
DIV+CSS小三角菜单代码截图_DIV+CSS小三
424x338 - 14KB - JPEG

CSS绿色导航菜单制作实例_Div+Css教程
618x305 - 56KB - JPEG

div css建站底部快速导航列表布局代码
800x405 - 22KB - JPEG

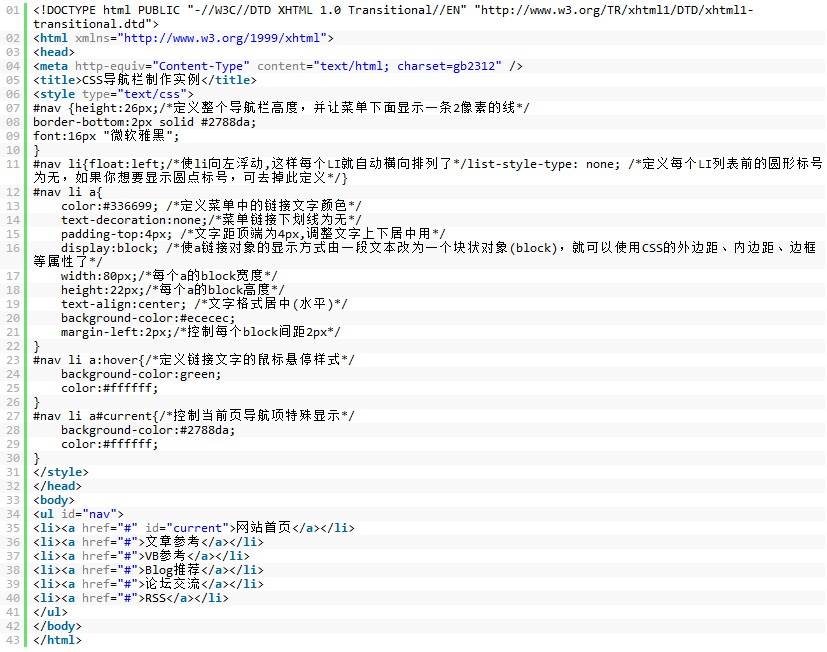
CSS导航菜单制作教程_ Div+Css教程-查字典教
827x652 - 307KB - JPEG

js+div+css下拉导航菜单完整代码分享_JavaSc
513x252 - 16KB - JPEG

淘宝店铺装修代码编写淘宝店招导航全屏海报首
300x300 - 41KB - JPEG

div css_css特效代码_html css_ css一键安装 -
800x800 - 157KB - JPEG

DIV+CSS代码,CSS3代码大全,CSS菜单代码,导
280x200 - 32KB - JPEG

div css_css特效代码_html css_ css一键安装 -
310x310 - 94KB - JPEG

打造最美CSS多级下拉横向导航菜单代码_HTM
642x260 - 20KB - JPEG

CSS排版-页制作从入门到精通div+css网页纯手
200x200 - 55KB - JPEG

CSS排版-页制作从入门到精通div+css网页纯手
200x200 - 31KB - JPEG

CSS右对齐实现方法_ Div+Css教程-查字典教程
352x201 - 28KB - JPEG

悬浮导航+旺旺 div+css+php - SDK\/免费源码 T
260x451 - 31KB - JPEG

蓝色发光搜索导航网站模板 div+css排版 静态网
460x229 - 97KB - PNG
现在来为导航条中的元素逐一设置CSS样式,先为ul规定样式;代码如下: nav ul { Width:1000px;height:40
HTML+CSS制作导航条 经验视频 怎么用美图软件导航栏是必不可少的,我们如何才能用CSS做出漂亮的导航栏呢?
div+css布局菜单导航条实例,一个DIV+CSS代码布局的简单导航条教程篇。
本篇文章主要介绍了CSS导航栏及弹窗示例代码,导航栏和弹窗是在web中应用很广泛的,非常具有实用价值,需要
导航条设置代码css div,div css导航条,导航条css代码,淘宝导航条css代码,div css布局代码,div css常用代码,
CSS+DIV设计导航条源代码 2016年11月02日 22:20:40 qq_27707513 阅读DIV+CSS商品分类下拉导航菜单
因为我们要做的是横向的导航栏,所以现在我们要把它变成横向排列。我们在样式中加入以下代码。nav ul li{
div+css 代码 附图片 供初学者参考学习 { margin:0px; padding:0px;}
经典导航条div+css代码 附图片 供初学者参考学习 margin:0px;padding:0px;} body{ font-size:14px;font-