
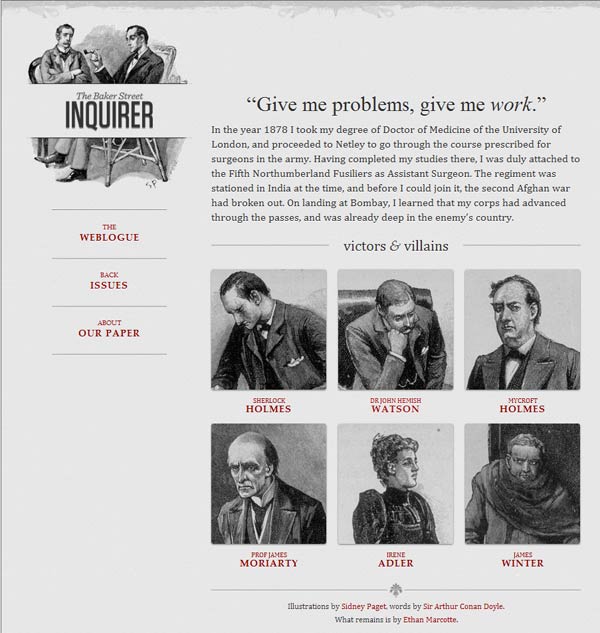
自适应网页设计的方法(手机端良好的访问体验
600x633 - 57KB - JPEG

板程序网站-板PHP带后台程序手机自适应网站
200x200 - 23KB - JPEG

简单的设置使你的网页在手机上自适应! - 米问
1473x720 - 50KB - PNG

Html5响应式网页模板 自适应手机平板网站 单页
310x310 - 49KB - JPEG

分享100多套手机wap站点html网页模版(自适应
640x960 - 271KB - PNG

手机网站web前端开发响应式H5自适应网页交
720x450 - 70KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
1215x747 - 234KB - JPEG

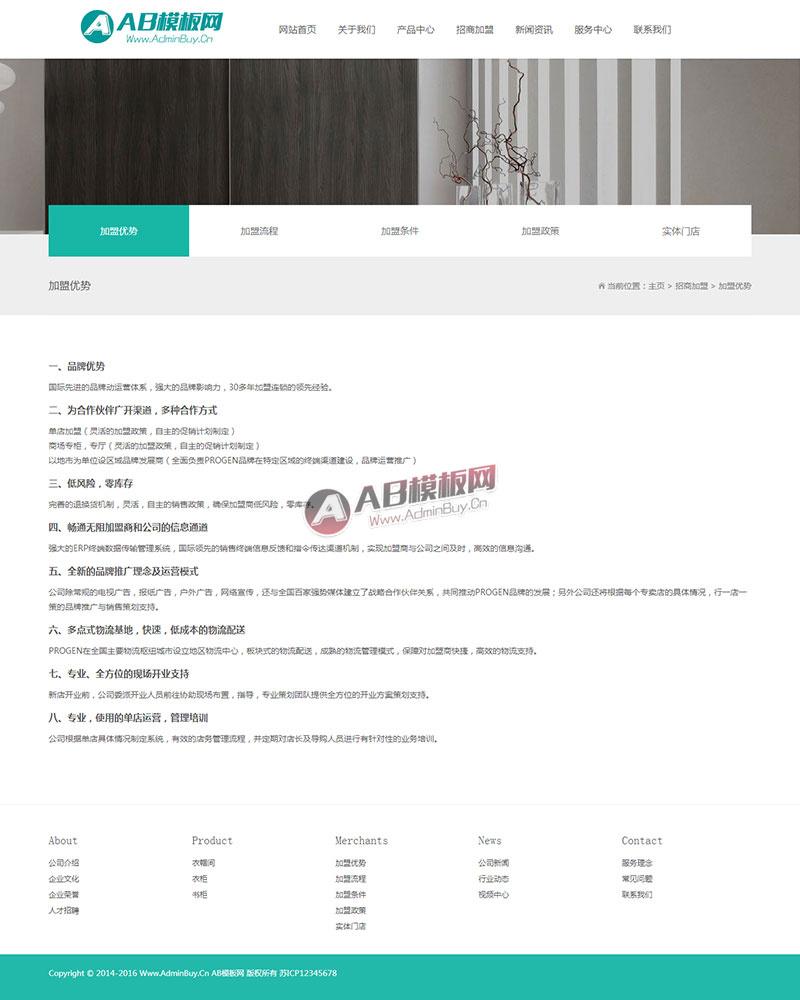
(自适应手机版)响应式智能居家网站源码 儿童衣
800x1000 - 93KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
128x203 - 9KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
128x203 - 10KB - JPEG

(32个赞-稀缺资源)自适应手机端,pc端pad端htm
128x203 - 7KB - JPEG

响应网页设计。自适应用户界面。数字设计。笔
450x358 - 20KB - JPEG

单页设计 网页与手机的自适应
2000x4409 - 2734KB - JPEG

(自适应手机版)自适应家居衣柜展示类通用网站
800x1087 - 178KB - JPEG

(自适应手机版)响应式智能居家网站源码 儿童衣
800x1044 - 111KB - JPEG
如何开发手机端网页,如何让网页自适应,很多时候我们开发的页面需要自适应移动端和手机端,那么如何实现呢
在设计一个手机端页面的时候,我们需要考虑到在每个手机下看到的元素比例一模一样。于是传统的PX 舍弃掉了
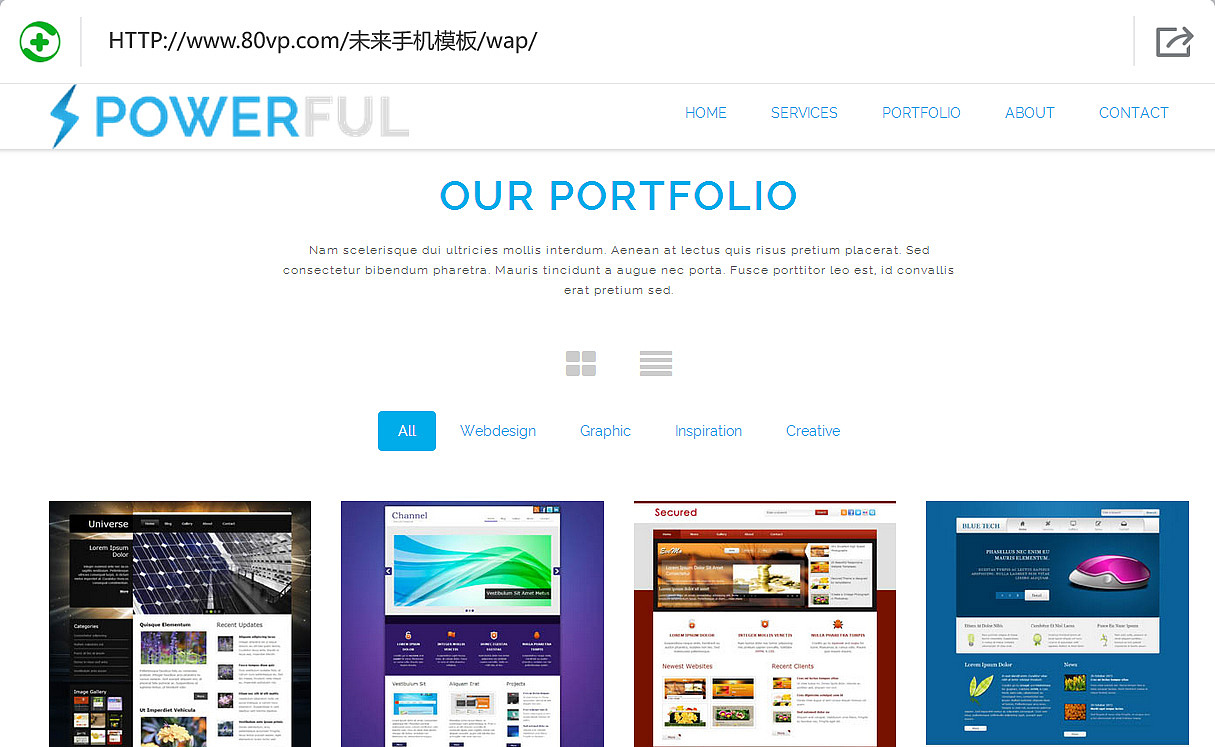
下图是使用iPhone访问的,经过修改CSS为自适应网页后的月光博客首页页面,手机的屏幕比较小,宽度通常在600
H5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有这样就不用把每个网页挤到很小的
手机端页面自适应解决方案—rem布局进阶版(附源码示例) 一年前笔者写了一篇《手机端页面自适应解决方案—
手机网站怎么做、怎么建立手机端自适应的界面!手机建站,是指用WML无线标记语言编写的专门用于手机浏览的
下面小编就为大家带来一篇移动端网页大小自适应的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家
一,最近在做项目,写移动端的网页,主要是自适应的问题。但是换到真实的手机端其实是不正常的。
看过《手机端页面自适应解决方案—rem布局》的朋友,应该对rem有所了解,1.问:为啥手机网页效果图宽度是要