
包邮正版 Div+CSS 3+jQuery网页设计深度剖析
283x430 - 18KB - JPEG

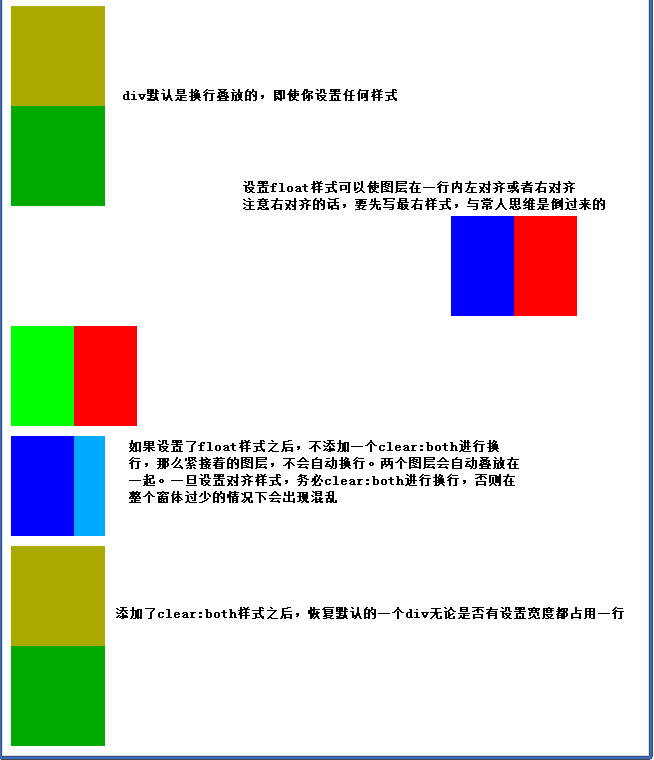
div对齐与网页布局的详细分析 _ 路由器设置|1
654x760 - 18KB - PNG

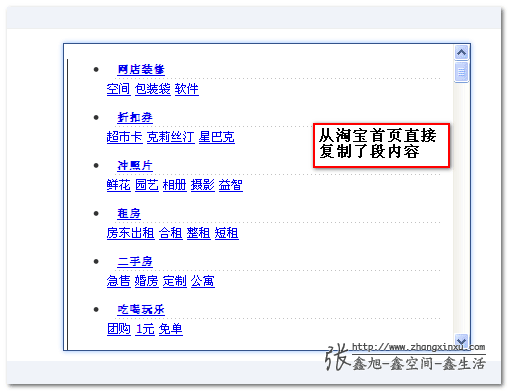
div布局代码,div左右布局,div代码大全,图片,视频
945x749 - 144KB - JPEG

css三层布局模型_div+css_网页制作_文档_源
712x517 - 68KB - JPEG

CSS三层布局模型_DIV+CSS_网页制作_文档
631x517 - 36KB - JPEG

div+css实例教程-div+css布局实例代码-div+cs
300x241 - 11KB - JPEG

div模拟textarea文本域实现高度自适应效果代码
508x391 - 7KB - PNG

div+css实例教程-div+css布局实例代码-div+cs
300x205 - 34KB - PNG

div +css 视频教程入门到精通 html网页模板布局
262x360 - 24KB - JPEG

div+css实例教程-div+css布局实例代码-div+cs
300x243 - 75KB - PNG

Div+CSS基础代码网页布局+实例教程
458x256 - 8KB - JPEG

div+css实例教程-div+css布局实例代码-div+cs
273x300 - 7KB - JPEG

DIV CSS网页代码学习:2个小时学会CSS制作网页
548x472 - 42KB - JPEG

精通CSS.DIV网页样式与布局(五) --设置表格与
550x304 - 57KB - PNG

精通CSS.DIV网页式样与布局(四) --页面背景_
704x385 - 30KB - PNG
《基础网页制作》一个超简单的div布局,制作静态网页很简单 2017年11月19日 23:46:40 youbeimu 添加代码片
xhtml:这里是顶行</div><divid="warp"><divid="column">这里是第一列</div>这里是第二列</div>
在线互动式文档分享平台,在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也
本书以HTML语言为基础,围绕最新的CSS技术精髓展开深入讲解,主要也可供从事网页设计与制作人员自学参考。
DIV+CSS网页设计常用布局代码 单行一列 body{margin:0px;padding:0px;text-align:center;}#content{margin-
问:SEO为什么要求网页设计师用 DIV+CSS布局 网页?DIV+CSS布局较Table布局减少了页面代码,加载速度得到很
对于热爱开发网站的小伙伴来说,经常使用表格布局网页,除了使用表格外,接着点击设计进入设计状态,在代码
谢谢charset=gb2312"/>无标题文档</title><style type="text/css">#containt什么网页?有没有大概的样子?