
IE安全系列:IE的自我介绍 (II) - 电脑系统安全 - 红
1019x809 - 135KB - JPEG

自我介绍html的网页源代码
600x770 - 176KB - JPEG

【flash动画 自我介绍】最新最全flash动画 自我
220x220 - 54KB - JPEG

淘宝网页装修全代码HTML无PSD源文件__中文
1024x724 - 292KB - JPEG

IE安全系列:IE的自我介绍 (II) - 电脑系统安全 - 红
576x676 - 43KB - PNG

自我介绍|门户\/社交|网页|王红会Zoe - 原创设计
737x454 - 266KB - JPEG

HTML元素属性测试总结(续篇)|HTML|测试|属性
500x282 - 20KB - JPEG
程序员的自我介绍|史上最有趣的版本
472x400 - 15KB - JPEG

错误代码504是什么意思,网站出现504错误解决
300x225 - 11KB - JPEG

自我介绍|门户\/社交|网页|王红会Zoe - 原创设计
737x454 - 242KB - JPEG

java编程学习java程序员养成好的编写代码习惯
300x240 - 16KB - JPEG
【熊开开拍摄】140611快乐大本营 自我介绍ta
448x252 - 24KB - JPEG

植物源码的成分是什么,安全吗?,是三无产品吗
486x565 - 212KB - PNG

财说: 陌陌IPO最全解读,社(yue)交(pao)神器您会
600x278 - 50KB - JPEG

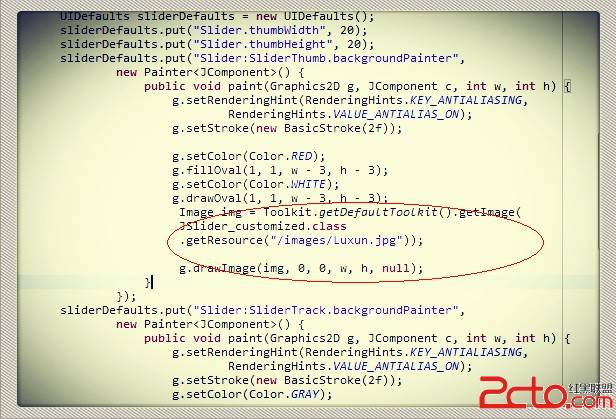
JSlider 个性化 - 百科教程网_经验分享平台[上学
616x419 - 60KB - JPEG
doctype html> <html> <head> <meta charset="utf-8"> <title>兰博基尼}</style></head><body><h1>自我介绍!
课程设计三 ceng1{position:absolute;left:40;top:120;line-height:2em;width:260px;height:550
然后可以通过div对整个页面分块,然后把自我介绍内容和标题用不同区块来写出来就可以了。也可以加上适当的
自我评价: width="650"> rows="10" name=s1 cols=90></textarea></
在线互动式文档分享平台,在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也
阿里云云栖社区为您免费提供html自我介绍标签的相关博客问答等,同时为你提供html自我介绍标签-html标签-
html 个人简历 孙海洋 孙海洋 个人简历"/> 孙海洋的个人简历"/> b>自我评价
我要的是源代码!个人网页介绍</title><body>这是我的网页[介绍]<p></body></html>
课程设计三 type="text/css"> ceng1{position:自我评价