
重新介绍火狐开发者工具(1):Web控制台和Java
490x308 - 198KB - PNG
开发者福利:火狐浏览器开发者工具将整合Fireb
600x300 - 33KB - JPEG

Firefox 开发者工具中的Canvas调试器
500x304 - 211KB - PNG

Mozilla正在整合Firefox开发者工具和Firebug
600x239 - 66KB - PNG

Firefox 34 中的新开发者工具特性
500x205 - 33KB - PNG

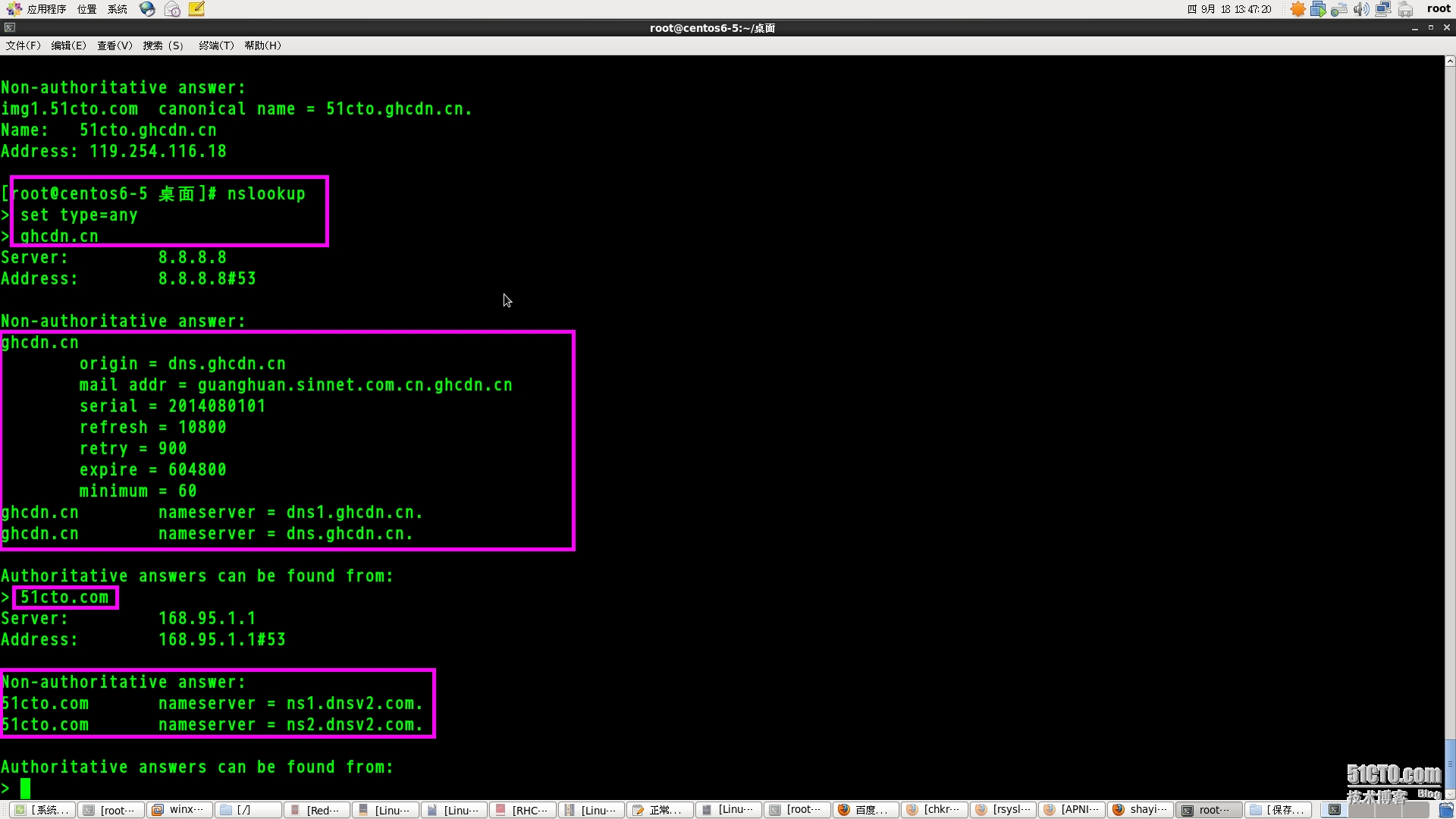
使用 firefox 的开发者工具与 DIG 命令行工具,来
1920x1080 - 493KB - JPEG

Mozilla正在整合Firefox开发者工具和Firebug
550x227 - 108KB - PNG

Firefox 17 开发者工具改进 新的标记面板_234
512x384 - 60KB - JPEG

Mozilla正在整合Firefox开发者工具和Firebug-绿
600x398 - 194KB - PNG

Mozilla正在整合Firefox开发者工具和Firebug
600x248 - 121KB - PNG

Mozilla正在整合Firefox开发者工具和Firebug
550x219 - 72KB - PNG

FireFox10:内置若干开发者工具更加便利开发
580x366 - 35KB - JPEG

Firefox 29 开发者工具一窥:CSS source map、
723x276 - 133KB - PNG

Firefox开发者工具更新日志(12.10.7)
348x587 - 55KB - PNG

火狐Firefox开发者工具将整合Firebug功能
530x202 - 175KB - PNG
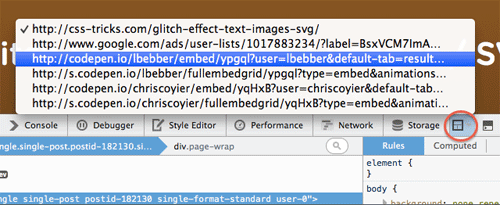
如果你在寻找有关使用 Firefox 开发者工具的信息,你来对地方了—这个页面提供了核心工具和附加工具的详尽
如何打开并使用火狐开发者工具,在做前端开发的时候,经常需要调试一些j、html或者c代码,切换代码以及浏览
图1:Web开发者工具 默认的Web开发者工具包含控制台、查看器、调试器、央视编辑器、图2:Firefox网络分析器
1.首先,按F12,打开火狐浏览器(转)浏览器开发者工具基本使用教程 (转)火狐浏览器Firefox查看网页源码
开发者工具的使用 2.1 从页面中选择一个元素,点击选择的元素,就会定位到该元素的代码上 2.2 显示Web
FireFox开发者工具 百度经验:jingyan.baidu.com 打开FireFox浏览器,打开一个网页,我这里是英文版,对应
它可以让你在整个浏览器的环境中运行普通的火狐开发者工具,而不是单个网页。这让你可以debug扩展和浏览器
导读:在这个系列文章的第一篇,我们主要关注火狐浏览器中开发工具的特点我们不断地在这个开发工具中增加更