
原生JS终极版-无缝轮播图,不会做的朋友看过来
597x379 - 19KB - JPEG

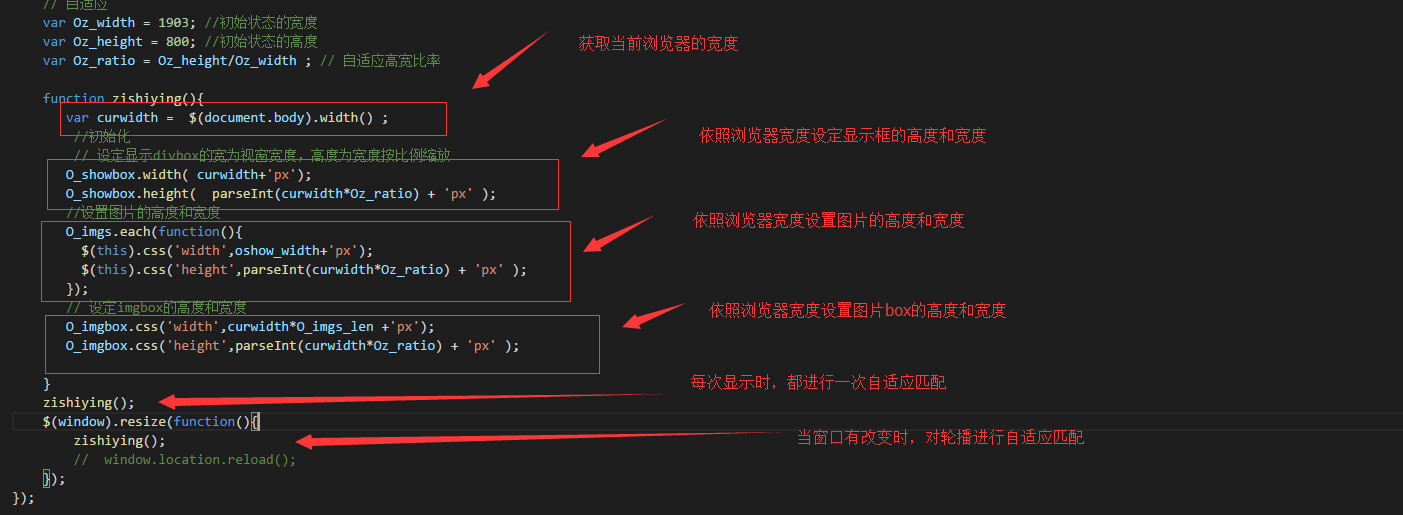
js原生代码实现轮播图的实例讲解_javascript技
1409x641 - 90KB - JPEG

JS纯生实现无缝滚动轮播图
490x251 - 24KB - PNG

利用 CSS3 实现的无缝轮播功能代码_神马软件
1360x555 - 16KB - PNG

js实现无缝滚动图
726x368 - 39KB - JPEG

APP轮播图-无缝查询设计图__PSD分层素材_
1024x800 - 173KB - JPEG

jQuery无缝轮播插件
650x350 - 49KB - JPEG

三色高级 特效数码家电配件 无缝轮播的详细信
990x800 - 412KB - JPEG

关于网页中的无缝滚动的js代码_javascript技巧
909x459 - 197KB - PNG

关于网页中的无缝滚动的js代码
717x510 - 310KB - PNG

各种轮播特效代码,无缝轮播与自动轮播
379x525 - 20KB - PNG
android开发教程之无缝循环广告轮播(二)-播单
448x252 - 25KB - JPEG

Jquery无缝轮播图的制作
1403x515 - 85KB - PNG

基于jQuery实现无缝轮播与左右点击效果
400x225 - 12KB - JPEG
![[JavaScript]继续完善无缝轮播](https://pic2.zhimg.com/v2-44592c36d9a8e46145c1720095231d8f_r.jpg)
[JavaScript]继续完善无缝轮播
1366x768 - 27KB - JPEG
所以我今天想介绍一下原生js代码实现的图片轮播。图片盒子左浮动,为了实现无缝轮播的效果,这里将前三个
要给最前面添加最后一张图片作为附属图,在最后面添加第一张图片作为附属图,实现无缝轮播。js:
轮播效果是老生常谈的话题,今天小编通过实例代码给大家分享原生JS实现简单的无缝自动轮播效果,感兴趣的
5.以及前沿所述的无缝轮播。开搞~ Html代码: (内有注释解析) 高大上的JS代码(滑稽) window.
今天,我要分享的是原生JS的轮播图,不能小瞧轮播图,我在写轮播图的时候就遇见很多的坑,当你无缝轮播
爱创课堂由前百度工程师,《javaScript设计模式》张容铭老师创立,公司秉承纯干货,不忽悠的态度专注前端
原生js,封装一个Broadcast对象,在此对象上展开,仅仅190多行代码。目前主要实现了:无缝轮播,自动
基础打扎实了学什么都快,而且我觉得用原生的代码写完好像自己现在记录一下今天复习的原生js无缝轮播吧。
HTML: { margin:0px;padding:0px }#container { margin-left:200px;width:700px;height:700px;