
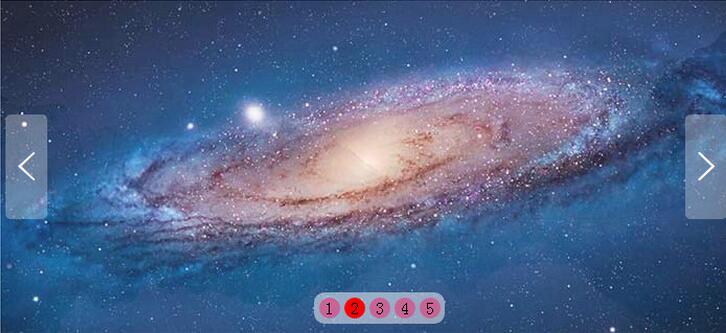
自动轮播jQuery焦点图插件SliderJS
990x425 - 65KB - JPEG

自动轮播jQuery焦点图插件SliderJS
990x423 - 82KB - JPEG

原生js和jquery实现图片轮播特效
419x221 - 105KB - PNG

原生Javascript和jQuery做轮播图简单例子 - PH
726x333 - 38KB - JPEG

jquery焦点图轮播插件excoloSlider
800x606 - 181KB - JPEG

过渡效果图片轮播Jquery幻灯片代码网页模版免
906x357 - 349KB - JPEG

jQuery自适应窗口大小轮播图特效
650x364 - 47KB - JPEG

jquery焦点图插件实现图片轮播滚动效果-jquery
607x287 - 25KB - JPEG

12款经典的白富美型-jquery图片轮播插件-前端
540x293 - 148KB - JPEG

Jquery制作--焦点图左右轮播_「电脑玩物」中
809x412 - 86KB - JPEG
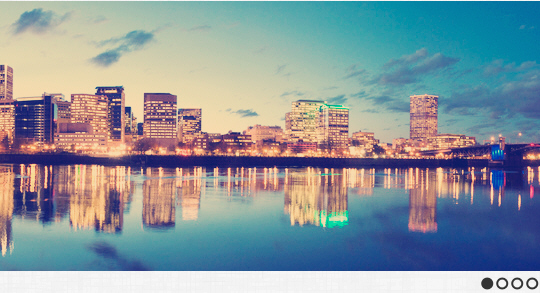
最简单的响应式jQuery轮播图插件
640x380 - 27KB - JPEG

原生js和jquery实现图片轮播淡入淡出效果_Jav
440x232 - 94KB - PNG

简单的jquery层叠图片滚动轮播切换效.@AAA千
658x365 - 336KB - PNG

jQuery立体3D效果三重面板轮播幻灯.@诸葛源
658x263 - 68KB - JPEG
jquery堆叠图片左右切换轮播图插件
640x380 - 37KB - JPEG
利用JQuery实现轮播图 置顶 2018年03月22日 21:55:54 changeie 阅读数:23627 上一篇文章写了利用初级JS
jquery轮播图详解 2017年11月29日 10:04:43 lzy_1007 阅读数:4906 我在两个月以前没有接触过html,css,
用jquery制作轮播图 将背景图片路径存进数组,用jquery形式接收,不用再转换/以下是自动轮播的方法 var$
轮播概念图 这里的轮播图的轮播方式是自动每隔一段时间向左移动一张图,循环滚动(还有变换透明这样图片就
根据昨天写的换肤写到的一部分的图片轮播,今天把它完善一下。先看看最后的效果图:下面是源码:/简单的
从第一个图片开始重新做轮播。图片与下面的圆点相对应,鼠标移入该圆点时,对应图片淡入,圆点增加当前样式
许多电商网站或者门户网站上都会有一个焦点图自动轮播的广告,下面将亲自左右翻页按钮消失,图片自动轮播
jQuery/js/让图片的索引值次序加1,这样就可以实现顺序轮播图片 if(iNow>showNumber.
需要注意的是,轮播的图片顺序跟命名有关, a href="">