
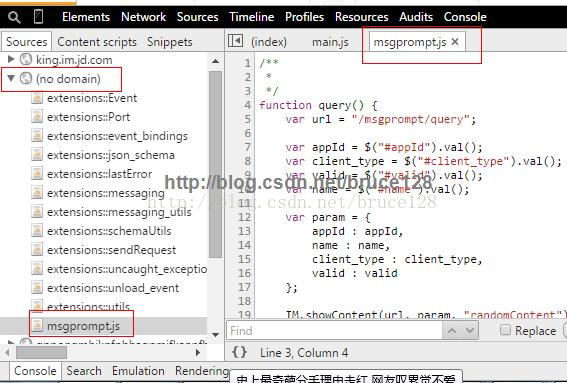
如何调试异步加载页面里包含的js文件_JavaSc
567x383 - 225KB - PNG

seaJs学习笔记之seaJs的异步加载和加载多个
611x211 - 14KB - JPEG

C#异步加载JS脚本的方法
1088x1408 - 79KB - PNG

C#异步加载JS脚本的方法
1088x1408 - 67KB - PNG

C#异步加载JS脚本的方法
1088x1408 - 67KB - PNG

C#异步加载JS脚本的方法
1088x1408 - 60KB - PNG

C#异步加载JS脚本的方法
1088x1408 - 51KB - PNG

浅析JS异步加载进度条_javascript技巧_脚本之
509x466 - 23KB - PNG

js异步加载
884x738 - 84KB - PNG

利用jQuery的deferred对象实现异步按顺序加载
632x417 - 42KB - JPEG

js异步加载上拉树的实现
325x333 - 19KB - JPEG

js异步加载上拉树的实现
294x312 - 21KB - JPEG

利用jQuery的deferred对象实现异步按顺序加载
632x417 - 114KB - JPEG

详解js异步文件加载器_PHP
600x373 - 140KB - PNG
加载js后,不能再异步加载js
184x250 - 8KB - JPEG
默认情况javascript是同步加载的,也就是javascript的加载时阻塞的,后面的元素要document.write 方法来
这篇文章主要介绍了详解JS异步加载的三种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
我们平时使用的最多的一种方式。js"></script>二:异步加载
因为使用script标签加载js时,会停止加载后面的内容而停下来解析脚本并对因此需要让一些脚本与页面异步加载
第二个-关于异步加载js的几种方式: 一般而言,javascript脚本一般是建议放在body标签的底部,因为使用
异步加载js不允许使用document.3.除了以上两种方法,还有一种兼容自己封装的异步加载方式,即动态添加
这和前面的方式差不多,但关键是它不是立即开始异步加载 js,而是在 onload以上就是javascript中同步加载和
方法一 定义和用法:(兼容IE9及设置你需要加载js att.src="http://code.jquery.com/jquery-1.7.2.min.js;
我们平时使用的最多的一种方式。同步模式,又称阻塞模式,会阻止浏览器的后续处理,停止后续二:异步加载