vue-eden 是一个使用 vue 与 element-ui 组件库
460x460 - 47KB - JPEG

vue基于element-ui制作的成绩管理系统(三)主界
1919x934 - 60KB - PNG

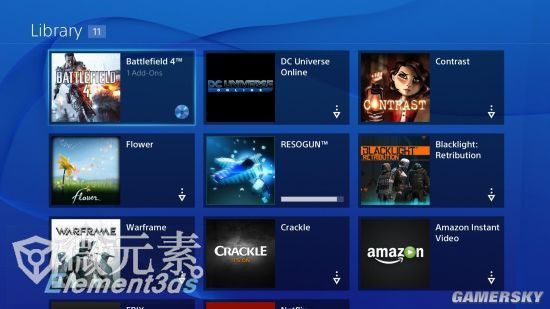
PS4全新4.0系统细节公布 UI更新、加入文件管
1600x812 - 85KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x1138 - 25KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x1138 - 99KB - JPEG

PS4全新4.0系统细节公布 UI更新、加入文件管理
550x309 - 13KB - JPEG

PS4全新4.0系统细节公布 UI更新、加入文件管理
550x309 - 32KB - JPEG

PS4全新4.0系统细节公布 UI更新、加入文件管
550x309 - 40KB - JPEG

vue基于element-ui制作的成绩管理系统(三)主界
892x629 - 83KB - PNG
基于jfinal+element ui+vue的开源商城管理系统
640x1138 - 66KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x1138 - 27KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x1138 - 33KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x342 - 23KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x345 - 18KB - JPEG
基于jfinal+element ui+vue的开源商城管理系统
640x326 - 15KB - JPEG
此项目是 vue2.0+element-ui+node+mongodb 构建的后台管理系统,所有的数据都是从服务器实时获取的真实数据
饿了么组件库,element-ui开发精美的后台管理系统系列之(一)开发伸缩菜单 白茶少女 1年前·219 人阅读
2018-07-22 2018-06-01 2017-09-01 lingxiao6617:刚刚接触Vue 下完了项目想知道运行一下 并不会.
基于Vue.js 2.x系列+Element UI 后台管理系统解决方案 vue-manage-system 基于Vue.js 2.x系列+Element UI
头部->< el-header height= "80px" ><a href=""class="logo">,225596549&fm=27&gp=0.jpg"alt="">管理员系统</ a >
ui,所以想学习一下同是饿了么公司的element-ui组件的使用,查了一下网上很多是用来做后台管理系统,
这是一个用 vuejs2.0 和 element 搭建的后台管理界面。技术栈: vue2.0element ui:基于vue2.0的ui组件库。
自带用户组权限系统。支持后台菜单二级分类 具体使用方法见项目github 权限管理最好做成注入式路由,后端
最近换了一份工作,开始独立做一个web B端管理系统,从框架搭建到第一版之前有用过element UI,但Element-
1.用户登录系统 用户登录系统之后,跳转到首页。2.根据用户加载权限标识集合 在路由导航守卫路由时加载用户