
基于HTML5+CSS3实现3D横幅图片切换效果_
800x365 - 40KB - JPEG

html 选项卡切换内容如何实现_360问答
503x387 - 44KB - JPEG

jquery全屏背景图片切换效果
1024x682 - 129KB - JPEG

HTMl+CSS+JQuery实现简单的图片滑动切换
1098x366 - 315KB - PNG

使用纯css实现tab切换_HTML\/CSS_第七城市
965x500 - 9KB - PNG

超炫的页面切换动画效果 - HTML教程 CSS教程
606x366 - 57KB - JPEG

jquery实现左右滑屏切换图片效果。html5
1440x719 - 148KB - JPEG

jquery图片切换插件制作左右按钮与标题文字图
540x300 - 20KB - JPEG

html5 3D页面层叠切换效果代码@niken400采集
658x343 - 35KB - PNG

使用html5+css3来实现slider切换效果告别java
1190x524 - 47KB - PNG

HTML5图片倾斜轮播切换3D特效
650x345 - 83KB - JPEG

html5可拖拽图片循环滚动切换
528x512 - 36KB - PNG

jquery全屏背景图片切换效果
1024x682 - 158KB - JPEG

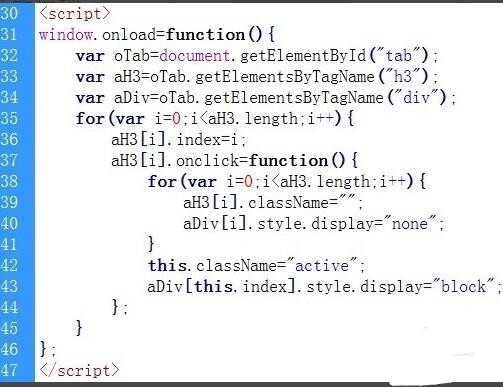
用html+css+js实现的一个简单的图片切换特效
801x278 - 71KB - JPEG

html5实现带有波浪切换效果的焦点图片酷炫动
390x175 - 7KB - JPEG
这个html很简单,就设置了两个div,而图片的切换效果最终还是由#imagesimg和#images img:target的属性来设置
一、切换body图片 var curIndex=0;时间间隔(单位毫秒),每秒钟显示一张,数组共有3张图片放在img文件夹下
这篇文章主要介绍了用html+css+js实现的一个简单的图片切换特效,需要的朋友可以参考下
使用html和js实现多张图片切换效果,我这里是前两天项目需要这个功能,弄了一下午才弄好的,现在整理一下发
HTML实现图片幻灯片切换源代码使用教程,SuerSlide是一款很不错的Jquery的插件,使用代码简单。而且版本在
HTML怎样实现图片自动切换,吾爱破解-LCG-LSG|安卓破解|病毒分析|破解软件|www.52pojie.cn
使用HTML实现图片切换/轮播 2018年03月08日 15:51:23 赵至柔 阅读数:8954 1、需求分析 实现中国天气网中