
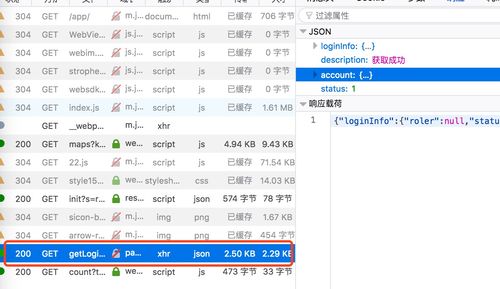
vue-cli火狐浏览器兼容问题
500x289 - 32KB - JPEG

vue-cli火狐浏览器兼容问题
500x262 - 32KB - JPEG

跪求vue兼容华为自带浏览器方法
960x1920 - 28KB - JPEG

制作跨浏览器兼容的Vue.js应用程序和所涉及的
750x422 - 10KB - JPEG

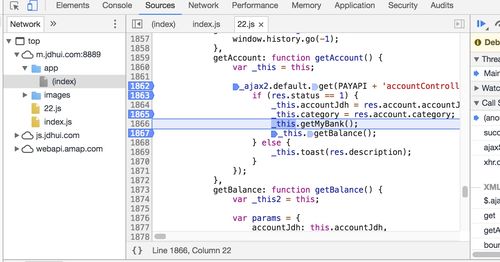
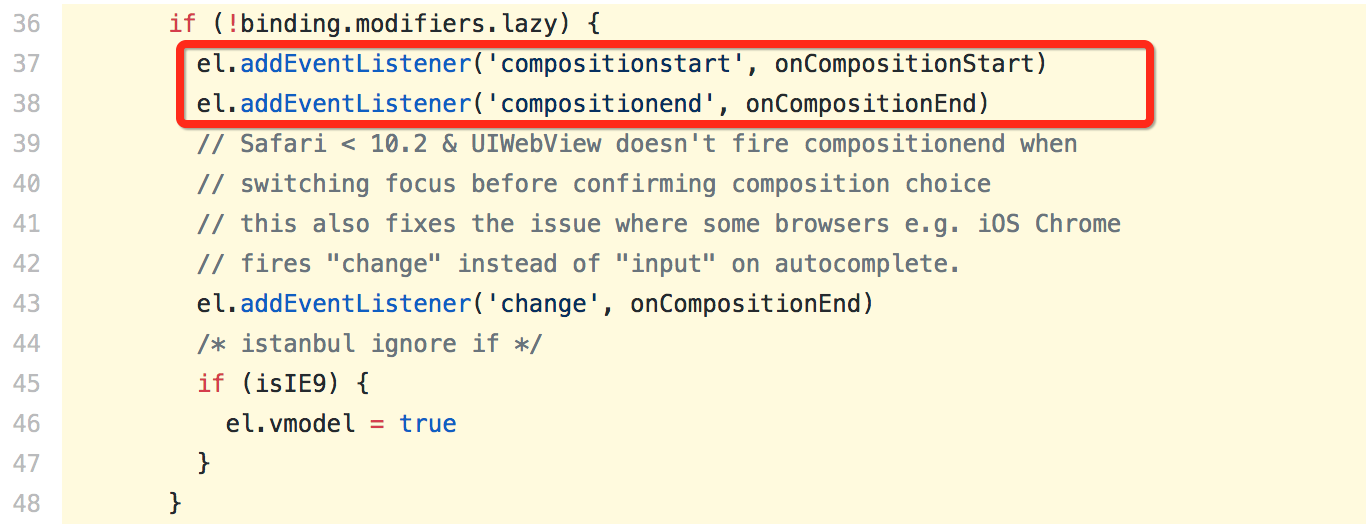
vue 表单输入格式化中文输入法异常问题
1366x524 - 123KB - PNG

性能优化之组件懒加载:Vue Lazy Component简
600x351 - 69KB - PNG

Vue.js前后端同构方案之准备篇--代码优化
2524x1452 - 254KB - PNG

2018年2月超实用前端干货大合集
750x469 - 52KB - JPEG

Github改版,宣布放弃jQuery||你的青春里,是否有
1080x694 - 70KB - JPEG

前端开发
1273x960 - 100KB - JPEG

中国国际招商网门户网站全球启动
1620x1080 - 197KB - JPEG

前端MVC Vue2学习总结(一)--MVC与vue2概要
789x290 - 31KB - PNG

优就业WEB教程-42种常见的浏览器兼容性问题
640x364 - 19KB - JPEG

【CSS】怎么解决浏览器兼容性问题_百度.@h
658x396 - 119KB - PNG

jquery开发中遇到的两个浏览器兼容的问题(ie6
553x368 - 33KB - JPEG
VUE2.0的浏览器兼容情况汇总 vue 解决ie9的兼容问题 当vue遇见ie9的时候,部署到服务器之后,打开居然是一
IE兼容性问题 IE11不识别 data(){}但它支持所有兼容ECMAScript 5 的浏览器 IE8不识别 vue.js 中的:var
这篇文章主要介绍了Vue兼容ie9的Vue 官方对于 ie 浏览器版本兼容情况的描述是 ie9+,即是 ie9 及更高的版本
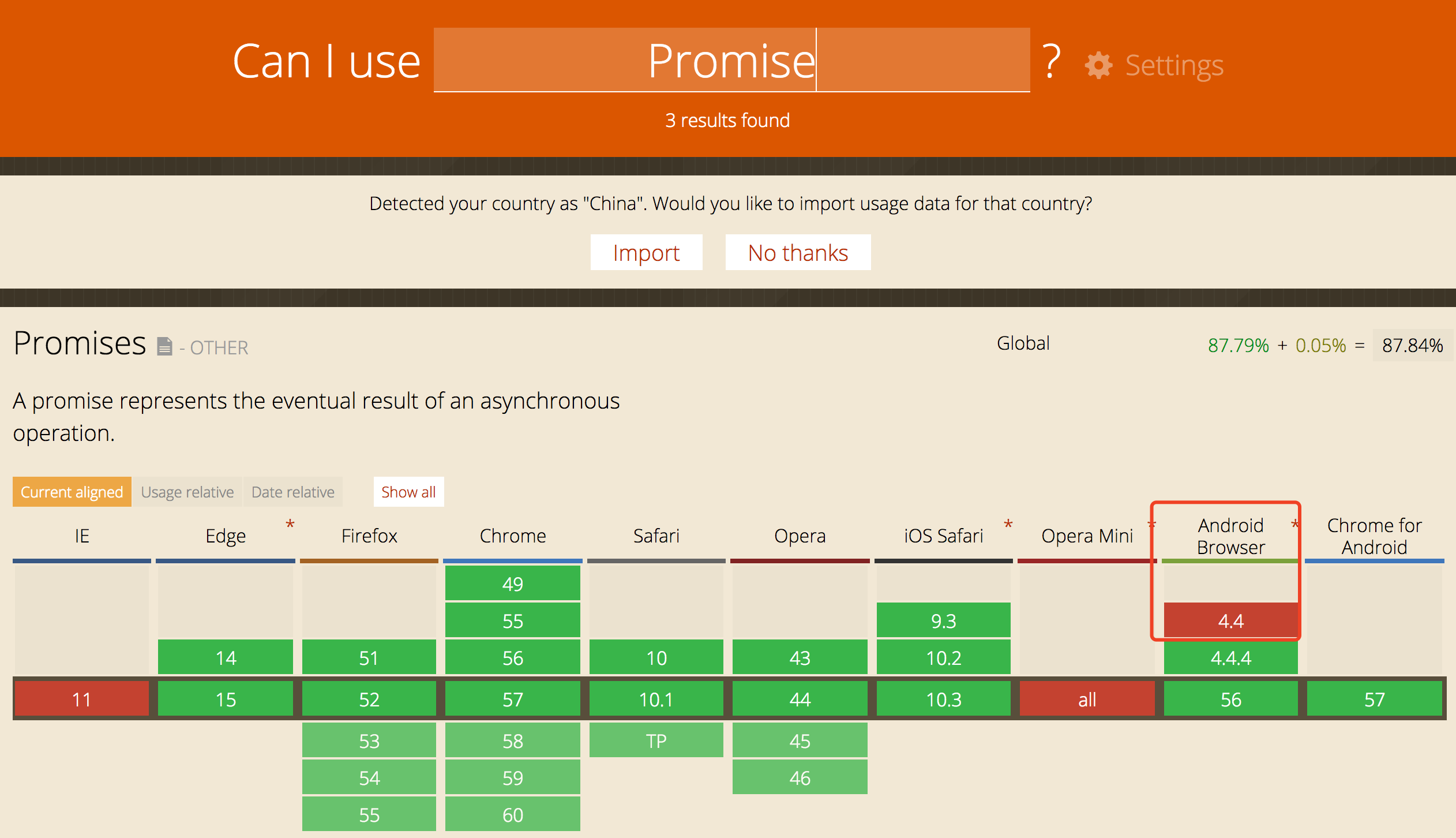
下边要说的是vue在兼容ie9-到 edge这几个版本浏览器上的问题。情况1: 报错:ReferenceError:“Promise”未
在使用Vuex时,使用ie浏览器会出现“Vuex requires a Promise polyfill in this browser”的错误提示,这是
polyfill' import Vue 现在的情况就是在其他浏览器都是正常的情况,但是在IE下面,就会报出这个错误,我看
1.解决promise问题 npm install-save-dev babel-polyfill 下载至此ie9开始浏览器基本解决vue的兼容性问题
CSDN提供了精准vue支持浏览器版本兼容问题信息,主要包含:vue支持浏览器版本兼容问题信等内容,查询最新最全
用360浏览器-极简模式和兼容模式。据说兼容模式用的是ie8的内核 极简模式‘:谷歌的兼容模式的问题来了。
2、在你的VUE项目的src目录下找到main.js 添加下面一行最后,重新打开浏览器,应该就能兼容打开页面了。