
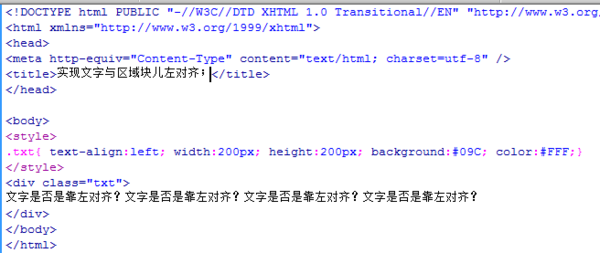
如何利用css+div让文本框左对齐,文本框前面的
334x205 - 10KB - JPEG

css-文本两端对齐
1240x1754 - 200KB - JPEG

CSS右对齐实现方法介绍
352x201 - 14KB - JPEG

CSS学习笔记(五) 规则声明 - 滚动
640x388 - 25KB - JPEG

商人拿着平板电脑虚拟屏幕上用CSS文本。网
1500x1100 - 289KB - JPEG

CSS行高属性设置及文本垂直居中原理 - html\/c
760x755 - 31KB - PNG

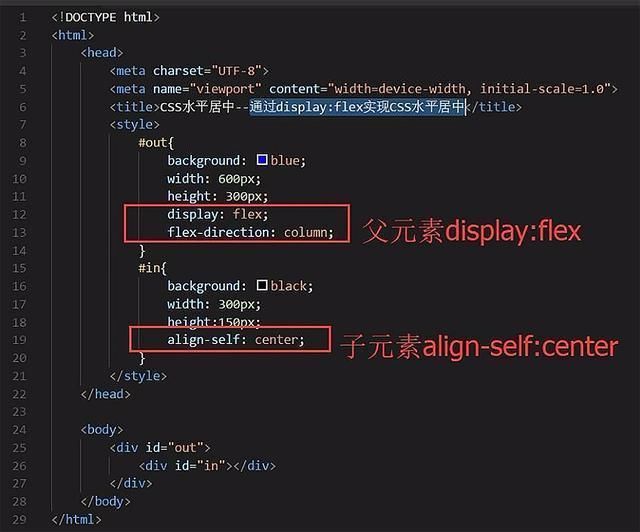
前端九式,看程序员小哥如何搞定css水平居中
640x532 - 41KB - JPEG

div+css中左对齐_360问答
600x253 - 64KB - PNG

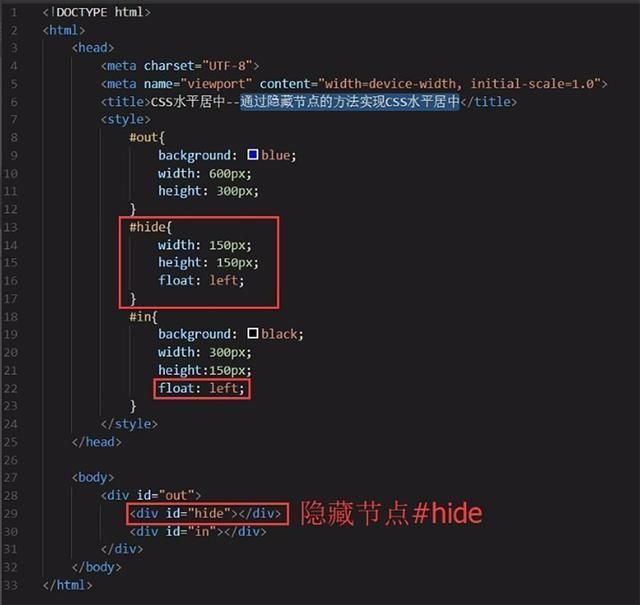
前端九式,看程序员小哥如何搞定css水平居中
640x605 - 33KB - JPEG

CSS3入门:由点到面_Div+Css教程
671x374 - 103KB - JPEG

我叫吴智斌
300x240 - 28KB - PNG

DIV水平居中显示CSS代码
628x399 - 27KB - PNG

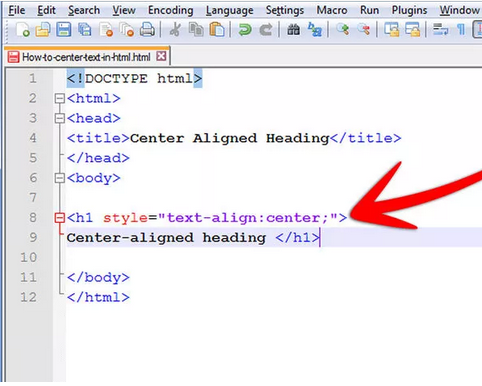
html怎样让文字居中不用css
482x386 - 156KB - PNG

css笔记--文本样式_HTML\/CSS_第七城市
593x265 - 26KB - PNG

CSS text-align【CSS 内容居中|居右|居左】(le
400x466 - 23KB - PNG
} 让文本回归默认的居左对齐,另外,真正完全遵循标准的浏览器并不会改变容器的位置,而智慧让其中的文字
文本内容居中 处理多行文字的诀窍是用标签包起来当做一个元素(如span)来做水平垂直居中处理,这样水平
展开全部 将要对齐的文本设置样式,text-align:center;展开全部 text-align:center;展开全部 text-align:
html css让文本居中对齐的方法 下载积分:900 内容提示:html css让文本居中网站声明 APP下载
水平居中 height:30px;line-height:30px;垂直居中 vertical-align:middle;垂直居中 td里面可以直接 层叠
垂直居中对齐,vertical-align适用于内联及table-cell元素*/} 总结 1.实现文本居中的方案: 用text-align:
htmlcss让文本居中对齐的方法让网页内容水平居中的四种方法使用自动外边距div#container{marginleft:
这篇文章主要介绍了css实现文本和div居中对齐详细讲解示例,需要的朋友可以参考下
1.2 单行文本垂直居中(使用 line-block,对父盒子设置text-align:center实现居中对齐。CSS代码如下: