
js原生代码实现轮播图的实例讲解_javascript技
1466x496 - 61KB - JPEG
android开发教程之无缝循环广告轮播(二)-播单
448x252 - 25KB - JPEG

横幅大屏图片轮播,左右循环,基于jQuery插件
698x281 - 56KB - JPEG

js+css仿flash带缩略图的幻灯片
417x338 - 34KB - JPEG

原生js系列之无限循环轮播组件
800x417 - 31KB - JPEG

简单轮播的实现
863x715 - 81KB - PNG

完美左右无限循环Viewpager广告轮播 正式版
250x443 - 25KB - JPEG

安卓轮播图(ViewPager 无限循环滚动)
678x260 - 20KB - JPEG

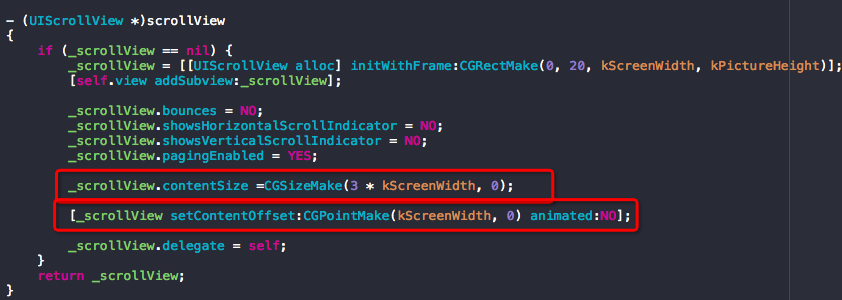
IOS实现图片轮播无限循环效果_IOS
842x300 - 81KB - PNG

关于网页中的无缝滚动的js代码_javascript技巧
909x459 - 197KB - PNG

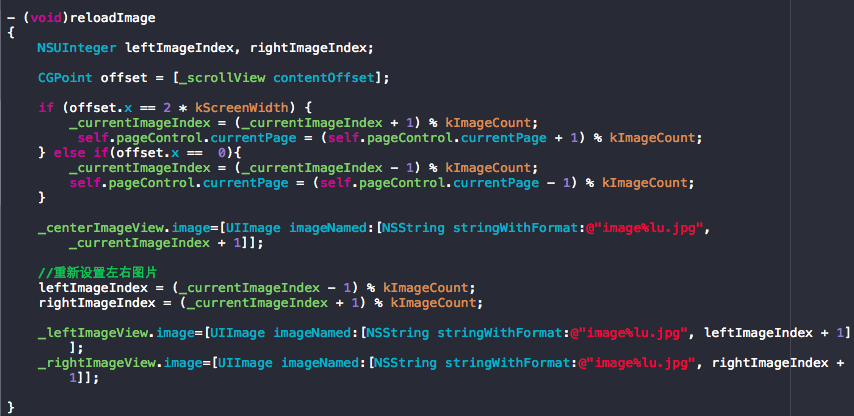
IOS实现图片轮播无限循环效果_IOS
854x416 - 125KB - PNG

iOS开发之三个Button实现图片无限轮播(参考手
1656x634 - 247KB - PNG

循环精华宝贝页-_02@亲爱的陶陶采集到bann
658x439 - 52KB - JPEG

Android使用ViewPager实现图片轮播(高度自适
826x971 - 25KB - PNG

iOS 无限循环图片(自动+手动)轮播图工具类HH
678x260 - 33KB - JPEG
js实现,两张图片上下切换,向下试试这个图片切换 切换时间可以自己设置 鼠标点一下数字会变换到另一张图片
今天尝试了写一个js的左右滑动效果的图片库(以前都是用渐变效果);没有添加自动轮播效果,如果需要只需要
这次给大家带来JS点击循环切换播放图片,JS点击循环切换播放图片的注意事项有哪些,下面就是实战案例,一
前言:轮播图,是网站首页中最常见的一种图片切换特效,作为前端开发者,轮播图图片->< div class = "pic_box" >
当鼠标离开图片时左右切换按钮接下来就看看如何实现无缝轮播图,我们只需再第四张图片的最后加上第一张图
很多时候我们都会用到无缝轮播图,那么下面我就把无缝轮播献给大家 1.左右无缝轮播 DOCTYPE
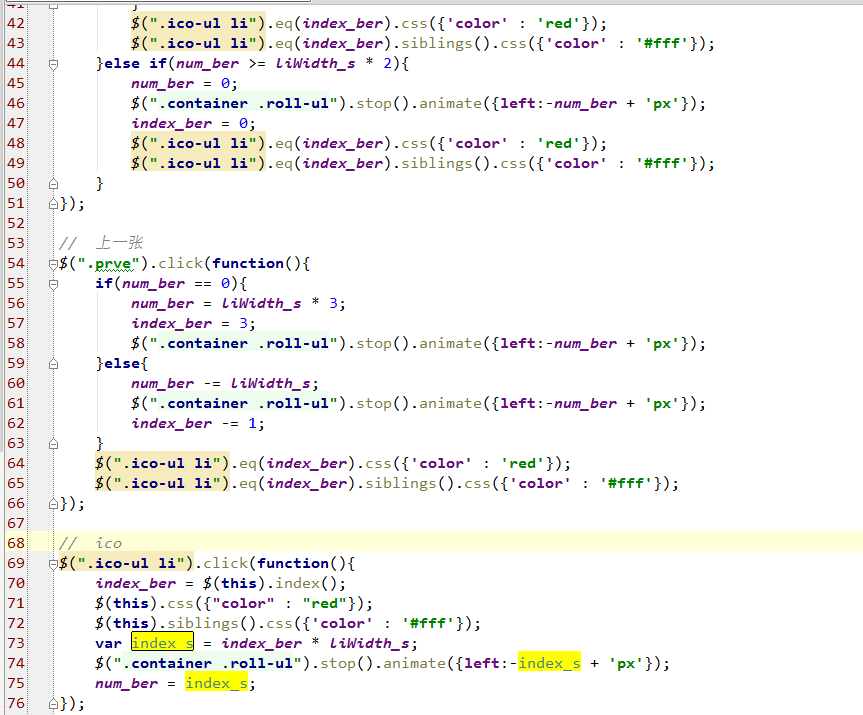
现在记录一下今天复习的原生js无缝轮播吧。比如图片是1、2、3、4这么显示,那么我们多一份图片不就可以了,
本文通过实例代码给大家介绍了通过js实现点击循环切换图片效果,需要的朋友参考下
这样就形成了无缝连接了;2.2.1.min.js"></script><script>$(function(){$('.right').click(function(){$(
然后给大家介绍一下无缝轮播图的原理 1.我们在一个ul中会使用很多的li,每一个li中嵌入一个图片,如果把