
web前端培训之HTML5开发针对各浏览器兼容写
600x331 - 36KB - JPEG

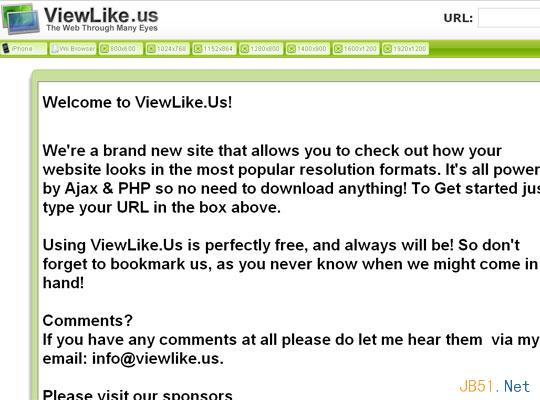
web前端开发的浏览器兼容性(持续更新)
467x290 - 72KB - JPEG

强推: 做前端开发站长,浏览器兼容测试神器! - 第
1123x823 - 77KB - PNG

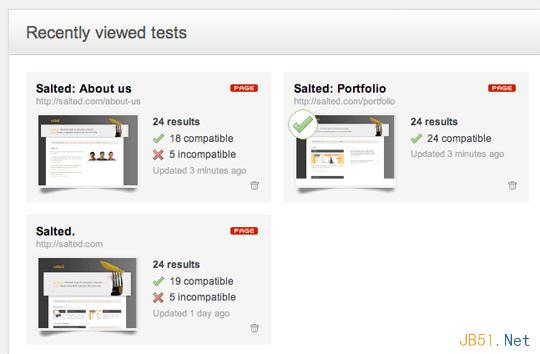
前端开发必备:12款浏览器兼容性测试工具推荐
540x400 - 43KB - JPEG

前端开发必备:12款浏览器兼容性测试工具推荐
540x354 - 21KB - JPEG

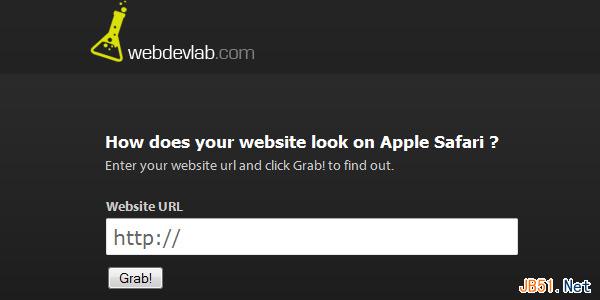
前端开发必备:12款浏览器兼容性测试工具推荐
600x300 - 15KB - JPEG

前端开发必备:12款浏览器兼容性测试工具推荐
540x400 - 53KB - JPEG

网页制作CSS+DIV多浏览器兼容-网站前端开发
680x1098 - 817KB - PNG

网页前端开发工程师推荐的12款浏览器兼容性
540x400 - 54KB - JPEG

web前端开发中跨浏览器兼容的css编码准则_站
225x223 - 10KB - JPEG

前端开发必备:12款浏览器兼容性测试工具推荐
500x388 - 49KB - JPEG

前端开发必备:12款浏览器兼容性测试工具推荐
540x403 - 33KB - JPEG

css hack兼容各个浏览器图 - 前端开发网(W3C
1171x1406 - 303KB - JPEG

前端开发必备:12款浏览器兼容性测试工具推荐
540x400 - 42KB - JPEG

网页前端开发工程师推荐的12款浏览器兼容性
540x400 - 69KB - JPEG
可以做到,这样就达到了兼容。例如某一个wrapper如下定义: colwrapper { overflow:hidden;zoom:1;margin:5
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的
在学习浏览器兼容性之前,我想把前端开发人员划分为两类: 第一类是精确按照设计图开发的前端开发人员,
前端开发人员守则:如何避免浏览器兼容问题!2017-01-12 10:52 浏览器兼容问题在前面几期文章中提到过很多
最小高度的实现(兼容 IE6 IE7 FF 作用是:当容器的内容较少时,能保持一个最小的高度,以免破坏了
4.IE浏览器下,标签href点击不跳转,兼容ie7及以上.CSS解决不了的问题可以用js写法代替。function pepole()
在web前端开发中如何避免浏览器兼容问题呢?一 明确最低支持版本 在建站开始前,就必须明确下来网站最低
兼容性问题 it 1.IE6的双边距问题,在使用了float的情况下,无论是向左还是向右都会出现双倍,最简单的方法
问题说明:Firefox的body对象在body标签没有被浏览器完全读入之前就存在;而IE的body对象则必须在body标签