
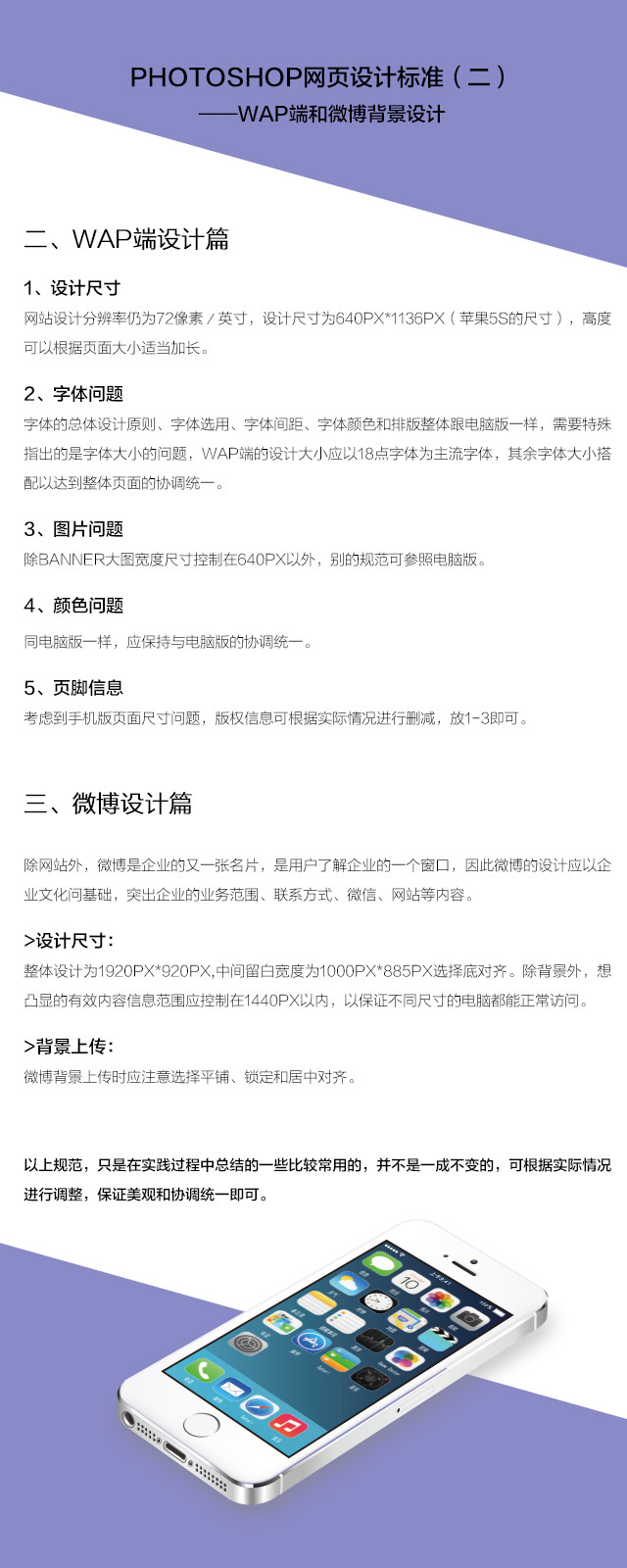
photoshop网页设计标准(二) --WAP端和微博背
640x1600 - 202KB - JPEG

网页视觉设计规范_交互设计_原创经验分享. -
558x641 - 202KB - PNG

机器猫配件商城WEB端设计规范|其他网页|网页
900x2048 - 281KB - JPEG

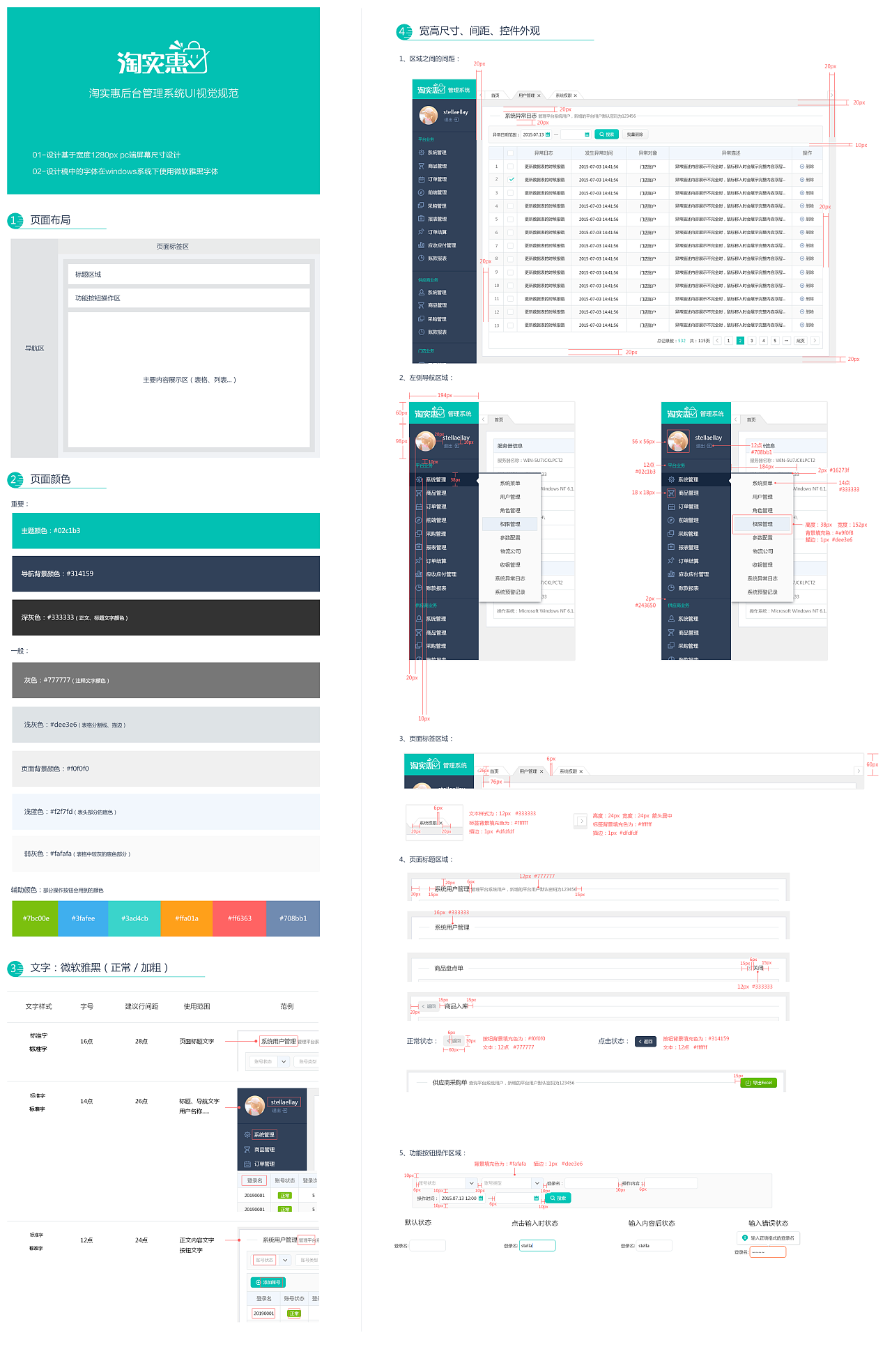
后台管理系统设计规范|网页|其他网页|熊样儿咩
1280x1969 - 471KB - PNG
原创作品:规范的WEB\/网页设计
658x1802 - 166KB - JPEG

69设计视觉规范|电子商务\/商城|网页|cc2014 - 原
900x483 - 44KB - JPEG

Web网页设计命名规范
275x227 - 11KB - PNG

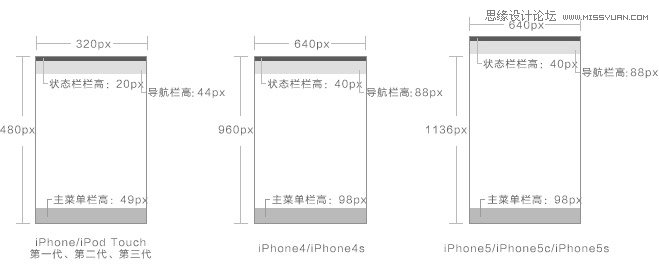
浅谈IOS和Android 界面设计尺寸规范 - 思缘教
659x271 - 21KB - JPEG

网页视觉设计规范(85图)_@图钻收集_花瓣UI 交
236x264 - 15KB - JPEG

网页设计与制作 Dreamweaver CS5标准教程_
575x800 - 45KB - JPEG

入组件交互设计规范 - 锅饭采集到网页
580x1450 - 187KB - JPEG

网页导航菜单制作软件 简单省事的创建导航栏
511x313 - 61KB - JPEG

网页设计领域的设计趋势多彩字体正走向标准化
1100x665 - 33KB - JPEG

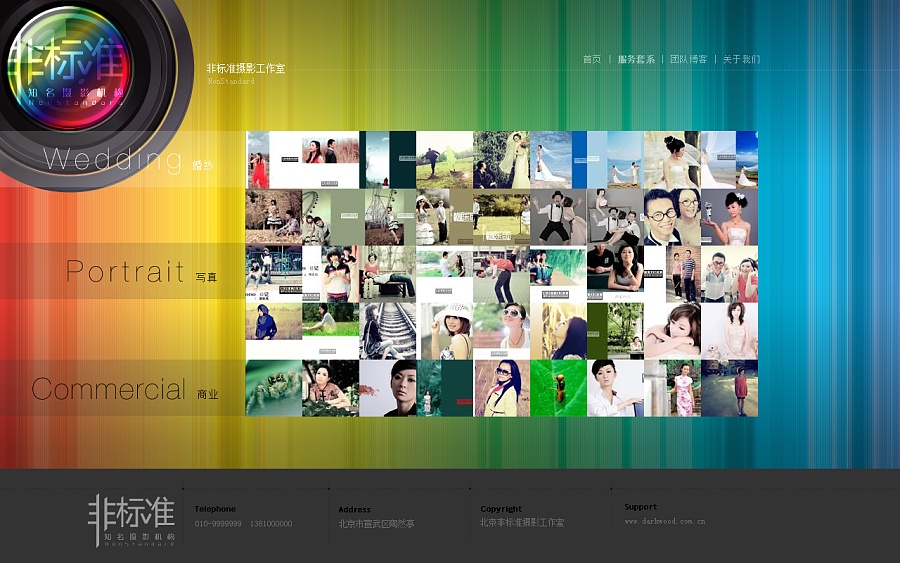
非标准摄影工作室 婚纱摄影 写真摄影|网页设计
900x563 - 180KB - JPEG

【图】正版二手网页设计三剑客标准教程_价格
350x350 - 20KB - JPEG
导航栏一般集中在网页中间的950*50像素以内,因为导航栏一般是通栏的。展开全部 中间内容区大小不能小于
操作方法 最顶部信息栏与导航栏建议高度40、126 04 网页中字体也是有使用规范的,合适
一般我们称之为顶部导航栏,目前正通过网站、微博@优秀网页设计、微信(ID:youshege)、各大社群为设计师
导航栏高度 标签栏高度 iPhone6 plus设计版 1242×2208 px 401PPI 60px 132px 147px iPhone6 plus放大版
展开全部 目前ios的尺寸都是_@2x,除了plus需要注意导航栏60PX,底部标签栏148PX,尺寸需要_@3X也就是1.5倍
推荐语:为网站设计导航就如同为房子打基础。响应式网页设计使得桌面上传统的横向导航在移动端呈现的时候,
状态栏、导航栏、主菜单栏、内容 区域 640*960 栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,
我们不妨按照PC端网页设计的思维来比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果状态栏和导航栏的独立像素高度分别