
jQuery无缝轮播插件
650x350 - 49KB - JPEG

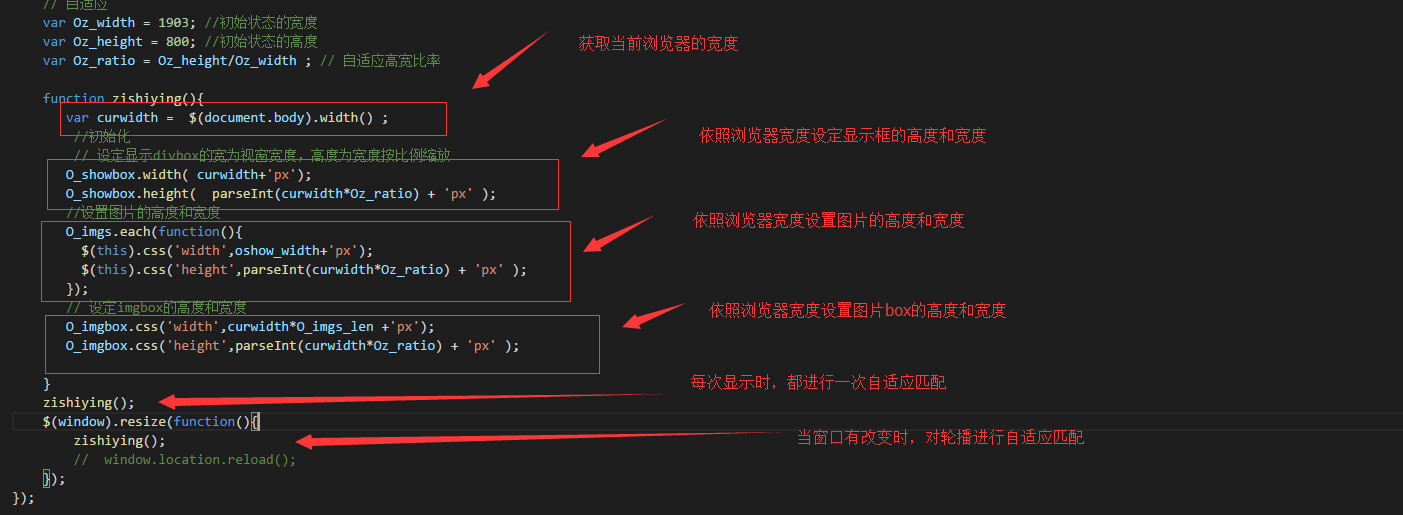
Jquery无缝轮播图的制作
1403x515 - 85KB - PNG

无缝轮播代码 无缝轮播特效 jquery无缝轮播代
220x200 - 20KB - JPEG

基于jQuery实现无缝轮播与左右点击效果
400x225 - 12KB - JPEG
![[JavaScript]使用jQuery实现无缝轮播](https://ws1.sinaimg.cn/large/006cedGGgy1fuv6k5xdwuj30mr0csgm8.jpg)
[JavaScript]使用jQuery实现无缝轮播
819x460 - 32KB - JPEG
jQuery特效之无缝轮播图效果,发现真的很简单
640x794 - 45KB - JPEG

jQuery响应式宽屏幻灯片无缝切换代码
406x240 - 93KB - PNG

jquery无缝滚动插件支持图片无缝滚动.@紫气东
622x523 - 27KB - PNG

自己编写jQuery插件 之 无缝滚动-Ajax-第七城市
803x507 - 47KB - JPEG

关于网页中的无缝滚动 - jQuery - 爱上宝码网
909x459 - 197KB - PNG

基于jquery的无缝循环新闻列表插件-中国学网-
583x234 - 47KB - JPEG

ae无缝循环 - 蓝讯
280x220 - 15KB - JPEG
JQuery实现无缝滚动源代码 - 今日头条(www.to
420x506 - 25KB - JPEG

jquery无缝滚动插件支持图片无缝滚动或文字.
428x360 - 27KB - JPEG

基于jquery的无缝循环新闻列表插件_jquery
583x234 - 47KB - JPEG
这里先用jQuery实现一个无缝的轮播。思路:1、首先获取要操作的对象 2、设置鼠标移入移出时显示和隐藏左右
这篇文章主要为大家详细介绍了jQuery轻松实现无缝轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考
jquery自动无缝轮播代码 css样式 body里的布局 jquery的代码 1.css样式 { margin:0 px auto;padding:0 px;}
自动轮播*/var t=setInterval(function(){ i+;move();},2000);鼠标悬停事件*/$(".banner").hover(function
jQuery实现轮播图的无缝衔接(附带原生JS版本)刚学JQuery的时候,想着要做些什么来检验一下自己的学习成果
其实只要原生js学好了,能够实现轮播图无缝切换,再用jQuery写,感觉简单多了,嗯、为了熟悉jQuery的用法,
在网页中我们经常会用到无缝轮播左右循环效果,今天脚本之家小编给大家带来了基于jQuery实现无缝轮播与左右
jquery-1.11.3.min.js"> body,html{ width:100%;} { margin:0;
jQuery无缝轮播插件ft-carousel.js,使用简单兼容ie6。插件描述:jQuery无缝轮播插件ft-carousel.js,使用