
手机端 Logitech罗技 G502 自适应游戏鼠标
500x370 - 37KB - JPEG

英特尔向PC厂商推广自适应一体机
336x224 - 15KB - JPEG

自适应头戴设计 硕美科PC耳机京东59元
500x375 - 18KB - JPEG

自适应头戴设计 硕美科PC耳机京东59元
500x375 - 35KB - JPEG

【帝特PC0065 PCI网卡 10\/100M自适应PCI网
210x210 - 5KB - JPEG

如何自适应不同的分辨率界面?
740x446 - 68KB - JPEG

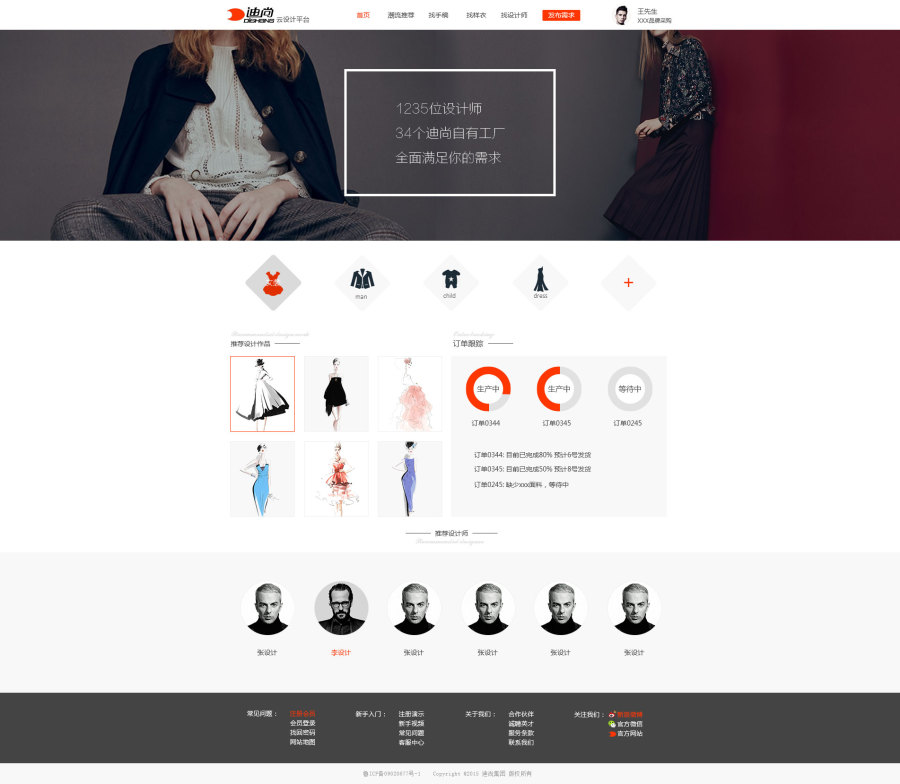
自适应品牌企业官网PC端 APP展示|企业官网|
900x784 - 82KB - JPEG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 52KB - PNG

pc端自适应介绍页|电脑软件界面\/皮肤|UI|WAN
800x600 - 41KB - PNG

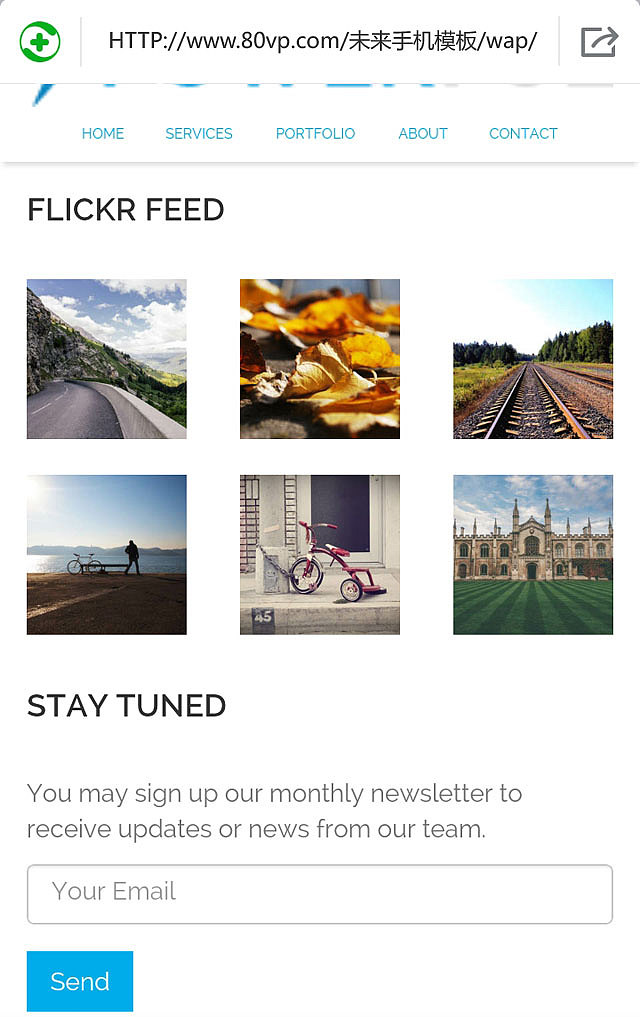
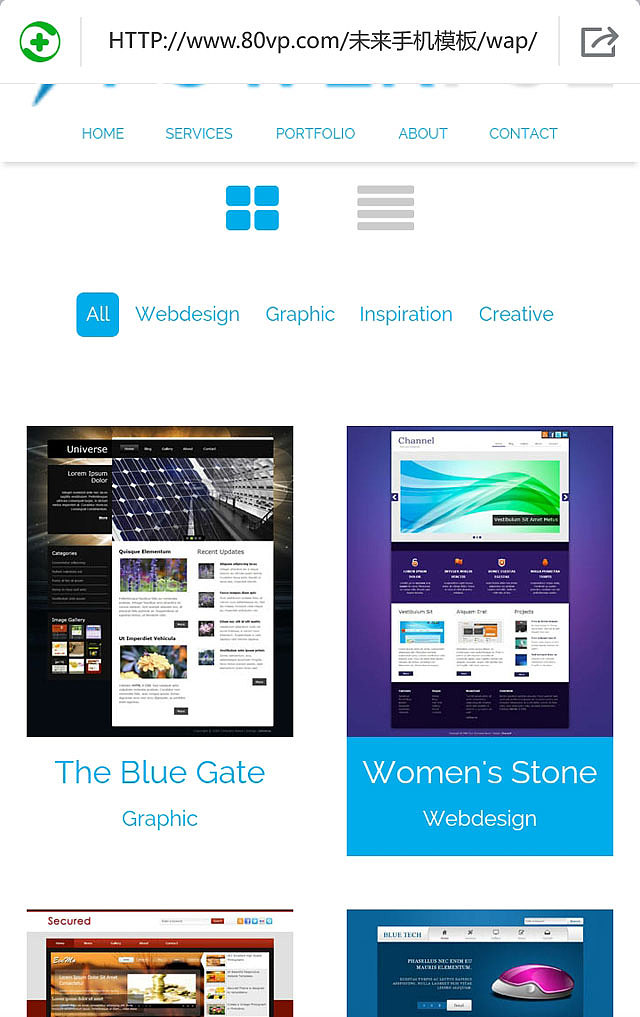
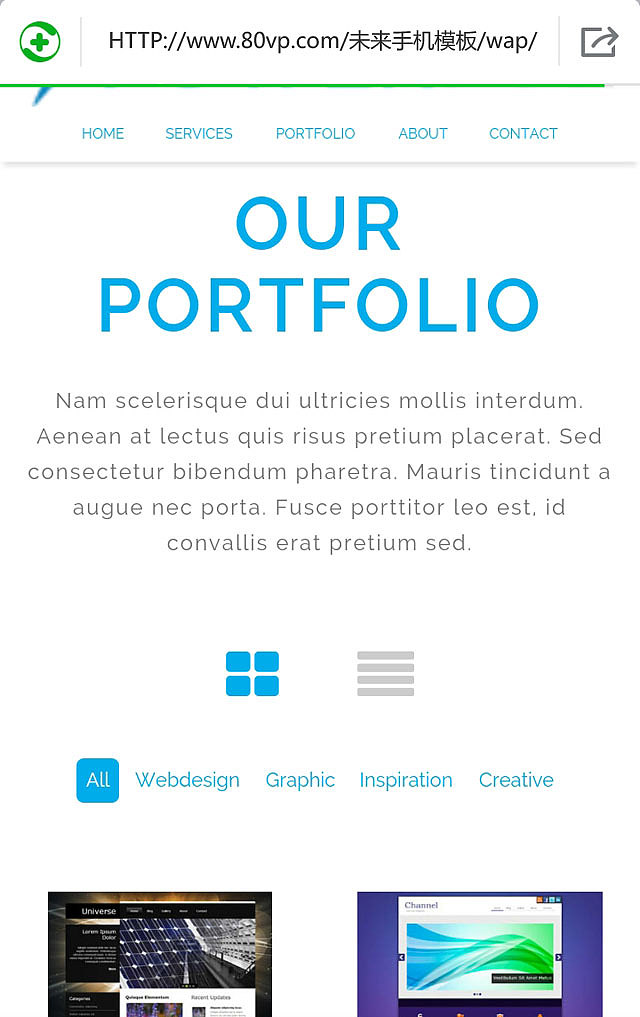
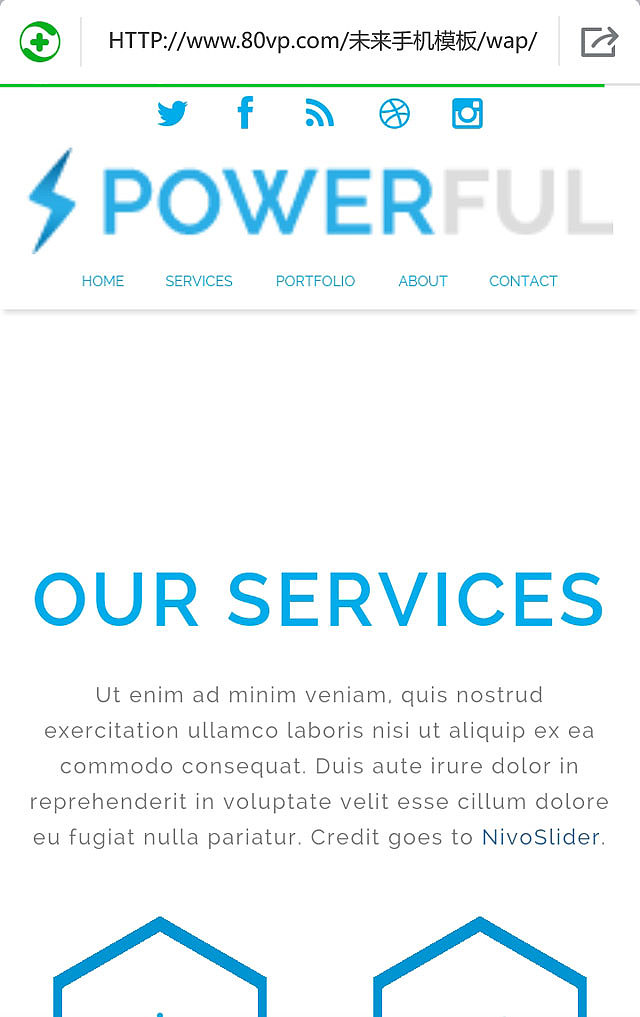
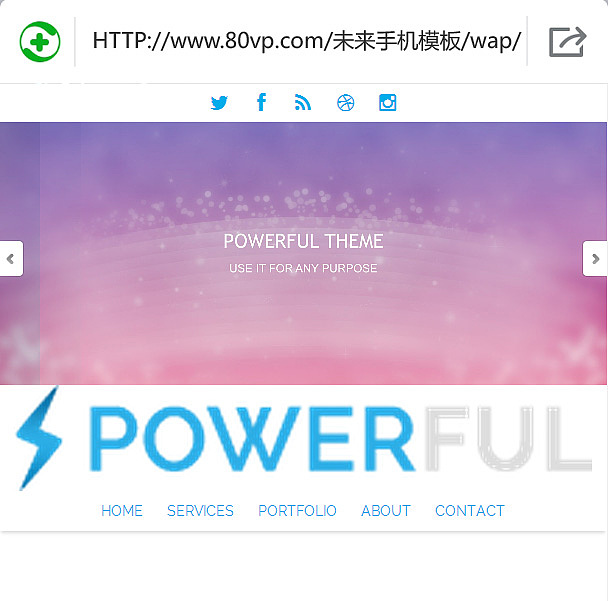
(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 100KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 116KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 66KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 89KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
640x1017 - 87KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
608x601 - 78KB - JPEG
不过要把手机网页自适应得有头有尾,你还需要补充编写一些代码,例如编写你就可以自适应设计出一个漂亮的
最近遇到一个很棘手的项目,自作聪明想使用自己的一套方法自适应手机端和PC端,造成了不小错误自适应网页还
自作聪明想使用自己的一套方法自适应手机端和PC端,造成了不小错误,特地一:自适应网页设计的概念 也就是
下面的是我网站的手机端显示,现在无论是电脑还是手机,要做到自适应屏幕,其实都是一样的。首先,在网页
页面自适应屏幕的方法(以下字母及标点为专业代码): 无论是电脑还是手机,要做到自适应屏幕,其实都是
这篇经验和大家分享我平常工作中是但是如果其他方法试过了都无法实现自适应的话(因为代码结构不同,难免
有时候我们会纠结PC页面在手机页面上无法正常显示,超出屏幕,有些内容看就能将网页的宽度放到手机上,让其
很多时候我们开发的页面需要自适应移动端和手机端,那么如何实现呢?好了现在我们来开始正式实现让网页自
PC,手机访问会调整为最佳的显示效果,并不是表格缩小而已,而会自动把结构调整为该设备最佳显示效果。