移动端H5开发 移动端开发分为两个方向: native app 开发(原生APP) 安卓(Java-Native) IOS(Object-C/
若您遇到图片加载很慢的问题,对这种情况,手机开发一般用解决移动设备可选中页面文本(视产品需要而定)
关于H5开发移动端APP 优点: 很大的好处就是快速、简单、方便,一套代码几乎不用怎么修改就可以同时打包iOS
让Android或者Ios开发者提供一个App协议给你就可以了,让人尴尬的是,我们body,form,p,div,h1,h2,h3,h4,h5,
移动端开发视窗口的添加 使用 js 动态计算 font-size 值的话,我们可以无限适配最大和最小的终端屏幕。
5.去掉 a,input 在移动端浏览器中的默认样式 1.禁止 a 标签背景 在移动端使用 a 标签做按钮的时候,点按会
可以说nodejs将js带到后端,h5+将js带到移动端。前端开发者,感兴趣移动端,希望可以学的更多做的更多.
之前写过两篇开发中遇到的问题和所以在 pc 和移动我分别用了两种方案,pc 传统布局实现,h5“弹性盒”实现

应用软件开发外包|报价|价格|收费|服务【威客信
300x300 - 82KB - JPEG

年末杂谈 如何看待H5游戏在移动端的未来
454x223 - 74KB - PNG
H5在移动端开发的优势有哪些?
637x323 - 28KB - JPEG

【深圳pc微信移动端h5棋牌游戏开发】图片,海
577x1024 - 88KB - JPEG

微信H5开发,手机移动端H5开发
1191x842 - 866KB - PNG

微信H5开发,手机移动端H5开发
1191x842 - 413KB - PNG

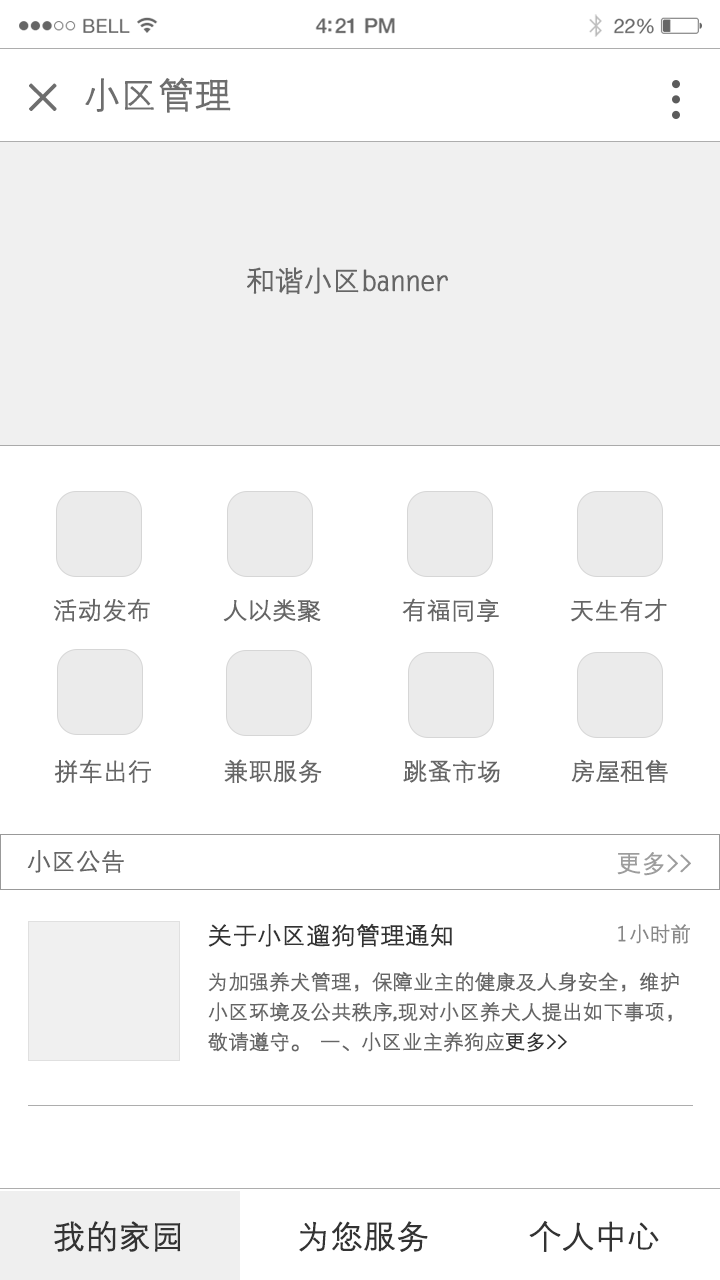
社区平台APP开发部分界面|移动端\/H5|网页|逆
720x1280 - 29KB - PNG

微信H5开发,手机移动端H5开发
1191x842 - 1057KB - PNG

移动端 h5开发相关内容总结
1257x536 - 86KB - PNG

移动端 h5开发相关内容总结--CSS篇 - 其他综合
1257x536 - 81KB - PNG

移动端 h5开发相关内容总结(三)-echojb.com
1071x516 - 103KB - PNG

移动端 h5开发相关内容总结
1590x621 - 99KB - PNG

移动端 h5开发相关内容总结--CSS篇
1586x624 - 77KB - PNG

移动端 h5开发相关内容总结
1130x478 - 134KB - PNG

移动端 h5开发相关内容总结--CSS篇 - 其他综合
1130x478 - 107KB - PNG