
IOS实现图片轮播无限循环效果_IOS
842x300 - 81KB - PNG

IOS实现图片轮播无限循环效果_IOS
854x416 - 125KB - PNG

Android,Android ViewPager实现无限循环轮播
773x366 - 40KB - JPEG

App Store iPad 端首页无限循环轮播效果实现思
1062x832 - 11KB - PNG

iOS开发之三个Button实现图片无限轮播(参考手
1656x634 - 247KB - PNG

基于ViewPager实现的无限循环轮播控件
359x225 - 29KB - JPEG

iOS开发笔记6:图片轮播及其无限循环效果-IOS
617x221 - 36KB - PNG

iOS实现无限循环轮播图效果
533x334 - 9KB - JPEG

IOS实现图片轮播无限循环效果
842x300 - 81KB - PNG

完美左右无限循环Viewpager广告轮播 正式版
250x443 - 25KB - JPEG

安卓轮播图(ViewPager 无限循环滚动)
678x260 - 20KB - JPEG

Banner 简单实现轮播图
600x340 - 75KB - JPEG

iOS 伐码猿熟知-「循环利用& 无限轮播」
1240x432 - 150KB - JPEG

iOS开发笔记6:图片轮播及其无限循环效果-IOS
854x416 - 96KB - PNG

iOS 无限循环图片(自动+手动)轮播图工具类HH
678x260 - 33KB - JPEG
本文主要介绍了原生js实现无限循环轮播图效果的示例代码。轮播图动画切换原理 function lbt(){ var
在网页中怎样实现图片无限循环滚动效果,在网页设计过程中,为了更好的展示产品,通常都会制作一些带有无限
我想要一个能无限循环播放图片的轮播,重点是播放完一轮后,跳回第一张时,切换效果应该和之前一样DOCTYPE
有网友碰到过这样的html里面这么将图片向上无限循环,问题详细内容为:html里面这么将可以告诉浏览器如何显示
但如何让其实现无限循环滚动呢?在设置好轮播图的位置等一些基本属性之后,还需要给轮播图传一个图片数组
参考效果类似登陆后百度首页的新闻轮播,注意循环,最后一张到第一张的动画转换也是和其他一样的 图片->
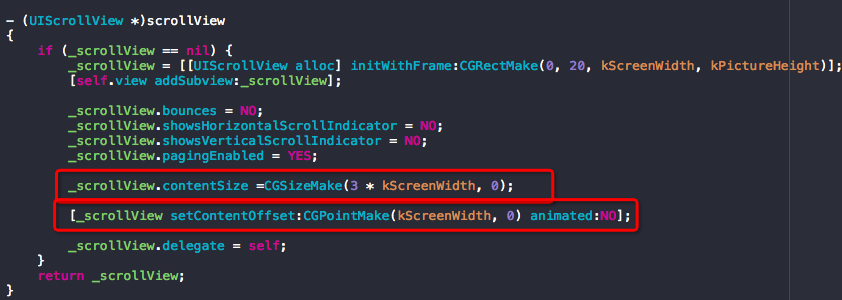
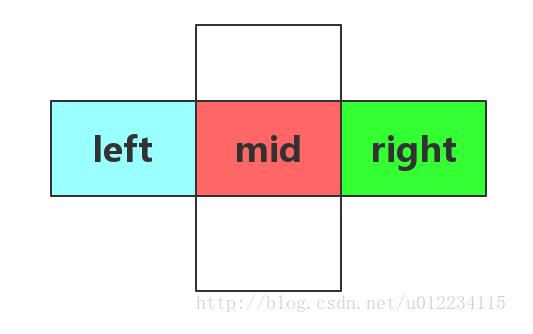
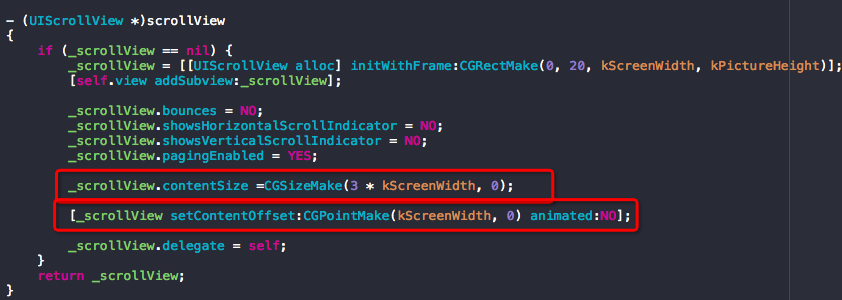
无限循环轮播的原理是在展示内容的前后各放一组图片,以无限循环展示3张这是实现图片循环轮播的关键,稍后
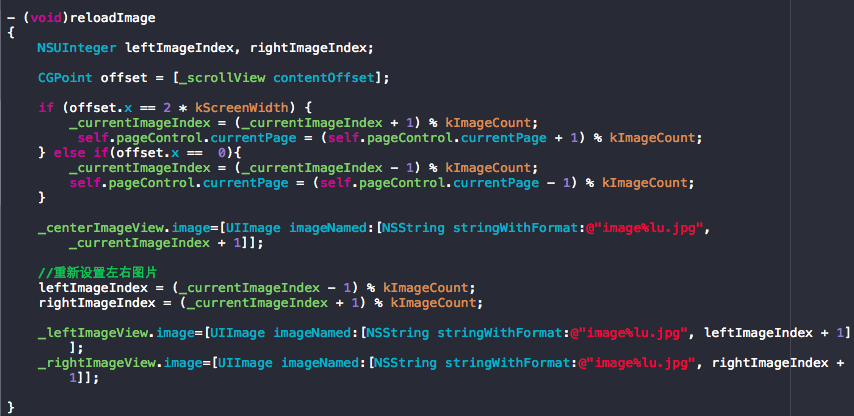
整体的逻辑思路就是:假设有三张图(a,b,c)我们要实现无限滑动,这样就达到了轮播图正常的循环滑动的效果。
只是想练练手,看看能不能实现在页面上放置一个能无限循环滚动的图片横幅。这样就产生了一个相对平滑的切换