
html里如何实现超链接跳转后同时控制显示不同
600x270 - 21KB - PNG
编写HTML href属性!链接的制定和利用
640x640 - 26KB - JPEG

a链接用href属性跳转无效,用window.location.h
752x307 - 41KB - PNG

如何在图片上加超链接,求HTML代码
600x425 - 51KB - PNG

href链接href链接的在线咨询按钮
749x716 - 39KB - JPEG

href链接href链接的在线咨询按钮
600x844 - 45KB - JPEG

href链接href链接的在线咨询按钮
950x500 - 114KB - JPEG

什么是超链接?html如何设置超链接?
860x703 - 59KB - JPEG

href链接href链接的在线咨询按钮
749x519 - 135KB - JPEG

a标签里面的href链接执行了js代码
2078x854 - 163KB - JPEG

href链接href链接的在线咨询按钮
577x504 - 96KB - JPEG
使用超链接href传递值到另一个servlet 可值为空
159x200 - 124KB - BMP

a标签href tel电话超链接的问题安卓IOS
1920x1039 - 479KB - PNG

jmeter验证WEB页面的href链接请求
709x265 - 20KB - JPEG

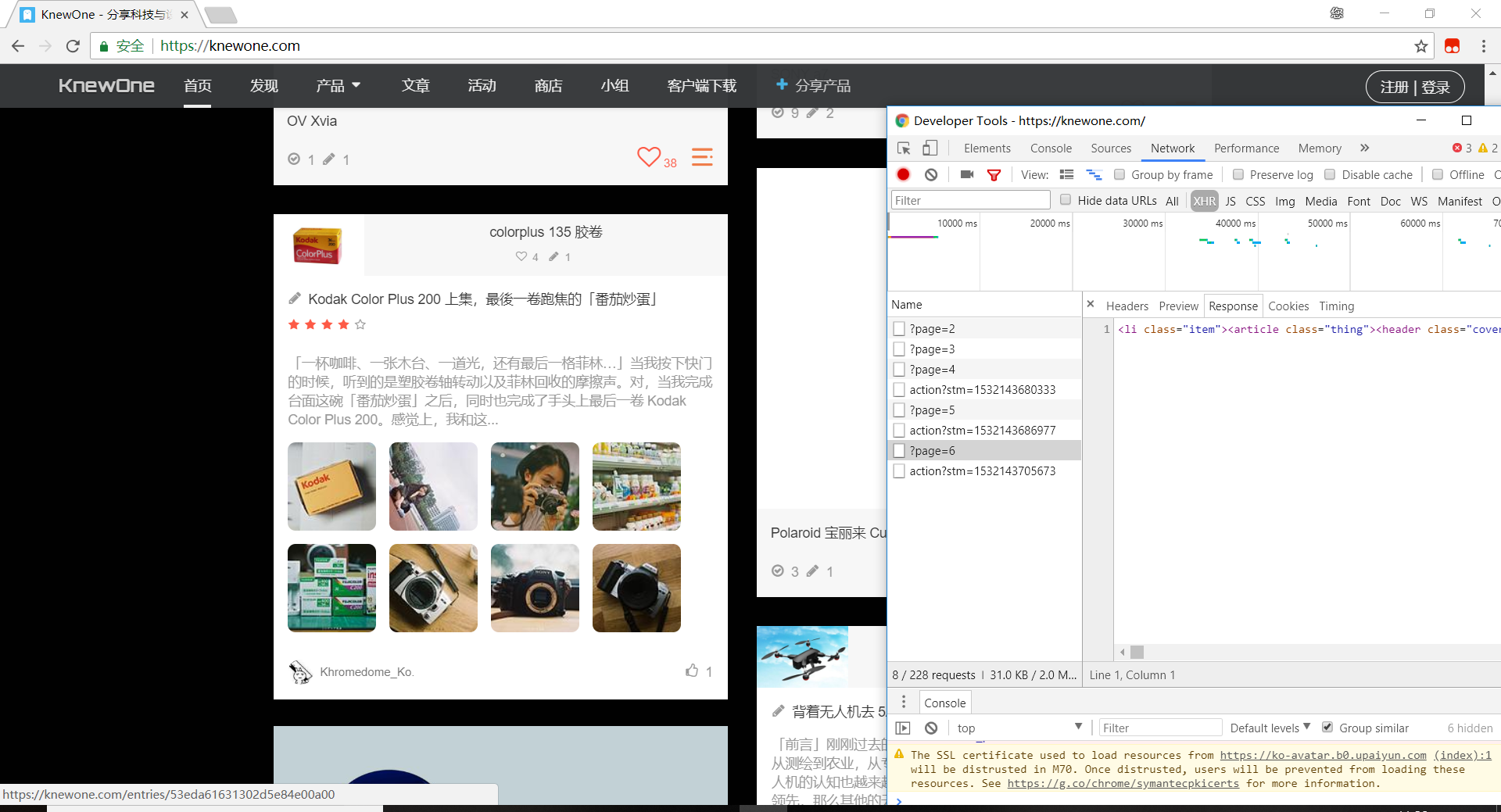
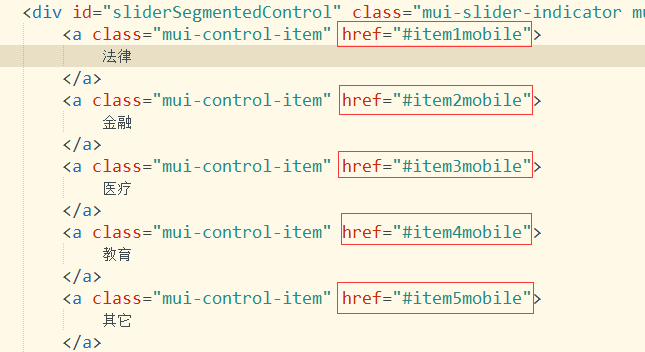
页面中href链接的碰撞
645x352 - 29KB - PNG
HTML 链接语法 假如这样书写链接:href="http://www.w3school.com.cn/html",就会向服务器产生两次 HTTP
HTML <a>href 属性 HTML <a>标签 实例 href 属性规定链接的目标地址:[mycode2]绝对路径 URL:菜鸟教程 相对
最好是做成.rar格式的文件 以上是 html中用href 实现点击链接弹出文件下载对话框 的内容,文件下载
有的时候,我们需要使用这个超级链接,而又不使用href来完成跳转,而是如:<ahref="#"onClick="fun()">这种
href链接一张图片的话,图片位置有href是超链接的地址路径,图片的位置没有要求,图片的超链接如下:
个人分类:html 链接(href)直接使用javascript:void(0)在IE中可能会引起一些问题,比如:造成gif动画
有时候我们需要使用a这个超级链接,而又不使用href来完成跳转,针对这个问题,可以采用下面的解决方案
li><ahref=百度的查找链接,跳转时,不就是另