
30个免费的CSS3动画片段代码分享 - 思缘教程
500x303 - 5KB - JPEG

7款纯CSS3实现的炫酷动画应用_CSS教程_动
588x373 - 24KB - JPEG

CSS3 Animations创建返回顶部的平滑动画-cs
584x592 - 301KB - JPEG

css3密集动画教程6-三角形旋转
423x440 - 7KB - PNG

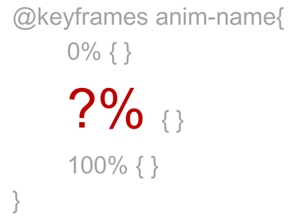
CSS3动画帧数科学计算法_Div+Css教程
442x251 - 48KB - JPEG

网页设计资源:六月收集25个css3动画按钮和菜
550x330 - 11KB - JPEG

21个精心挑选的超棒CSS3动画特效_CSS教程
520x224 - 11KB - JPEG

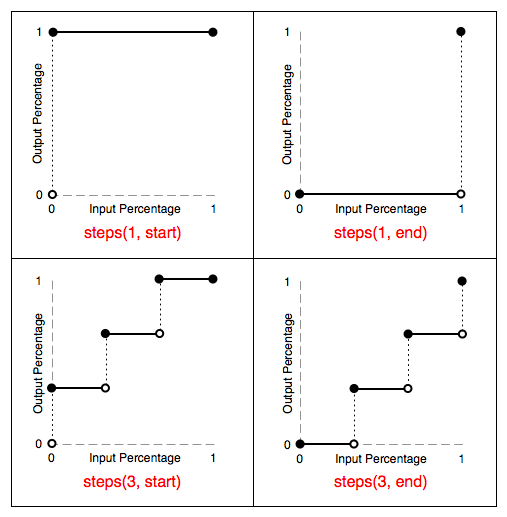
CSS3动画开发指南之逐帧动画|WEB\/FLASH|原
507x517 - 11KB - PNG

推荐9款使用CSS3实现的超酷动画效果 - 百科
473x339 - 15KB - JPEG

CSS3动画开发指南之补间动画|WEB\/FLASH|原
572x548 - 26KB - PNG

! 25 个实用的 CSS3 动画按钮\/菜单教程
550x243 - 55KB - JPEG

css3密集动画教程6-三角形旋转
491x456 - 19KB - PNG

css3 3D立体动画旋转立方体特效-css3教程-ab
690x524 - 24KB - JPEG

HTML5+CSS3场景动画-HTML5教程-ab蓝学网
674x329 - 34KB - PNG

CSS3动画帧数科学计算法_ Div+Css教程-查字
296x220 - 16KB - JPEG
要创建CSS3动画,你将不得不了解@keyframes规则。keyframes规则是创建动画。keyframes规则内指定一个CSS
规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。CSS3 教程:
CSS3 animation(动画)属性 实例 使用简写属性把 animation 绑定到一个元素:div { animation:mymove 5s
CSS3 动画 CSS3,我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。CSS3@
CSS3 Animations 是 CSS3 动画的包,伴有特殊的效果,用户可以自由的在 web 项目中使用。
CSS3@keyframes 规则 实例 使一个div元素逐渐移动200像素:@keyframes mymove { from {top:0px;} to {top:
CSS3 transform 属性 实例 旋转 div 元素:[mycode3 type='css']div { transform:rotate(7deg);ms-
CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。
一些最重要CSS3模块如下:选择器 盒模型 背景和边框 文字特效 2D/3D转换 动画 多列布局 用户界面 CSS3 建议