
html表格动态添加删除行(有后台操作)
426x270 - 18KB - PNG

份子钱表格.htm新消息评论
440x218 - 56KB - JPEG

下面这个html表格代码这么弄啊,希望大神帮帮忙
600x289 - 97KB - PNG

HTML 表格 - html实例_html实例代码_html实例
602x350 - 12KB - PNG

HTML 02 表格和表单PPT_word文档在线阅读与
1080x810 - 22KB - JPEG

Tablecloth - HTML表格格式化 - 开源中国
480x253 - 3KB - PNG

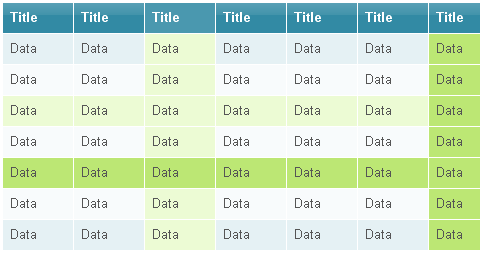
Tablecloth - HTML表格格式化 - 开源中国
789x504 - 15KB - PNG

青麦丨HTML表格
633x803 - 27KB - JPEG

HTML表格相关_HTML\/CSS_第七城市
992x560 - 31KB - PNG

html表格美化修饰教程
454x208 - 103KB - PNG

求助,图片放进html表格里怎样才能填满
520x230 - 17KB - JPEG

如图,怎么在html表格中内容超出时自动显示滚动
600x279 - 291KB - PNG

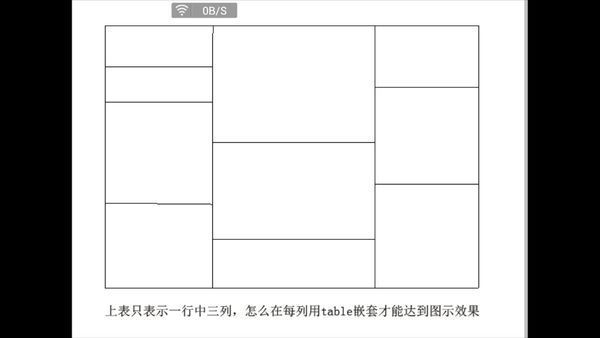
一个表格同一行有三列,如何用html在这三列里都
600x338 - 11KB - JPEG

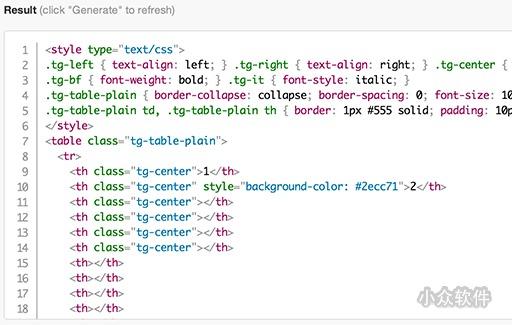
Tables Generator – 在线生成 LaTeX、HTML、
512x325 - 30KB - JPEG

一个简单HTML网页制作表格范例.doc 9页
993x1404 - 69KB - PNG
表格边框 本例演示各种类型的表格边框。表格 表格由标签来定义。每个表格均有若干行(由标签定义),每行被
而需要 在代码模式调整的可能,因此我们还是要大概了解XHTML表格标签的具体写法。表格的边框(border)属性
表格中的各种属性都要在表格的开始标记和表格的结束标记之间才有效。语法: 单元格内的文字 单元格内的
认为已经知道怎么制做表格了吧。当然,你已经了解table、tr、td th标签了,甚至还在 你的口袋里装入了
XHTML教程—表格,北大青鸟蓝白金,关于表格 在CSS流行之前,table被广泛应用于定位。在XHTML中,table不被
1.3、表格 table>表格 width:宽度。可以用像素或百分比表示。常用960像素。border:边框DOCTYPE
用table标签在Web上显示表格内容是HTML所具有的最基本功能之一,这里我们就来看一下HTML中table表格标签的
这篇文章主要为大家详细介绍了HTML表格布局简单实例,HTML表格布局是HTML入门学习中的基础知识,感兴趣的小