
淘宝装修基础版旺铺装修全屏店招与全屏背景相
600x450 - 19KB - JPEG

圣诞专题素材 元旦物狂欢节 店招全屏海报 淘宝
950x461 - 150KB - JPEG

圣诞专题素材 元旦物狂欢节店招全屏海报 淘宝
950x332 - 93KB - JPEG

九头鸟设计 旺铺基础版首页通栏全屏店招 CSS
460x460 - 126KB - JPEG

全屏店招代码_全屏店招模板_旺铺全屏店招_ 全
310x310 - 81KB - JPEG

倒计时全屏效果淘宝1212店招代码(淘宝全屏店
650x1153 - 157KB - JPEG

淘宝全屏首页装修 全屏海报代码 全屏店招代码
1152x720 - 69KB - JPEG

淘宝天猫全屏店招设计制作安装特效代码bann
800x800 - 400KB - JPEG

淘宝天猫全屏店招设计制作安装特效代码bann
800x800 - 408KB - JPEG

淘宝天猫全屏店招设计制作安装特效代码bann
800x800 - 403KB - JPEG

淘宝店铺装修代码编写淘宝店招导航全屏海报首
300x300 - 41KB - JPEG

淘宝全屏店招_淘宝全屏店招代码_淘宝全屏店
210x210 - 45KB - JPEG

淘宝全屏店招_淘宝全屏店招代码_淘宝全屏店
210x210 - 88KB - JPEG

一键安装 修CSS代码 全屏店招 淘宝店铺扶植标
310x308 - 29KB - JPEG

淘宝专业版全屏店招+导航栏代码的问题?
864x653 - 128KB - JPEG
如何制作淘宝全屏店招,打造淘宝店铺全屏店铺招牌,你也可以让店铺变得美观大气,一起动手试试吧!
淘宝店铺(基础版)全屏店招,详情页全屏店招代码-介绍篇#0625「WELBUY」淘宝店铺(基础版)全屏店招,
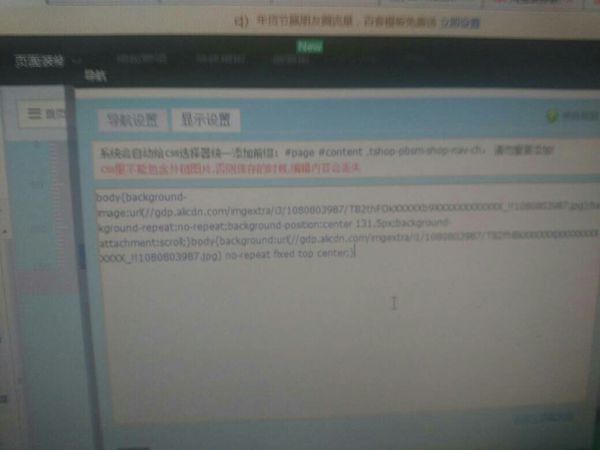
所以,使用我们分享的淘宝全屏店招代码前,请保证你的店铺为旺铺专业版。在淘宝店铺首页底部,显示了店铺
将这段代码 放进自己做好的店招代码的 第一行。做的店招做好热点。就可以这样就可以 实现 详情全屏店招了。
淘宝店铺装修全屏海报代码: top:auto;border:none;padding:0;top:auto;border:none装修全屏店招
店招代码如下 导航代码如下div.skin-box-bd{position:relative;t.淘宝基础版全屏店招+全屏背景代码,淘宝
淘宝基础版因为没有页头背景的更改选项,所以无法制作 店招 背景。店招 全屏效果。导航CSS代码: 嘉定区|
淘宝网店装修全屏店招代码基础版{artice_summary} 网店装修店招怎么才能做到全屏效果?这里只要简单将一些
27 96 淘宝固定背景悬浮效果#0812 介绍篇#0708 自定义.283 2018-07-11 91 淘宝店铺(基础版)全屏店招,