
原生JS终极版-无缝轮播图,不会做的朋友看过来
597x379 - 19KB - JPEG

仓鼠静音跑轮\/无缝跑轮\/仓鼠滚轮\/仓鼠用品\/大小
600x424 - 80KB - JPEG

《天衣无缝》首播遇冷,大家直呼因为他不想看
1920x1020 - 502KB - JPEG

《天衣无缝》首播收视不佳,女主徐璐开场就领
1024x1434 - 498KB - JPEG

《天衣无缝》首播遇冷,大家直呼因为他不想看
1422x680 - 169KB - JPEG

《天衣无缝》首播引热议 秦俊杰徐璐再掀谍战
1000x667 - 209KB - JPEG

天衣无缝播出时间,徐璐红衣惊艳全场,秦俊杰陆
1024x576 - 148KB - JPEG

天衣无缝播出时间,徐璐红衣惊艳全场,秦俊杰陆
1024x576 - 121KB - JPEG

《天衣无缝》将播老戏骨飙戏好过瘾,网友:徐璐
640x824 - 34KB - JPEG

《天衣无缝》将播,冲着《人民的名义》原班人
640x640 - 58KB - JPEG
无缝,印花,站,底纹,花纹,纹理,背景,banner,墙壁,
658x299 - 62KB - JPEG

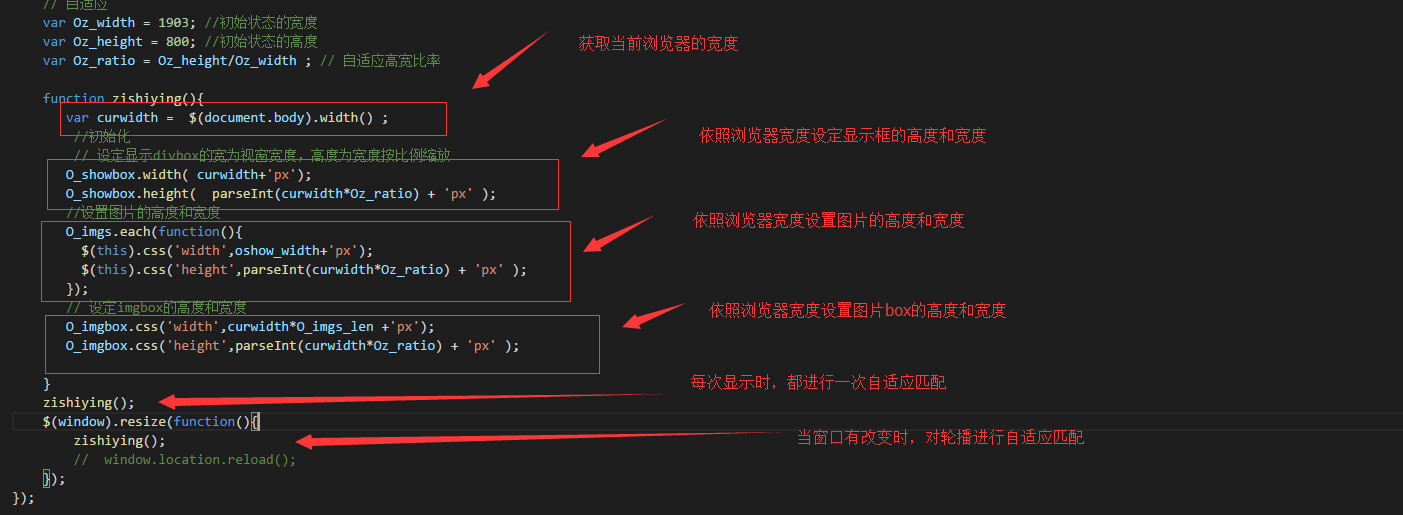
Jquery无缝轮播图的制作
1403x515 - 85KB - PNG

烧脑谍战剧《天衣无缝》将播,导演透露尝试美
600x539 - 125KB - JPEG

《天衣无缝》播出时间给力,秦俊杰陆毅兄弟残
640x360 - 23KB - JPEG

《天衣无缝》首播 秦俊杰徐璐再掀谍战风云
550x366 - 179KB - JPEG
什么是轮播图?轮播图,图片旋转器,滑片,无论你怎么叫这玩意,它在网络上无处不在。轮播图在电商网站主页
阅读数:514 标签:轮播图 web项目 无缝衔接 实现无缝轮播的关键地方/判断index%len的值index%len=0的时候
script>/轮播图的js 代码如下:lunbo.js 获取元素*/ var用来存储图片走的个数
无缝轮播的原理 在滚动层前后等动画完成之后,初始化整个图片滚动层容器的位置 if(index=len-1){ index=1;
找到第二张图片 } animate(eleInners,-index*LI_WIDTH);circle+;if(circle>=liImgs.length-1){ circle=0;
需求:无缝轮播图 步骤: 1.老三步。获取相关元素。2.补齐相互盒子 1.复制第一张图片5.左右切换的按钮。