
15个最好的HTML5前端响应式框架(2014)-HTM
580x271 - 84KB - JPEG
2015年度HTML5响应式网页设计案例大搜罗 -
640x407 - 25KB - JPEG

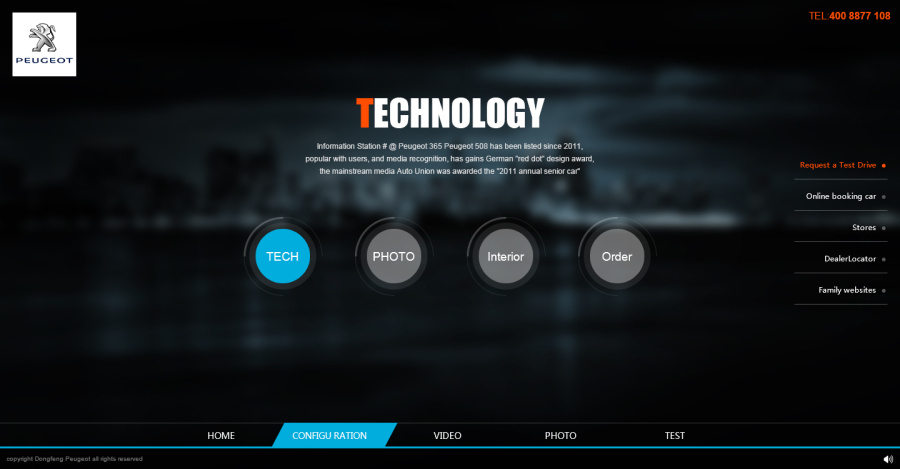
HTML5响应式网页设计|企业官网|网页|江导演 -
900x469 - 83KB - JPEG

CSS 与 HTML5 响应式图片|微刊
600x316 - 79KB - JPEG

【主机托管,云网站,HTML5,深圳响应式网站公司
710x288 - 13KB - JPEG

那些程序员用过都说好的HTML5框架,响应式网
640x325 - 24KB - JPEG

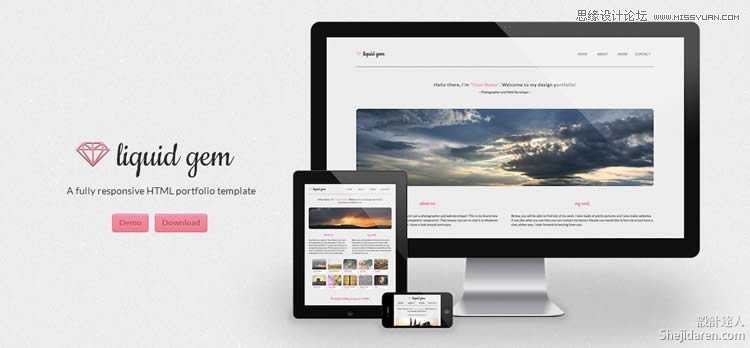
如何使用HTML5的picture元素处理响应式图片
600x300 - 7KB - PNG

html5模板带后台_html5响应式网站模板_织梦模
750x1663 - 120KB - JPEG

html5+css3响应式企业网站源码 跨平台自适应
600x600 - 224KB - PNG

15个最好的HTML5前端响应式框架(2014)-HTM
580x319 - 52KB - JPEG
HTML5响应式网站:奔跑吧,少年!-潭州教育
448x252 - 38KB - JPEG

20个国外优秀的响应式HTML5网站设计模板
750x348 - 31KB - JPEG

十款最佳HTML5响应式框架助力Web开发
580x234 - 19KB - JPEG
不求程序员,企业还有什么方法做HTML5响应式
640x580 - 48KB - JPEG

织梦模板html5自适应修改
520x314 - 164KB - JPEG
2.响应式页面是指,使用响应式的页面设计思想,编写出来的页面,这种页面可以在电脑这种大屏幕显示,也可以
html5如何做响应式,所谓响应式设计,就是根据不同的终端,页面都能达到预期的效果,随着移动端微设备的普及
响应式网站模板包括全屏大气的css3+html5响应式布局网站模板、电脑手机端响应式自适应网站模板下载
html5是html的一个'新版本',响应式布局是一种能适应不同分辨率的布局方式。而且要写响应式布局,最简单的
HTML5响应式网站 这是传统网站无法做到的,之前的网站,用户基本只会用电脑端访问,建网站只需要考虑电脑
html5响应式主要分为html5响应式特效代码、html5响应式效果代码、html5响应式网页代码。
说起H5响应式网站,很多人第一时间的反应是:“HTML5网站拥有丰富的展示形式”、“H5网站的功能很多”、
本文从响应式布局的概念,响应式布局的优缺点以及设计理念,还有具体的实现代码都做了详细说明,是篇