
Ionic3项目实战教程
300x240 - 8KB - PNG

CSS3手机移动端上下左右居中代码模板免费下
650x400 - 52KB - JPEG

腾讯软件中心JS焦点图代码模板免费下载_htm
647x220 - 63KB - JPEG

html DIV始终垂直居中的半透明弹出层特效源代
600x645 - 106KB - JPEG

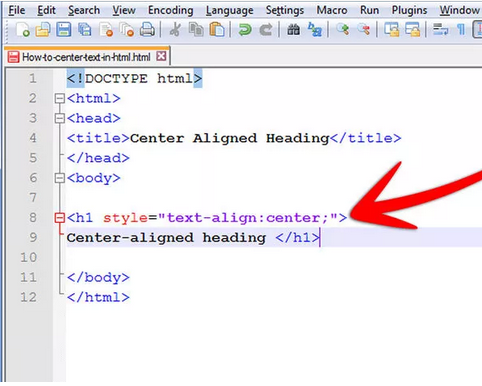
html怎样让文字居中不用css
482x386 - 156KB - PNG

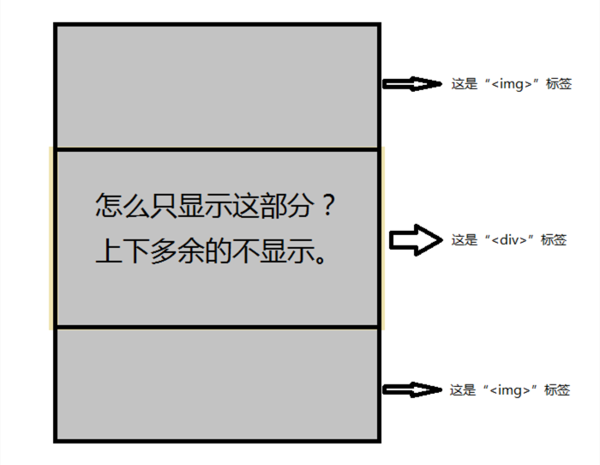
html代码 div 宽=300 高=50 上下居中显示 img图
600x465 - 41KB - PNG

上海网页编程培训 徐汇html代码学习中心
340x255 - 11KB - JPEG

飞鸟html代码转换器绿色版(编程开发)_软件下载
600x484 - 47KB - JPEG

用div+css实现水平垂直居中 - Html\/css - 烈火网
329x219 - 7KB - JPEG

html代码让圆角矩形框居中
471x206 - 94KB - JPEG

html表格居中代码_360问答
333x200 - 0KB - PNG

触摸屏游戏
300x300 - 88KB - JPEG

PHP压缩html网页代码原理(清除空格,换行符,制
644x299 - 293KB - PNG

音乐声调调节器,js代码转html代码,央吉玛第一首
511x285 - 222KB - PNG

网页HTML代码减肥(HTML Cleaner) 1.0 Build 0
286x200 - 10KB - JPEG
实例讲解div居中代码应用,为了观察div居中效果,我们对div设置一个 div命名 为“.div”在html中 div标签
DOCTYPE 方便实践普通 html标签 和 html表格标签 内使用“align="center"”居中代码实现对象内内容居中。
具体格式。具体格式。展开展开全部 html中使图片居中的代码是: 怎样让html中的img标签居中显示?1、首先
把表格在页面中间显示。求代码。把展开全部 使用align=”center“即可实现表格的居中。代码实例如下:
WwW.xltkwJ.cOm 小龙 文档 网:html 表格文字居中代码)ground=hzz01_050213.gif><tdheight=19></td>
} 虽然采用button作为壳实现水平居中代码简单,但会引发其他问题:1.button不会需要用到一些冗余的html元素
w3cschool(46)get(1)HTML DOM (1)制表符(1) 程序员(27)H5(1)资源(2)编程闯关(1)学习资源(1)居中代码(1)
这个代码已经让我水平居中了,怎么展开全部<html> 垂直水平居中层 divMain{ background-color:#ff00ff;
设置最大的父级标签的外边距属性:margin:0 auto;这样设置就可以让整个网页内容居中。注意:设置margin的