基于Vue的单页应用的微信网页授权登录解决思
628x260 - 24KB - JPEG

详解Vue微信公众号开发踩坑全记录
808x523 - 37KB - JPEG

VUE开发SPA之微信授权登录
548x800 - 59KB - PNG

详解用vue.js和laravel实现微信授权登陆
1240x1003 - 183KB - PNG

Vue微信公众号开发踩坑记录 - 简书
648x426 - 32KB - JPEG

手把手实现微信网页授权和微信支付,附源代码
885x335 - 34KB - PNG
吃了啥都被好友知道了!快查你的外卖APP是否
414x514 - 16KB - JPEG

火山小视频微信怎么授权?火山小视频授权微信
353x479 - 17KB - JPEG

小猪cms微信授权登录 让各种应用转起来
900x500 - 170KB - JPEG

微信公众号授权流程改版,可以自定义选择权限
600x395 - 44KB - JPEG

微信支付代理们--如何便捷正规微信支付授权受
749x493 - 592KB - PNG

微信授权登录 第三方正式登上历史舞台
450x300 - 15KB - JPEG

微信授权登录并获取用户信息接口开发 - 微信公
786x352 - 55KB - PNG

全民K歌怎么取消QQ微信授权?全民K歌取消Q
306x220 - 7KB - JPEG

微信web开发者工具调试微信网页授权方法_56
660x263 - 24KB - JPEG
这篇文章主要介绍了vue 微信授权解决方案,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
这篇文章主要介绍了详解Vue微信授权登录前后端分离较为优雅的解决方案,小编觉得挺不错的,现在分享给大家
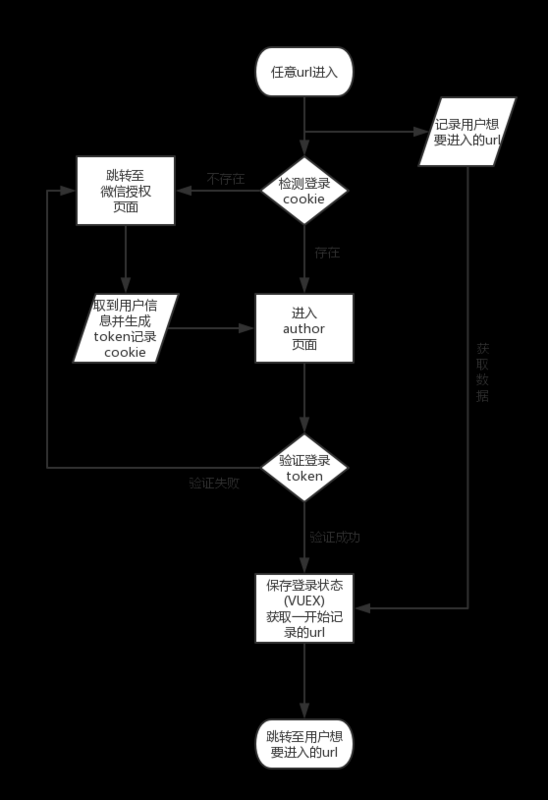
描述点 微信相关开发知识了解 微信网页授权 vue router.beforeEach vuex 授权详解 页面生成地址为*.
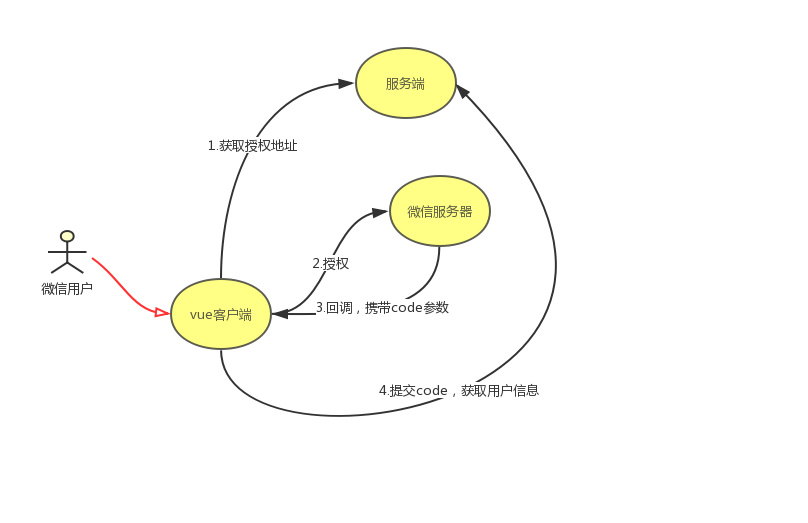
我们知道,做Vue开发会通过expresswindow.location.href=xxxxx 跳转到微信授权页,授权成功后又跳转到当前
holdno 我有开跨域,是不是vue项目里只能用window.location.href='后台微信授权api',不能用axios访问啊
用户访问网站主域名 vue客户端如果没有登录,则通过api获取微信授权地址,获取后跳转到微信授权页面;
CSDN提供了精准vue如何做微信静默授权信息,主要包含:vue如何做微信静默授权信等内容,查询最新最全的vue如何
vue微信公众号授权插件 默认为false },}]})Vue.use(VueRouter)/微信授权插件初始化 Vue.use(wechatPlugin,{
现在碰到的情况是 前端这边请求后端的一个接口,然后重定向到该接口返回的地址,此时后端用这个url上的code