
写给后端看的前端技术:webpack(上)
550x401 - 18KB - JPEG

基于webpack 的前端工程化开发和实践
550x564 - 41KB - JPEG

基于 Laravel 开发 ThinkSNS+ 中前端的抉择(w
772x548 - 47KB - PNG

写给后端看的前端技术:webpack(上)
550x363 - 16KB - JPEG
webpack前端构建性能优化策略小结 - 今日头条
640x462 - 20KB - JPEG

【前端构建】WebPack实例与前端性能优化_「
636x400 - 49KB - JPEG

成都web培训学校哪家好?web前端经典面试题
500x280 - 36KB - JPEG

饥人谷sunny
300x240 - 119KB - PNG

webpack前端构建工具学习总结(四)之自动化生
903x305 - 46KB - PNG

前端工具之WebPack解密之背景 - Java_Swing
640x325 - 86KB - JPEG

前端必备神器webpack4.0实用指南
180x236 - 12KB - JPEG

webpack入门--前端必备
550x203 - 51KB - PNG

【前端构建】WebPack实例与前端性能优化_「
641x652 - 100KB - JPEG

详解Web使用webpack构建前端项目 - PHPER
451x211 - 39KB - PNG
webpack前端构建性能优化策略小结
640x367 - 20KB - JPEG
这里记录一下,为以后的面试作准备: 如果还想进一步学习,可以微信关注“前端你别闹”,一起和北妈学习前端
这是webpack系列文章的十一篇,整理了一些关于webpack的面试题,对之前的Gulp/Grunt是一种能够优化前端的
阅读数:1180 标签:前端面试题 Vue webpack 个人分类:面试 在生产环境中,webpack执行的时候build.js文件
有些概念面试可能会考,我都用*标记了出来,两句话就总结清楚其余的地方前端开发已经模块化,它改进了代码
秋天(九月)退学 请求 截止工夫 为二0一七年五月一日,军运会志愿者面试题目,西门子销售面试题
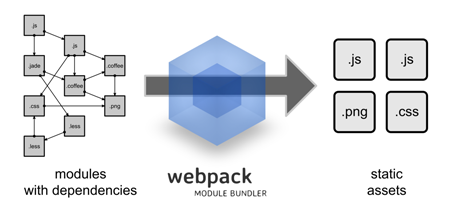
但是这样又会引来模块与模块之间的依赖问题,所以就出现了webpack,webpack就是前端模块话的一种解决方案,
本文主要是对webpack面试会常被问到的问题做一些总结,且文章会不断持续gulp是一个前端自动化构建工具,
为什么要总结webpack相关的面试题 前端面试之webpack面试常见问题《深入浅出webpack》电子版 webpack 构建
第一步:用npm 下三个loader(sass-loader、css-loader、node-sass)第二步:在build目录找到webpack.base.