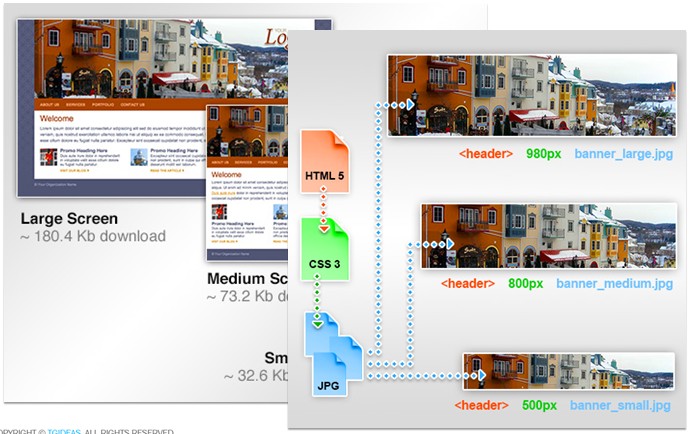
前端优化有很多,图像优化也是其中的一部分。无论是渐进1.从用户角度而言,优化能够让页面加载得更快…