
html超链接去掉下划线 html去除取消超链接下划
475x201 - 16KB - PNG
![[html超链接去下划线]HTML(6)超链接](http://img.lookmw.cn/yuedu/170613/431505_0.jpg)
[html超链接去下划线]HTML(6)超链接
475x285 - 24KB - JPEG

html代码,去掉超链接下的下划线和字体颜色恢复
600x383 - 41KB - JPEG

怎样取消HTML中文字超链接的下划线
262x134 - 16KB - JPEG

网站开发之HTML基础知识及超链接(二)
351x287 - 19KB - JPEG

html代码,去掉超链接下的下划线和字体颜色恢复
110x110 - 6KB - JPEG

(第5课CSS3设置超链接与导航条.ppt
141x200 - 4KB - JPEG

js设置超链接不可用 - 蓝讯
280x220 - 9KB - JPEG

html代码,去掉超链接下的下划线和字体颜色恢复
110x110 - 4KB - JPEG

html、css消除文字链接下划线
280x306 - 16KB - PNG

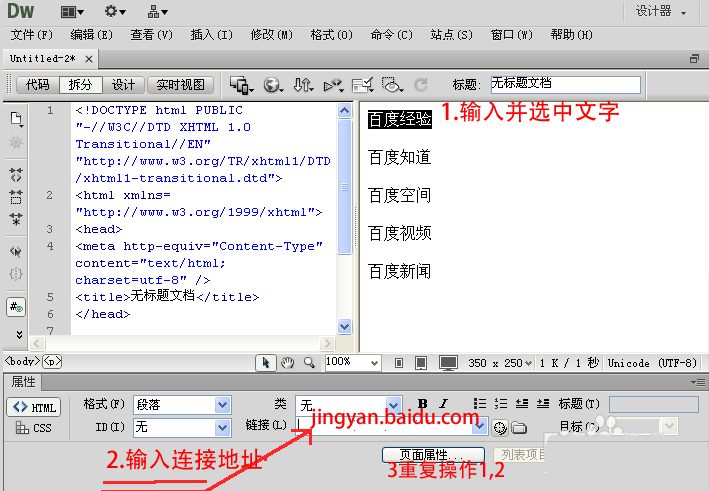
Dreamweaver CS6超链接怎么去掉下划线? dw
709x491 - 42KB - PNG

ppt中怎么隐藏超链接下划线
489x398 - 21KB - JPEG

html5 怎么去掉链接的下划线
600x420 - 37KB - JPEG

如何在ppt2013中删除超链接下划线?ppt2013删
263x263 - 81KB - PNG

html5 怎么去掉链接的下划线
600x596 - 62KB - JPEG
本篇文章就是关于html超链接取消下划线的用法,教你如何快速的去掉HTML超链接下划线的方法,最后还有相关
超链接无下划线*/} a:hover{ text-decoration:underline;鼠标放上去有下划线*/}</style><a href="#">超链接
本文为博主原创文章,未经博主允许不得转载。授予成功创建个人博客专栏的用户。
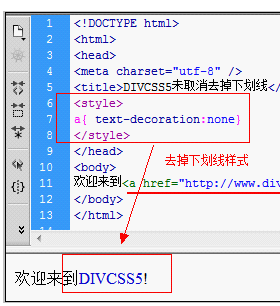
html超链接 去除下划线样式—html超链接去掉下划线篇 html a超链接标签,默认有的浏览器显示有下划线,有的
所以如何使html css超链接去掉下划线,即怎么去掉文本超链接下划线成了新手们暂时较为棘手的问题。
html中如何让超链接一开始没有下划线点击后出现下划线 超链接的样式:格式如下:先在超链接 里加一个
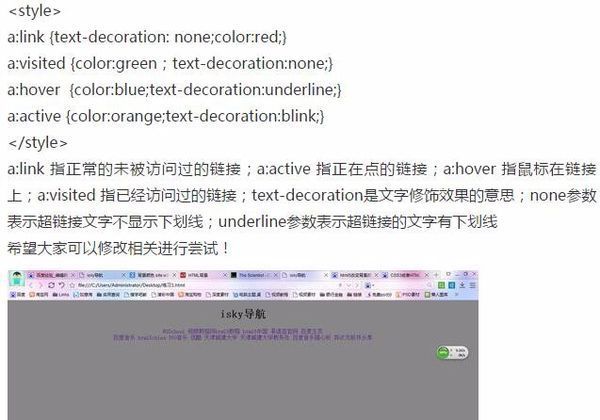
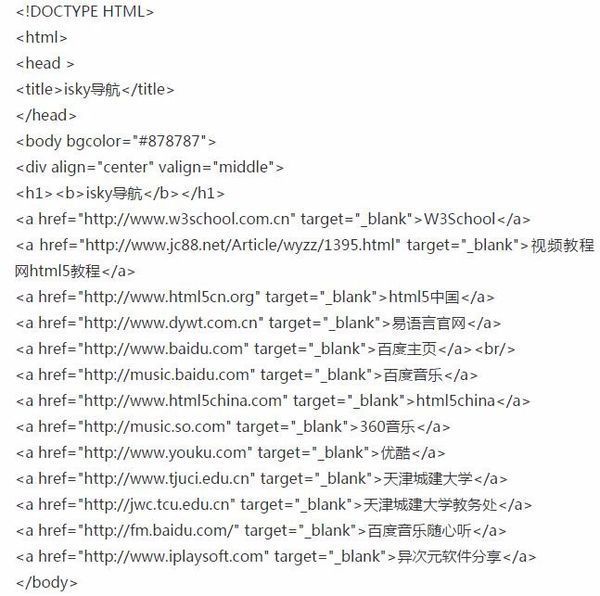
a{ TEXT-DECORATION:none}/去掉超链接的下划线 a:hover { TEXT-DECORATION:underline}/当鼠标移上去时出现
用html5去除链接下划线,这里用html5实现链接下边无下划线 none参数表示超链接文字不显示下划线;