
vue.js使用ajax进行数据交互的方法
654x260 - 25KB - JPEG

Vue.js路由vue-router使用方法详解
632x442 - 35KB - PNG

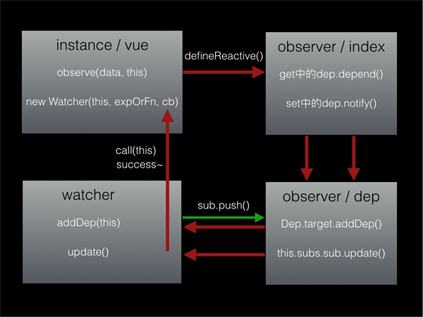
Vue.js 中的 $watch使用方法_vue.js
423x317 - 82KB - PNG

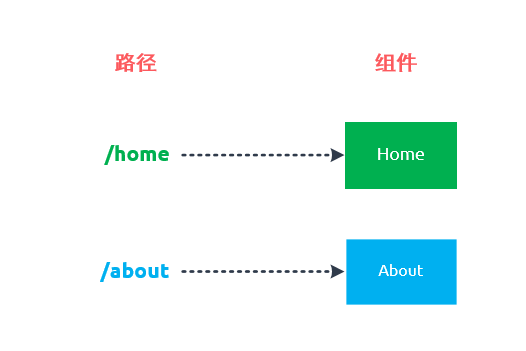
Vue.js路由vue-router使用方法详解_vue.js
526x351 - 7KB - PNG

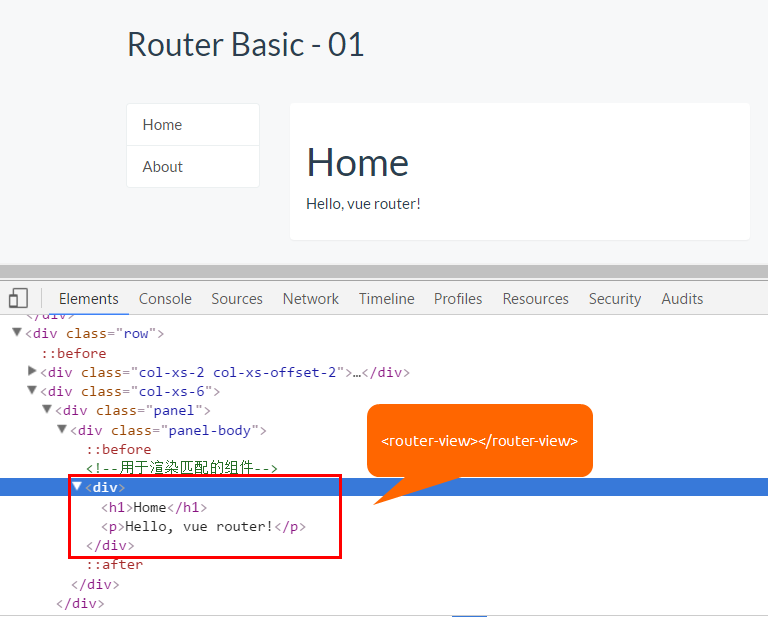
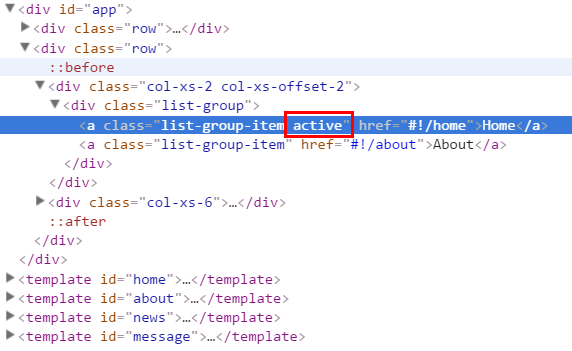
Vue.js路由vue-router使用方法详解
768x617 - 57KB - PNG

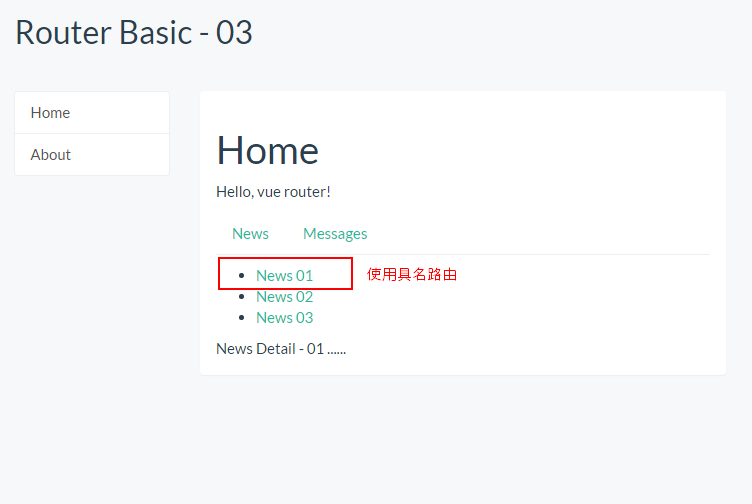
Vue.js路由vue-router使用方法详解
768x617 - 40KB - PNG

Vue.js路由vue-router使用方法详解
682x583 - 71KB - PNG

Vue.js路由vue-router使用方法详解
526x351 - 19KB - PNG

Vue.js路由vue-router使用方法详解
632x442 - 20KB - PNG

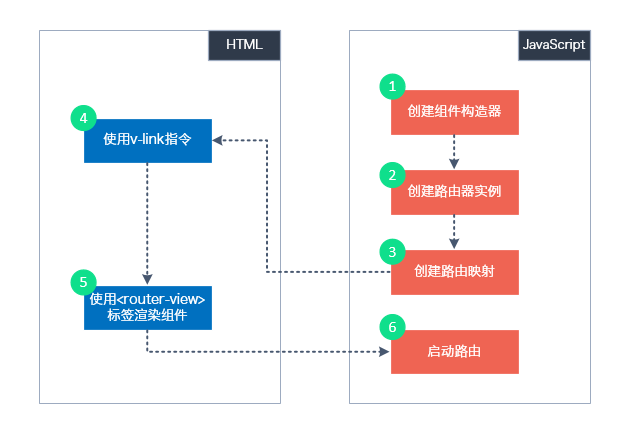
Vue.js路由vue-router使用方法详解
457x460 - 24KB - PNG

Vue.js路由vue-router使用方法详解
572x351 - 53KB - PNG

Vue.js路由vue-router使用方法详解
572x351 - 34KB - PNG

Vue.js路由vue-router使用方法详解
752x504 - 18KB - PNG

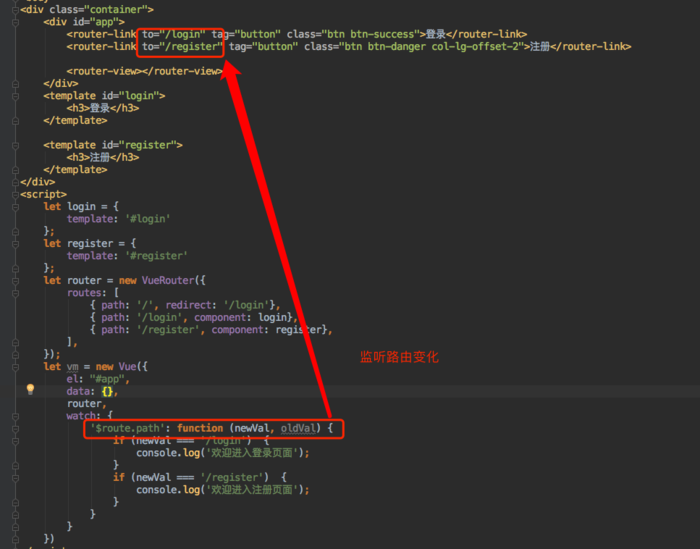
vue.js使用watch监听路由变化的方法
700x549 - 127KB - PNG

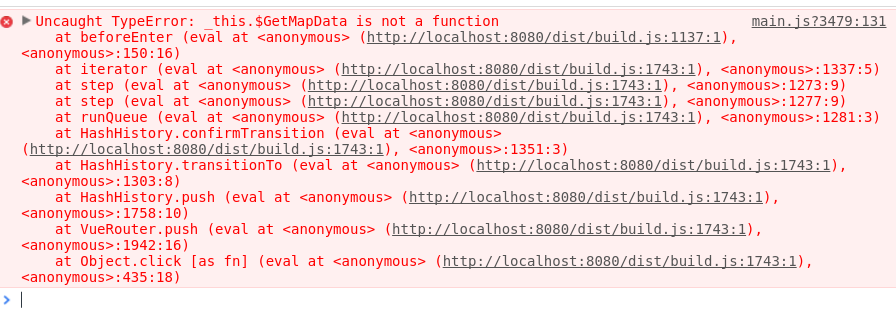
Vue.prototype自定义方法后,main.js中使用报错
896x315 - 88KB - PNG
这篇文章主要为大家详细介绍了Vue中正确使用jQuery的方法,具有一定的参考在项目根目录下的build目录下找到
main.js中定义:Vue.prototype.myfunction=function(){/*你的自定义Vue方法*/} 子组件调用:this.
直接下载Vue.js或者Vue.min.js导入今天小编就为大家分享一篇vue中各选项及钩子函数执行顺序详解,具有很好
此处,我在js文件中导出一个data的方法,然后在vue文件(组件)中使用 输出组件 需要的地方使用 export
下面小编就为大家分享一篇vue中实现methods一个方法调用另外一个方法,这两天学习了Vue.js 感觉组件这个
这篇文章主要介绍了在vue 中使用 less 的相关知识,非常不错,具有一定的参考借鉴价值,需要cli项目中用json
本篇文章主要介绍了在Vue.js中使用Mixins的方法,Vue的Mixins是非常实用的编程方式,可以使代码变得容易
这次给大家带来vue.js中created方法的使用详解,使用vue.js中created方法的注意事项有哪些,下面就是实战