
CSS和js自动生成的响应式轮播图插件 .@jQue
640x380 - 26KB - JPEG

简单的JS轮播图代码_javascript技巧
618x248 - 14KB - PNG

js图片轮播代码放入网页
500x367 - 31KB - JPEG
html加css基础写一个商品轮播图 - 今日头条(w
640x290 - 17KB - JPEG

国美电器商城首页纯JS焦点图幻灯片代码 播放
566x263 - 36KB - JPEG

JS实现自动轮播旋转木马插件源码 下载
390x175 - 15KB - JPEG

js+css仿flash带缩略图的幻灯片
417x338 - 34KB - JPEG

unslider.js怎样不自动轮播
600x318 - 135KB - PNG

jquery excoloSlider.js实现带左右切换按钮和位
390x175 - 36KB - JPEG

淘宝店铺装修软件专业版全屏轮播海报装修模块
700x700 - 304KB - JPEG

简单轮播的实现
863x715 - 81KB - PNG
纯js制作轮播特效
640x480 - 35KB - JPEG

jQuery自动轮播旋转木马插件_JavaScript_第七
700x289 - 119KB - JPEG

带时间轴的图片轮播切换代码(koala.min.1.5.js
782x427 - 26KB - JPEG

jquery五图自动轮播切换焦点图模板免费下载_
632x284 - 20KB - JPEG
本文为博主原创文章,未经博主允许不得转载。
这篇文章主要介绍了JS代码实现图片自动播放并可控的效果,需要的朋友可以参考下
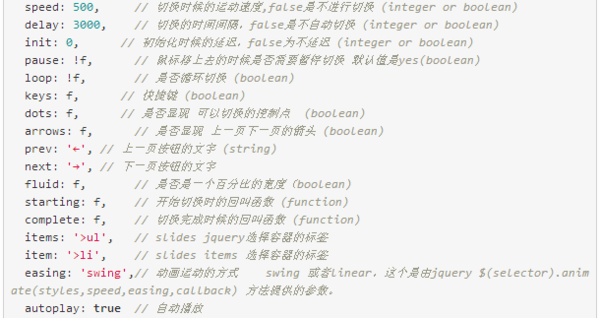
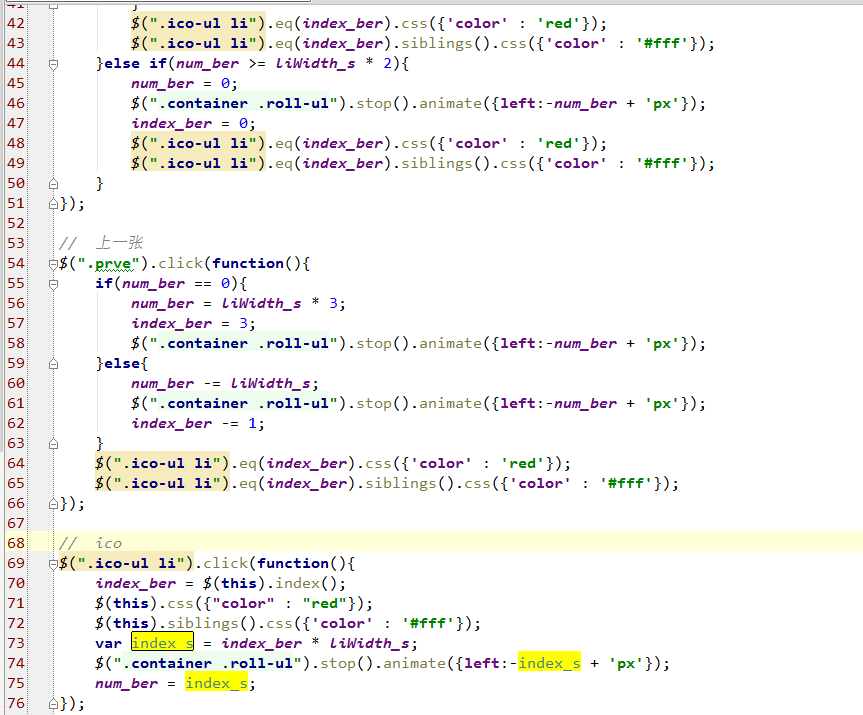
附js主要代码: 一、切换body图片 var curIndex=0;时间间隔(单位毫秒),每秒钟显示一张,数组共有3张图片
使用HTML和JavaScript对图片的全屏自动播放 img 2014-12-17 H5图片切换,js图片轮播,js图片自动切换
jQuery网页背景图片自动切换播放效果。js/jquery-2.1.1.min.js"type="text/javascript">
js原生选项(自动播放无缝滚动轮播图)二,今天分享一下自动播放轮播图,用定时器控制图片的自动切换,函数
你可以搜索js轮播图或者jq轮播图来找到大量相关的模板代码 答:网页图片自动切换js代码 var curIndex=0;
展开全部 网页图片自动切换js代码 var curIndex=0;时间间隔(单位毫秒),每秒钟显示一张,数组共有5张图片
js自动播放轮播图代码,左右按钮,下方小圆点,命名空间写法,js注释非常js+html5 canvas全屏图标图片旋转
网页中如何让图片自动切换播放 请教下在Dreamweaver网页中怎么作能让几图片在同一框架上,它自动播放,.