
构建知识管理网络 有效沟通的实践、工具和技
300x300 - 9KB - JPEG

端小小白的学习之路】vue学习记录①(vue-cli脚
1917x797 - 46KB - PNG

使用vue-cli脚手架工具创建一个简单的单页应用
228x346 - 11KB - PNG

Vue.js构建项目笔记1:vue-cli
691x251 - 15KB - PNG

使用Cordova CLI构建和运行 - Visual Studio 中
676x343 - 35KB - JPEG

Vue的实例、生命周期与Vue脚手架(vue-cli)实例
550x208 - 51KB - PNG

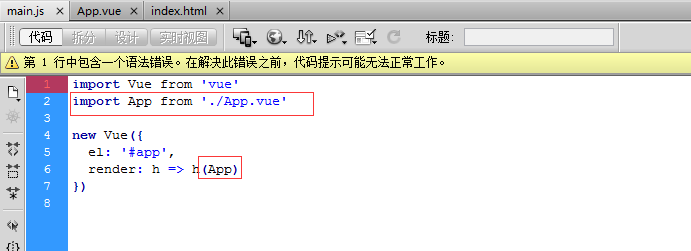
端小小白的学习之路】vue学习记录①(vue-cli脚
716x336 - 7KB - PNG

Spring Boot CLI一个3分钟快速开发Spring Boo
640x415 - 24KB - JPEG

翻译项目的环境搭建、项目管理及自动化构建工
2452x952 - 336KB - PNG

Adobe发布PhoneGap 3.0 支持命令行工具_第
600x300 - 81KB - PNG

vue项目构建与实战_JavaScript_互联网开发技
628x273 - 32KB - PNG

使用 JS 构建跨平台的原生应用(一):React Nati
700x382 - 120KB - PNG

详解Web使用webpack构建前端项目 - PHPER
451x211 - 39KB - PNG

vue.js学习vue-cli脚手架搭建-布布扣-bubuko.co
290x201 - 34KB - PNG

构建React.js应用的十佳UI框架,都在这了!(2) - 财
640x344 - 12KB - JPEG
例如前端的vue-cli(Vue前端开发脚手架),后端的dva-cli(Ant Design后端开发脚手架)等 需求 那么如何
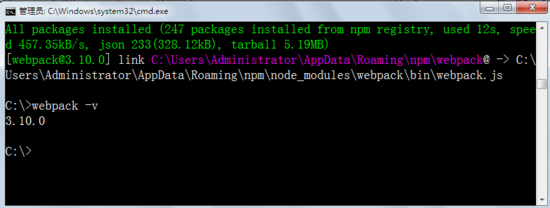
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli-g,安装完成之后输入 vue-V(注意
基于上面的步骤,有一个通用的CLI项目目录,集成了几个推荐的包,在clone之后迅速开始一个CLI工具的构建:
执行cli生成一个静态页面模板 Spring Cloud为开发人员提供了快速构建分布式系统中一些常见模式的工具(例如
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接
这就是我们发布 vue-cli 的原因,一个简单的构建工具,通过几个默认的步骤帮助你快速的构建Vue.js项目。
这篇文章主要介绍了vue-cli的工程模板与构建工具,需要的朋友可以参考下 vue-cli提供的脚手架只是一个最基础
cli 是一个简单易用的命令行程序开发工具。和标准库的今天将介绍如何利用 cli 开始一个应用程序的构建。
2 2.java-jar example-cli-1.0-SNAPSHOT-executable.jar-level 4 输出 4 3 java-jar example-可以构建像