
前端杂谈-前端开发面试题及前端知识概况 (HT
600x588 - 81KB - JPEG
阿里巴巴的前端面试题到底有多可怕?看了这些
640x406 - 22KB - JPEG

前端杂谈-前端开发面试题及前端知识概况 (HT
600x732 - 109KB - JPEG

2016十家公司前端面试小记
399x258 - 10KB - JPEG

前端杂谈-前端开发面试题及前端知识概况 (HT
600x211 - 33KB - JPEG
![[前端开发]轮播图(FlexSlider)](http://upload-images.jianshu.io/upload_images/4135637-92631c4dc5c5c8b3.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/678/h/260)
[前端开发]轮播图(FlexSlider)
678x260 - 22KB - JPEG

阿里工程师 前端面试你不知道的事 网页制作网
560x315 - 97KB - JPEG

BAT巨头之百度WEB前端开发工程师面试题与
600x450 - 26KB - JPEG

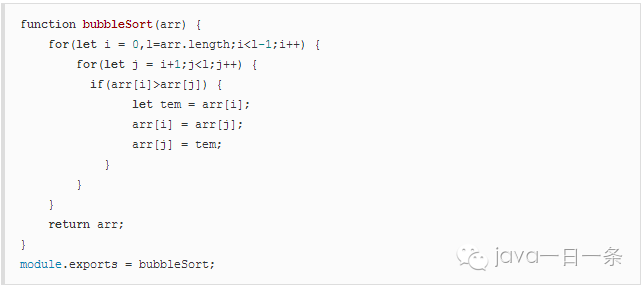
前端面试中常见的算法问题总结
600x269 - 31KB - PNG

前端面试题合集,你还在抱怨收不到offer?
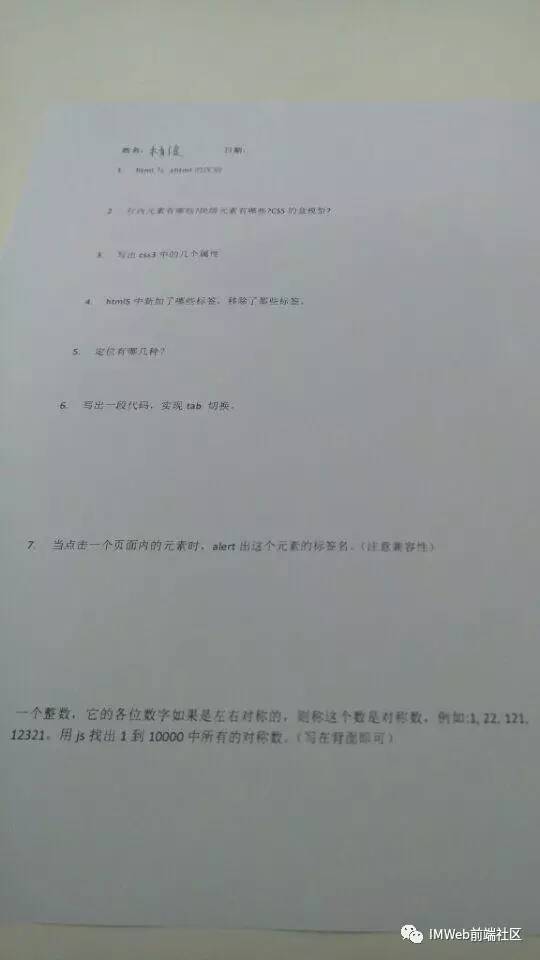
540x960 - 14KB - JPEG

web前端面试之HTML常见问题 - 谁付流年空城
395x334 - 8KB - JPEG

【web前端面试题整理07】你真的理解表现与数
533x260 - 24KB - PNG

前端开发面试题及答案 前端开发面试题及答案
510x286 - 21KB - JPEG

#前端记录# 一天一道面试题-HTML页面优化。
640x360 - 15KB - JPEG

成都web培训学校哪家好?web前端经典面试题
500x280 - 36KB - JPEG
2、container内有个放图片的listDOCTYPE html> < html lang = "en" > < head > < meta charset = "UTF-8" > < title >轮播图
不论是app,还是网站,基本上都会出现轮播图,今天和大家分享几种不同工具实现轮播图的几种方式。
详细:用js制作切换动画,js切换图片。看运行效果需复制代码到相关文件,浏览器运行查看效果。轮播图html
注释:该方法实现的轮播图是可循环的。1.css代码: 1.wrapper{ 2 width:100%;3 height:200px;4 overflow:
web前端基础经典案例:图片尺寸切换制作 上传于 2018-01-15 web前端基础经典案例:双面磨砂玻璃轮播图开发
前端入门必学!Banner轮播图的经典简单实现 11次播放 相关推荐 04:21 4.5 图层-曹鹏FIREWORKS教程 01:58
web前端:图片切换时实现 去下载 下载需先安装客户端 {clientText} 客户端特权:3倍流畅web前端面试技巧
WEB前端jq实现轮播图实例,例子是基于JQ实现的轮播图实例,初学者可以参考一下!