
js原生代码实现轮播图的实例讲解_javascript技
1409x641 - 90KB - JPEG

几种原生js轮播图 - JavaScript开发社区 | CTOL
449x342 - 94KB - PNG

原生js轮播特效 - PHPERZ中文资讯站
430x320 - 3KB - JPEG

靖州︱苗族歌鼟唱响北京 - 怀化轮播图 - 新湖南
640x383 - 108KB - JPEG

原生js轮播特效怎么制作
430x320 - 7KB - JPEG

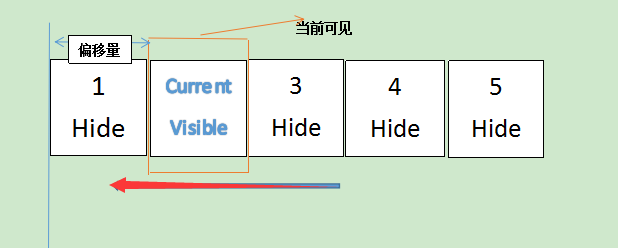
原生JS终极版-无缝轮播图,不会做的朋友看过来
597x379 - 19KB - JPEG

js原生代码实现轮播图的实例讲解_javascript技
1466x496 - 61KB - JPEG

js原生代码实现轮播图的实例讲解_javascript技
1425x781 - 80KB - JPEG

手把手原生js轮播图
618x248 - 14KB - PNG

原生Javascript和jQuery做轮播图简单例子 - PH
726x333 - 38KB - JPEG

js原生代码实现轮播图案例
964x337 - 88KB - PNG

原生javascript实现轮播图
615x260 - 19KB - JPEG

原生JS实现手动轮播图效果实例代码
550x362 - 25KB - JPEG

原生JavaScript之淘宝轮播图
520x280 - 75KB - JPEG

使用原生AngularJs模拟京东首页轮播图(不依靠
678x260 - 16KB - JPEG
这样,轮播图就可以自动切换,并且小圆点也在随着图片的变化而变化了。但是,这距离我们经常看到的轮播图
最简单最详细的原生js写轮播图 该轮播图实现了自动轮播,图片切换,鼠标移入移出事件,布局简单,容易上手
在这里分享一下,用js原生代码,实现轮播图的常见效果!我们的轮播图要动起来,利用定时器现在自动滚动的
本篇文章主要介绍了原生js实现轮播图的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
这篇文章主要介绍了原生JS实现的轮播图功能,结合实例形式分析了javascript实现轮播图的原理、操作技巧与
轮播图的实现原理与设计模式有很多种,我这里讲的是用面向过程函数式编程去轮播图,顾名思义,是自己会动的
轮播图的实现原理与设计模式有很function play(){/将轮播图换成向右切换图片 timer=setInterval(function()
{margin:0;padding:0;} mid {margin:0 auto;} button {width:240px;height:20px;line-height:20px;