
简单的JS轮播图代码_javascript技巧
618x248 - 14KB - PNG

问个JS轮播的成效_IT知识问答_希赛网
780x467 - 79KB - JPEG

原生js轮播特效 - PHPERZ中文资讯站
430x320 - 3KB - JPEG

在一段JS轮播广告代码中,什么是控制图片的大
600x386 - 117KB - JPEG

问题:关于坛友的一个js轮播效果的实现
368x223 - 12KB - PNG

原生js轮播特效怎么制作
430x320 - 7KB - JPEG

简单原生js轮播代码 使用原生js写的一个简单s
342x328 - 13KB - JPEG

ecshop首页flash轮播图替换成js轮播 焦点图转
543x378 - 88KB - JPEG

几种原生js轮播图 - JavaScript开发社区 | CTOL
449x342 - 94KB - PNG

JS轮播效果未出 求解释!
338x462 - 15KB - PNG

深入解析js轮播插件核心代码的实现过程
587x360 - 16KB - JPEG

js轮播问题:为什么我的轮播页码按钮显示多出了
600x292 - 16KB - JPEG

js轮播图透明度切换(带上下页和底部圆点切换)
768x361 - 3KB - PNG

js原生代码实现轮播图的实例讲解_javascript技
1409x641 - 90KB - JPEG

化龙巷首页A1播放器无法js轮播图片
286x236 - 15KB - JPEG
原创文章,如想转载,请注明原文网址,https://blog.csdn.net/c_kite/article/details/53190653
JS原生轮播(JS篇) 2015年07月28日 11:31:49 阅读 6011 接着上一篇,我接下来写关于JS的部分,我会
接下来我们要将js 代码, 自动轮播 function autoplay(){/*自动轮播时,要对播放的张数key进行一个判断,如果
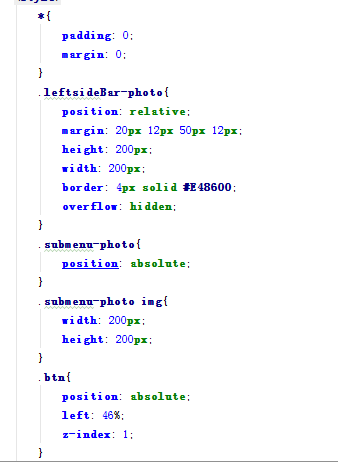
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS实现轮播图</title><link rel=
首先说明下轮播图的实现方式:1、通过改变图片的位置,将图片放到一个div中,设置父元素的overflow为hidden
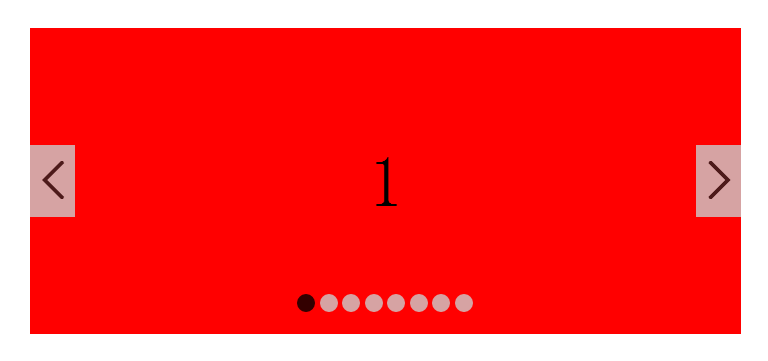
https://blog.csdn.net/Ednah/article/details/70832895今天分享一下简单的轮播图制作过程,用原生js实现。
unslider.js是一款轻量的轮播插件,下载地址unslider.js.banner{height:490px;position:relative;overflow:
轮播图功能:自动轮播,上一个和下一个按钮,下边的圆框实现滑过换页。第三步:动起来,即编写js文件达到
最简单最详细的原生js写轮播图 该轮播图实现了自动轮播,图片切换,鼠标移入移出事件,布局简单,容易上手