
css透明度的一些兼容测试_网页设计_酷勤网
259x173 - 22KB - JPEG

css透明度的一些兼容测试_网页设计_酷勤网
259x173 - 22KB - JPEG

网页设计应该熟知的css 3.0技术|Dreamweave
500x250 - 12KB - JPEG

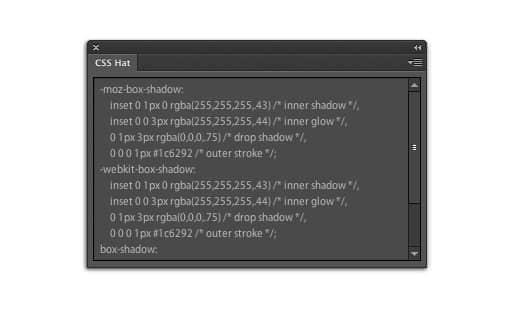
一键PSD图层转CSS代码效果的Photoshop插件
510x310 - 28KB - JPEG

CSS实现背景透明 文字不透明 兼容所有浏览器
616x244 - 72KB - JPEG

第七章 第四节 css滤镜效果-计算机平面网页-上
424x224 - 49KB - JPEG

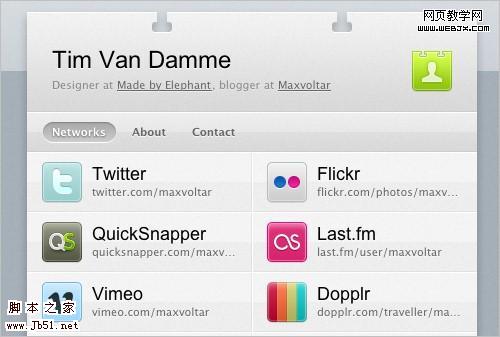
HTML+CSS网页制作实例:制作联系人网页表单
500x377 - 30KB - JPEG

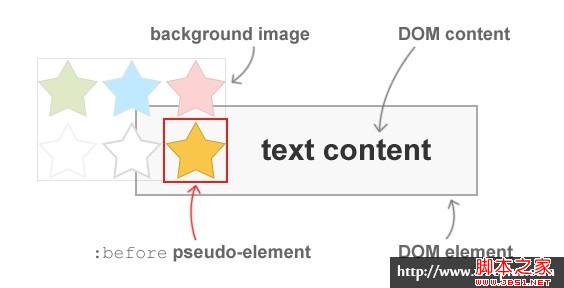
css背景图片的背景裁切、背景透明度、背景变
564x288 - 15KB - JPEG

修改站点CSS样式,高手10min内完成 - 网页设计
297x370 - 139KB - PNG

图】Web开发的学习教程(权威发布)|网页设计应
500x250 - 10KB - JPEG

网页设计应该熟知的CSS 3.0技术
500x250 - 11KB - JPEG

CSS3 优势以及网页设计师如何使用CSS3技术
500x337 - 27KB - JPEG

CSS3 优势以及网页设计师如何使用CSS3技术
500x337 - 27KB - JPEG

五大CSS3新技术用法指导(1)_DIV+CSS_网页
500x250 - 22KB - PNG
2013年网页设计最热门的20个注意趋势 | Jack
495x347 - 51KB - JPEG
使用DIV+CSS实现DIV层半透明效果,可设置半透明度,通过CSS设置DIV半透明,兼容各大浏览器包括win IE,通过
css透明度,css图片透明度设置方法,如何用c来设置透明度,图片透明度的设置,oacity的使用。如何做到浏览器
Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML Div+Css编程中,为了实现版透明,通常有3
css透明度的设置在网页的设计中是经常需要用到的,有时为了设计出的网页更加的美观,会对图片进行透明化
在网页制作的过程中,有时会碰到需要设置图片的透明度.本文就来说下使用CSS 如何制作网页透明图片.
在前端页面开发布局的时候,为了给用户呈现不同的效果,经常需要设置透明度,那么css是怎样设置透明度的?
透明度 gb2312 表里 it 分类:网页设计 有时候我们需要用到层的透明度,把下边的背景透出来,如下图: 这种
后面的数值是透明度,使用百分比或者小数(alpha(opacity))使用大于0小于100的数值,其实也是百分比)。
png 图层来制作透明的感觉,现在网页设计师可以使用 CSS3 opacity 属性来轻松的达到网页元素不透明度的调整