
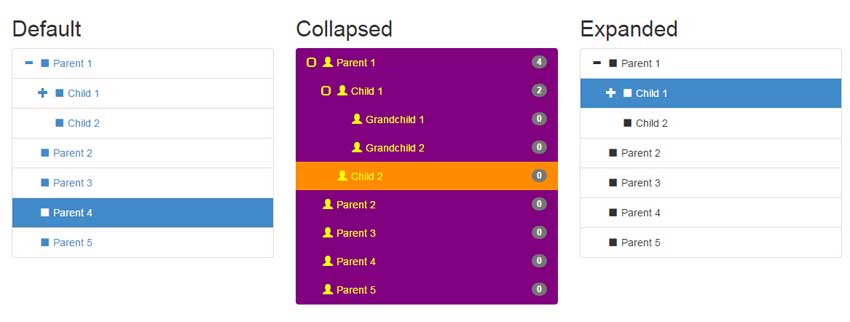
Bootstrap响应式多级下拉导航菜单
406x240 - 16KB - PNG

bootstrap响应式导航折叠 点击 打开面板背景色
850x322 - 20KB - JPEG

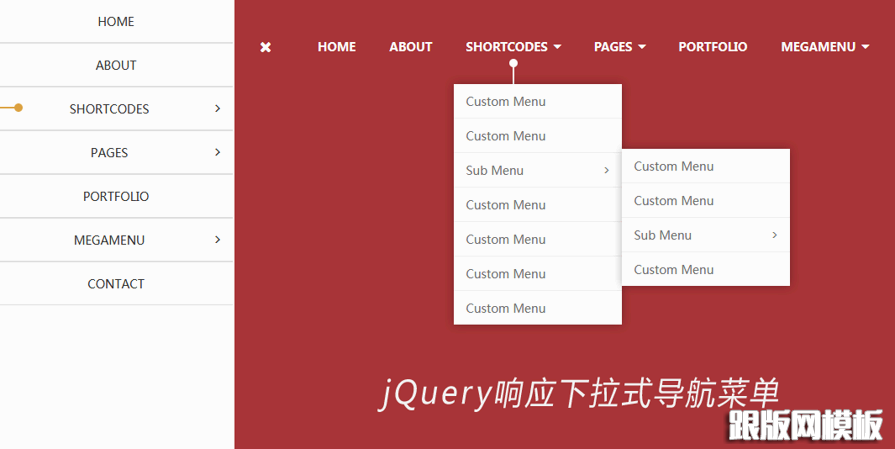
jQuery bootstrap响应式的多级下拉导航菜单代
895x449 - 52KB - PNG

bootstrap响应式_图片114
800x1467 - 134KB - JPEG

ml5模版手机网模板网站模板Bootstrap响应式源
405x403 - 86KB - JPEG

Bootstrap 响应式实用工具实例详解
737x377 - 14KB - PNG

Bootstrap响应式开发与开发实例
846x354 - 29KB - PNG

Bootstrap Studio for Mac怎么去选择和移动组件
512x512 - 62KB - PNG

中文bootstrap响应式后台管理界面模板下载
268x485 - 11KB - JPEG

Bootstrap响应式开发与开发实例
776x756 - 193KB - PNG

Bootstrap响应式开发与开发实例
1917x780 - 269KB - PNG

ml5模版手机网模板网站模板Bootstrap响应式源
800x800 - 43KB - JPEG

使用Bootstrap 3开发响应式网站实践01,前期准
793x1920 - 489KB - JPEG

《Bootstrap用户手册-设计响应式网站》
350x350 - 20KB - JPEG

Bootstrap响应式前端框架笔记一--强大的栅格布
2504x876 - 152KB - PNG
Bootstrap 响应式设计 简介 本教程讲解如何在网页布局中应用响应式设计。在课程中,您将学到响应式 Web
Bootstrap响应式布局是利用其栅格系统,对于不同的屏幕采用不同的类属性。在开发中可以只写一套代码在手机
这篇文章主要为大家详细介绍了bootstrap响应式表格的实例代码,具有一定的参考价值,感兴趣的小伙伴们可以
bootstrap响应式布局快速入门教程,通过一些简单的例子,快速带你使用oottra写出属于自己的响应式页面
Bootstrap 响应式实用工具 Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发。这些可以
根据不同的屏幕尺寸情况,调整这些区块的排版,就可以实现响应式设计。另外,屏幕宽度较大的时候,区块倾向
概念:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,
Bootstrap 提供了一些辅助类,以便更快地实现下面通过本文给大家分享Bootstrap 响应式实用工具,一起看看吧